-
fabian2015Asked on January 26, 2015 at 6:34 PM
-
David JotForm Support ManagerReplied on January 26, 2015 at 11:01 PM
As far as I know, we do no have a feature like that, but you could somehow accomplish this by injecting custom CSS code:
#input_17 {
position:absolute;
margin-top: -118px;
margin-left: 240px;
}
#input_18 {
position:absolute;
margin-top: -105px;
margin-left: 300px;
}
#input_19 {
position:absolute;
margin-top: -95px;
margin-left: 220px;
}
#input_16 {
position:absolute;
margin-top: -83px;
margin-left: 170px;
}
.form-label-top{
display: none;
}
See how my forms looks here: http://form.jotform.co/form/43107308046851
-
abajan Jotform SupportReplied on January 27, 2015 at 4:51 AM
@fabian2015
In addition to what my colleague has stated, you can shrink the text box fields and create conditions to show each of them only when the relevant radio button is selected, as in this demo. Feel free to clone it and examine its conditions.
Also see the following guides:
Smart Forms Using Conditional Logic
Thanks -
fabian2015Replied on January 27, 2015 at 2:30 PM
Thanks, this is very helpful. Is there a source code editor in my account that I can add additional code to the existing form?
-
David JotForm Support ManagerReplied on January 27, 2015 at 3:49 PM
You can inject custom CSS code to your form as shown int this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
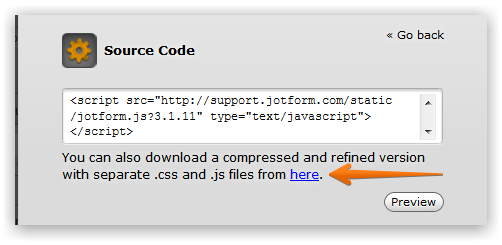
If you would like to edit the full source code of your form, you will need to download it:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































