-
cxventerprisesAsked on January 23, 2015 at 4:48 PM
-
MikeReplied on January 23, 2015 at 6:45 PM
It appears that you have managed to fix this. The form looks gread on my Android phone and iPhone 6 via http://www.browserstack.com.

Very nice looking form!
-
cxventerprisesReplied on January 25, 2015 at 1:41 AM
Hi
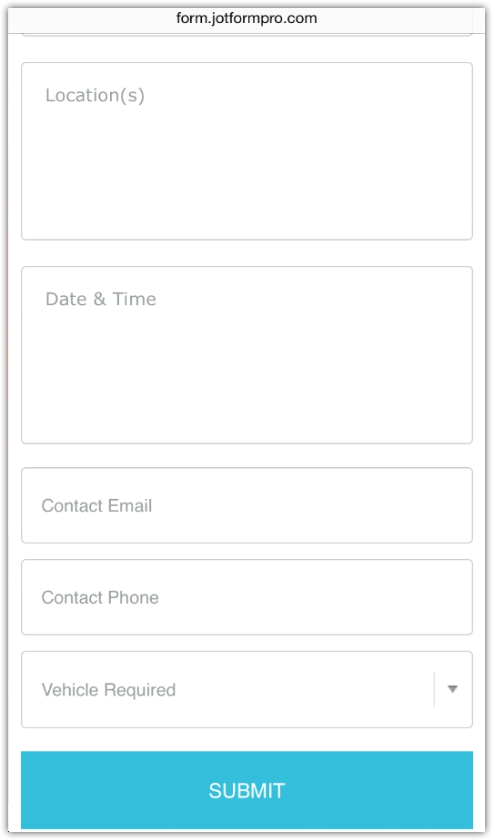
where is this form? the one i have still has that drop down with different formatting. Plus its not supposed to have a red highlight when incomplete, its just supposed to have #32beda. Somebody from your team must have changed that too. Here is the form that shows the width still hasnt been fixed:
http://form.jotformpro.com/form/50226196504956
-
cxventerprisesReplied on January 25, 2015 at 1:42 AM
It also seems somebody has changed the spacing on the fields while trying to "correct my code"
Here is what the form spacing and highlight alerts (in addition to the drop down width) used to look like before someone from the support team made incorrect changes to the new / incomplete form in the previous link: http://form.jotformpro.com/form/42706211142946
Everything in the new / fixed form should look like the form in this link.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































