-
art_crateAsked on January 12, 2015 at 5:22 PM
Only one of my image radio widgets are still displaying correctly.
I have made no changes. Page 6 is displaying correctly.Thanks!
Chris
-
raulReplied on January 12, 2015 at 6:11 PM
I checked your form and was able to see all the checkboxes and radio widgets without any problems.



I was also able to submit it correctly.

Are you still having issues with it? Do you have it embedded in a website? If so, could you please provide the URL of your website so we can check it there too?
I also suggest that you try to clean your browser's cache to see if it helps.
Thanks.
-
art_crateReplied on January 12, 2015 at 6:29 PM
Thanks for your quick response Raul.
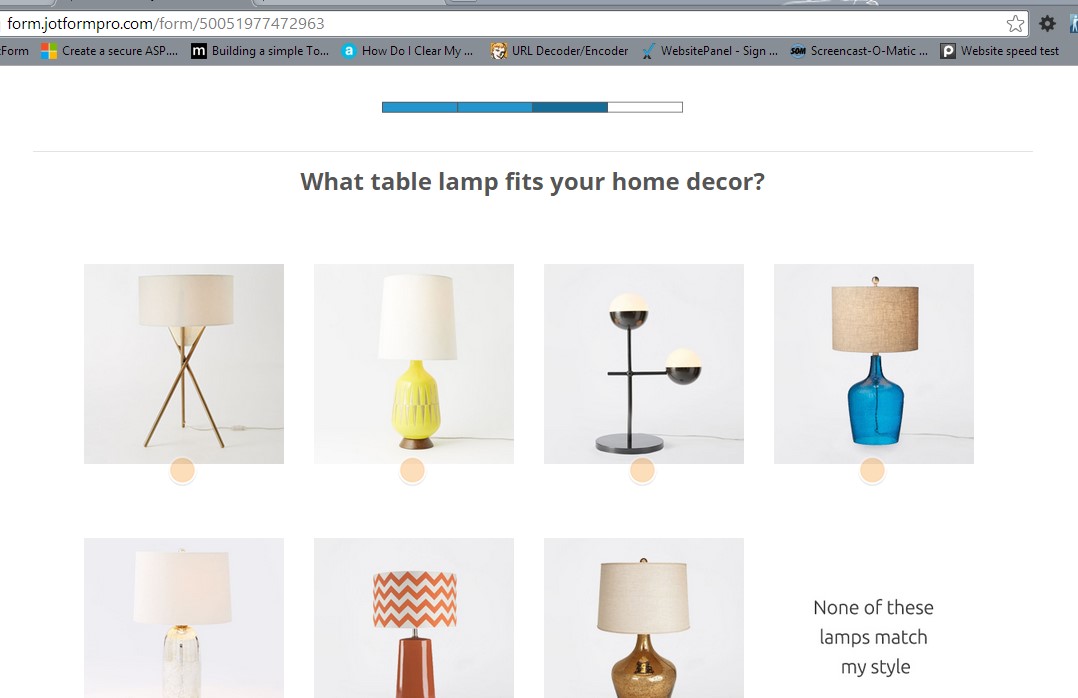
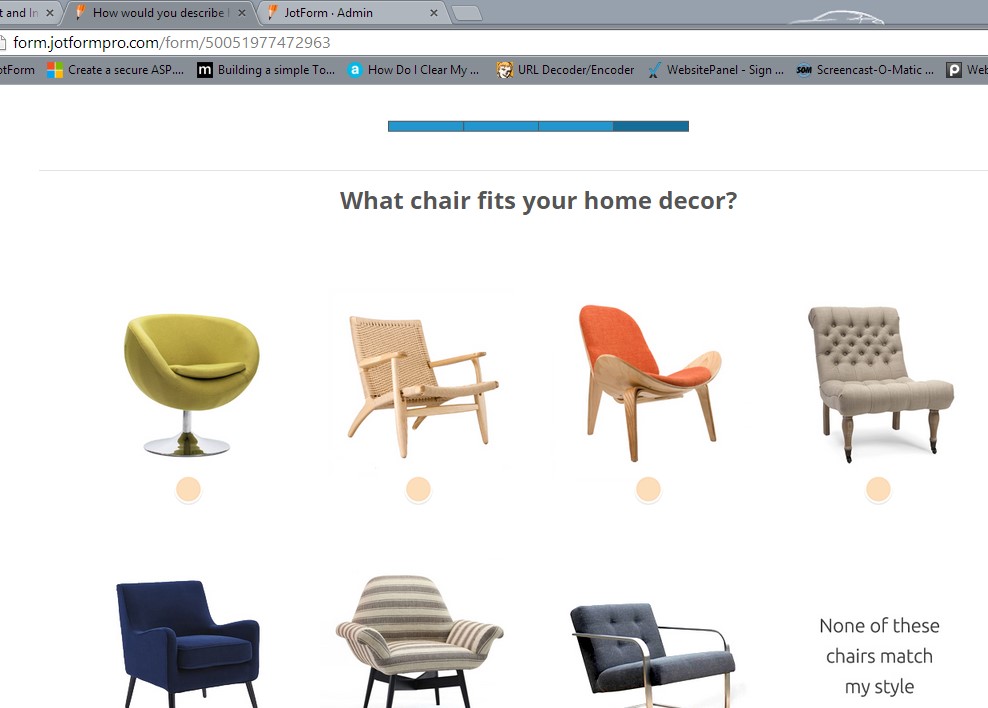
The image widgets are not displaying correctly. Have a look at page 6, this is the format they should all be displaying.
You will see some orange dots and no border, this is incorrect.
-
raulReplied on January 12, 2015 at 6:48 PM
Please check the following cloned version of your form: http://form.jotformpro.com/form/50117430877959 Is this how you want to display the widgets?
If so, please try to add the following CSS code to each widget
.orange-radio {display: none;}
Let us know if this is what you're trying to accomplish.
Thank you. -
art_crateReplied on January 12, 2015 at 7:23 PM
Weird, so was there some sort of formatting change that happened?
Is there anyway to make everything look like page 6 of the survey?
Everything originally looked like that and some change that wasnt on my end goofed everything to look the way it does now.
-
raulReplied on January 12, 2015 at 7:42 PM
You can use the revision history of your form to review the changes made to it and revert to a previous version if necessary.
I've also updated my demo form to make all pages to look similar to page 6. Please check it out again.
This is the CSS code that I used to achieve the current look in it:
li div {border: 3px solid #ededed; border-radius: 25px;}
label {visibility: hidden;}
li.checked div {border: 3px solid #ededed; border-radius: 25px;}
.orange-radio{display: none;}Feel free to clone it to your account if you want to.
-
art_crateReplied on January 13, 2015 at 12:42 PM
Thanks Raul,
Your last solution fixed the issue!
-
BenReplied on January 13, 2015 at 1:45 PM
Hi Chris,
Thank you for updating us and in my colleague's name you are welcome.
I am glad that it is working now as you like it :)
Do let us know if you have any further questions and we would be happy to answer them.
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































