-
Clubforms02Asked on January 13, 2015 at 6:18 PM
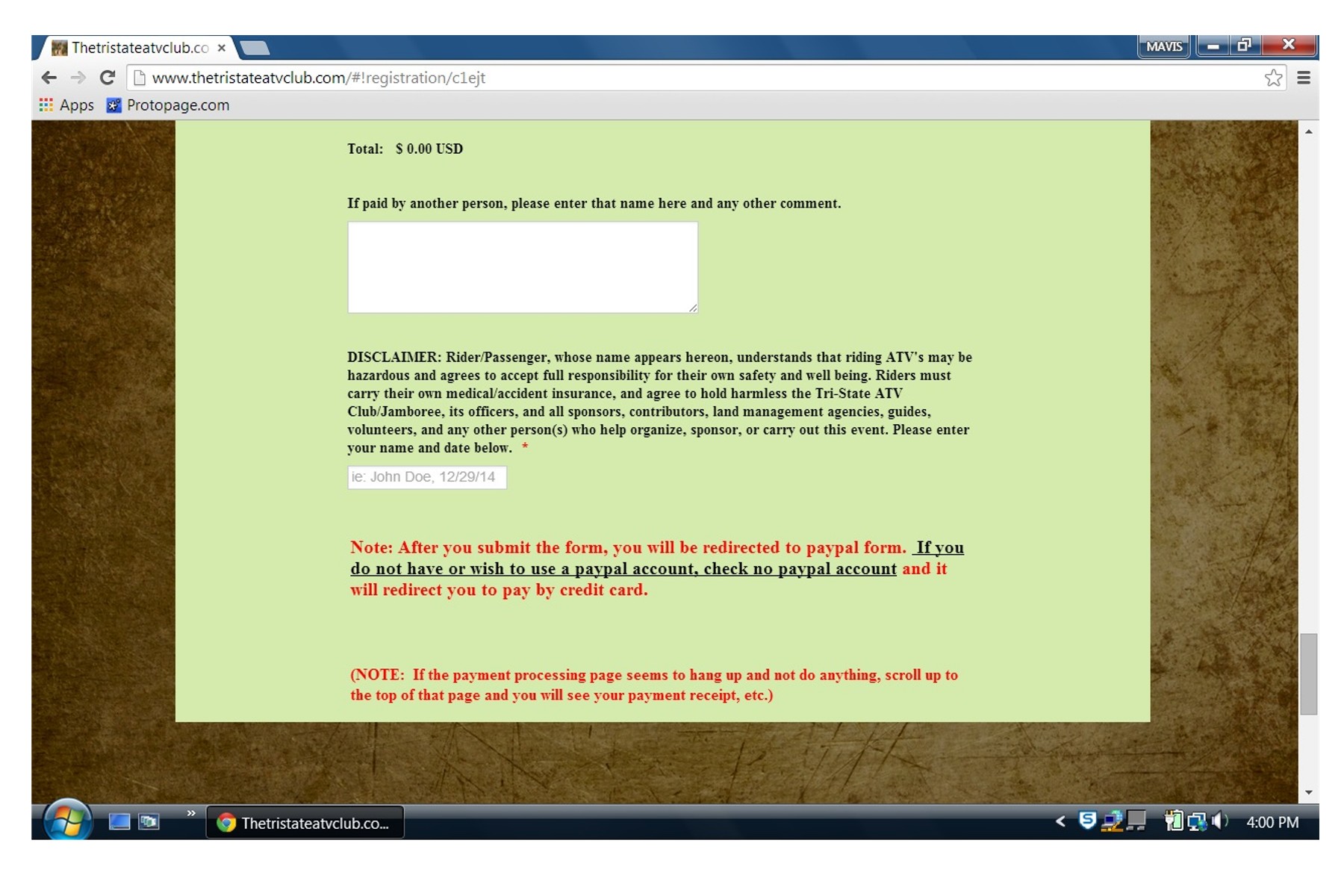
I have embedded this form several times, making sure that it is stretched out until the borders are gone. After I save and embed, I go to the our sebsite: thetristateatvclub.com and check it and it is fine. Then a few minutes later I get a call that they submit/payment buttons are not there for them to submit. Sure enough, I go back into our website and it is shortened so that the buttons are not there. Please help me with this problem. I need to have my customers be able to finish the form and submit it. It leaves a lot of incomplete registrations as it is. Attached are print screens of my website version and the Jotform version.

-
jonathanReplied on January 13, 2015 at 7:52 PM
Hi,
I was able to see this problem when I checked the embedded jotform http://www.jotform.us/form/41970443354152 on your website.
I think the div container in your website page where you have embedded the form was overriding the iframe height of the embedded jotform.

The iframe embed code height is suppose to be 4013px
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//www.jotform.us/form/41970443354152" frameborder="0" style="width:100%; height:4013px; border:none;" scrolling="no"></iframe>
but that is being lessened by the div height.
Try adjusting the height of div where you have place the form and make sure it doesn't override the real height of the form iframe.
Let us know if this work or not..
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































