-
nfwfwfAsked on January 14, 2015 at 3:32 PM
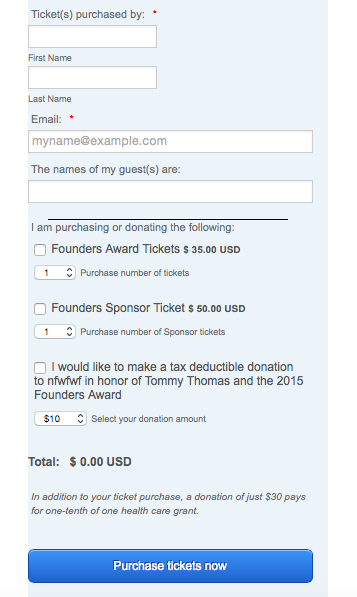
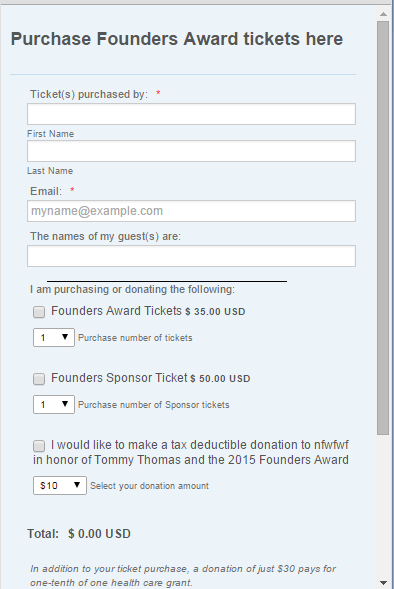
I cloned a previous form that fit into the sidebar of my post. The previous form it fit perfectly, but with the new form the margins are off, the button goes across the form, the first + last name are on two different lines. What i see in the form builder is different than what I see on the actual post. Can you see why it's not fitting?

-
Elton Support Team LeadReplied on January 14, 2015 at 5:14 PM
Hi,
It is probably because the form renders the mobile layout since it is embedded on a small container just like when you view it on a small screen e.g. mobile devices. If you want, you can stay with the mobile layout and make only the fullname field to expand 100% so it looks the same with the other fields. Using the following CSS code should make the fullname fields 100%.
[data-type="control_fullname"] .form-sub-label-container,
[data-type="control_fullname"] .form-textbox {
width: 100% !important;
}
And then append this code to correct its left and right spacing.
.form-line {
padding: 2px 36px !important;
}
Result should look like this:

However, if you don't want the mobile layout, you can delete its associated CSS on the CSS Inject section. You can find it out by following this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Let us know if you need further assistance. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































