-
SRWproductsAsked on January 27, 2015 at 2:58 PM
-
Jeanette JotForm SupportReplied on January 27, 2015 at 4:36 PM
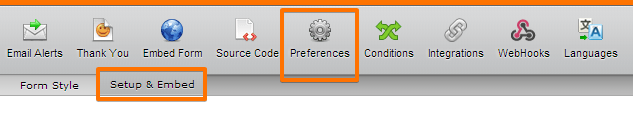
Please click on Preferences button.

On General Settings, set Responsive Form option to Yes. And that would be it!

On regards to the scrolling problem, does this occur only on mobile? Is the form embedded on a website? If so, please share with us the link. Otherwise provide more details such as form's name in our account.
-
SRWproductsReplied on January 27, 2015 at 4:44 PM
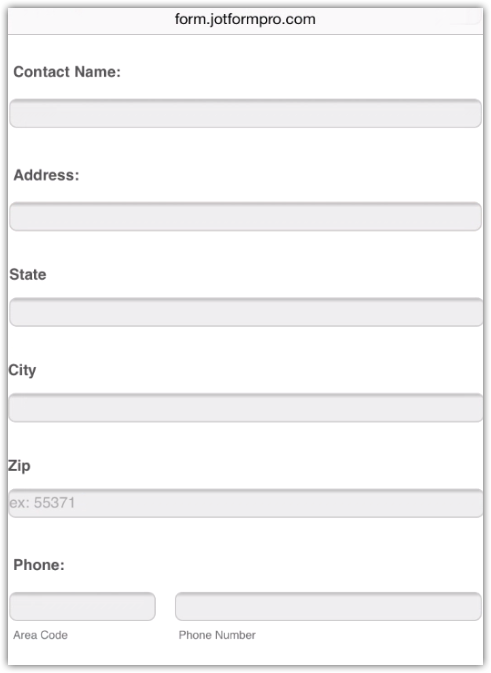
I still have the same problem where they are cut off. There is no scrolling problem, I was just saying I can't scroll over to view the label.
-
MikeReplied on January 27, 2015 at 6:21 PM
Replace the following CSS on your form:
li#id_83 {
margin-left: -45px;
}li#id_81 {
margin-left: -45px;
}
With the next CSS:
#id_84, #id_83, #id_81 {
padding-right: 0;
}
#id_83, #id_81 {
padding-left: 5px;
}
@media only screen and (max-width: 40em) {
#id_83, #id_81 {
padding-left: 1px;
}
}
It should better align the State, City and Zip fields on desktop and mobile browsers.

Thank you.
-
SRWproductsReplied on January 28, 2015 at 12:05 PM
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































 I
I

