-
EloineChapAsked on January 15, 2015 at 6:45 PM
I have embeded a form on website and it doesn't look good embedded with all that white space around it. I want it to look tighter.
http://www.losmedanos.edu/alumstory/
I have tried inserting this CSS which helped a little but I want it to be truly zero when I embed this in the page. It seems strange that zero is not really zero. What else can I do?
.form-all {
padding-top : 0px;
margin-top: -40px;
}
Page URL: http://www.losmedanos.edu/alumstory/ -
raulReplied on January 15, 2015 at 7:23 PM
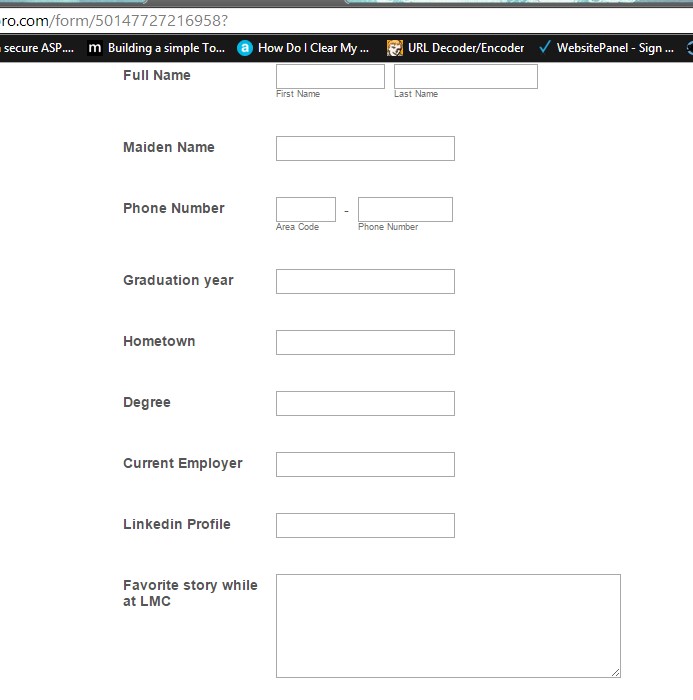
Is this how you want to show your form: http://form.jotformpro.com/form/50147727216958?

If this is correct, you can clone the demo form to your account and use it in your account. What I did in my version was to remove the @media CSS code that is added by the designer in order to make the form to look the same regardless of the device that is used to view it and then injected the following code:
#id_1, .form-all {
margin-top: 0 !important;
padding-top: 0 !important;
}Let us know if this is what you're trying to accomplish.
Thank you. -
EloineChapReplied on January 15, 2015 at 8:05 PM
Hey! Thanks so much. That is exactly what I wanted! I also learned how to clone a form too!
Eloine
-
EloineChapReplied on January 20, 2015 at 6:56 PM
I am a bit frustrated again I figured now how to get the space above off the form but now on the web page I want to insert an image to the right. I can't figure out how to control the width of the form. When I put in pixel dimensions it centers the for with all this space on the left and right and I want it to only be a certain with with room to put an image to the right. I could do a work around with an iframe to display the form but I don't want to do that. I can't figure out what to put in the CSS to do this?
Here is the example again http://www.losmedanos.edu/alumstory/
-
CharlieReplied on January 20, 2015 at 9:34 PM
Hi Eloine,
I apologize for the trouble that you are having. To better assist you, we usually advise our users to open a new thread for each question that they have, and because this is quite off-topic with the original thread, I've created a separate one for your concern regarding the image position. Please refer to this link instead: http://www.jotform.com/answers/500033. We will address to it shortly.
Kind regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































