-
ushineAsked on January 27, 2015 at 1:17 PM
for example, on my site here: http://www.ushinetechnologies.com/ I have a CTA "Yes Hook Me Up" but I want it to open in a lightbox rather than go to another page where I have the form currently.
Thoughts?
-
MikeReplied on January 27, 2015 at 3:18 PM
You can try to use our Lightbox embedding method in combination with your link button.
This is how you can get the Lightbox code with us.
It comes with a Lightbox open link:
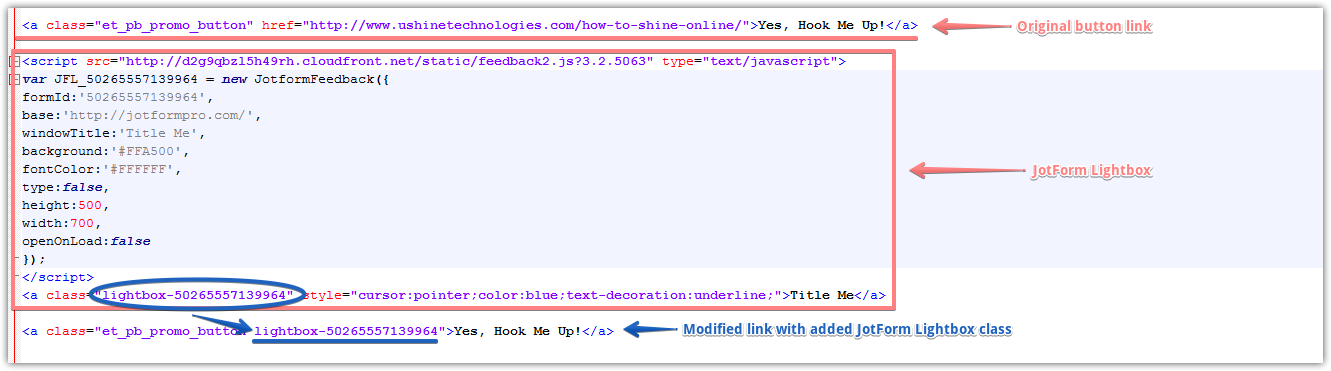
<a class="lightbox-50126476792157" style="cursor:pointer;color:blue;text-decoration:underline;">Title Me</a>
So you will need to get a class of that link and add it to your current button link.
Button link change from:
<a class="et_pb_promo_button" href="http://www.ushinetechnologies.com/how-to-shine-online/">Yes, Hook Me Up!</a>
to:
<a class="et_pb_promo_button lightbox-50126476792157">Yes, Hook Me Up!</a>

Also, the JotForm Lightbox script should be on the page, but you can delete the default 'a' link since you will use your custom button link to open it.
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































