-
tkeenerAsked on January 27, 2015 at 3:04 PM
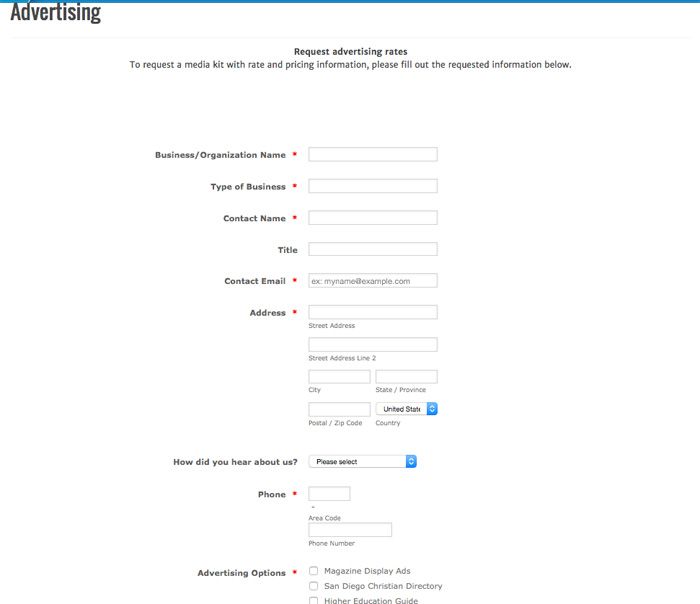
We have responsive websites and when I set up the JotForm as responsive the phone number is now on two lines when you are using it on an iPad or the computer. The iPad layout does not look nice.
Secondly, on the iPhone the form only shows about two lines of the form and a user must tab it's way through the form. That is a problem because that is not an intuitive function. We are getting complaints from customers.
I would appreciate any ideas to make this easier for clients. We use these forms on multiple responsive sites.
Thanks.
 Page URL: http://refreshedmag.com/advertising/
Page URL: http://refreshedmag.com/advertising/ -
tkeenerReplied on January 27, 2015 at 3:37 PM
I adjusted the iPad problem but the phone number is still on two lines.
-
BenReplied on January 27, 2015 at 5:22 PM
I presume that you no longer need to tap to open the jotform further then?
In regards to the phone number field, I can only see 1 field using the mask on it for phone numbers, I can not see any phone field on that jotform that is with 2 inputs.
In either way I would recommend slightly changing the jotform iframe code:
From this:
<iframe id="JotFormIFrame" frameborder="0" width="300" height="150" scrolling="no" src="https://secure.jotformpro.com/form/33635732343958" style="width: 100%; height: 1085px; border: medium none;"></iframe>
to this:
<iframe id="JotFormIFrame" frameborder="0" width="300" scrolling="no" src="https://secure.jotformpro.com/form/33635732343958" style="width: 100%; height: 1085px; border: medium none; min-height: 1100px;"></iframe>
I have marked with red color the part that I have removed since it instructs the iframe (in early stages) to be 150px in height.
The bold part in the blue code will make sure that it is fully shown on mobile devices and the PC browsers when viewed (based on what I saw when going to the page you have given us the link for).
-
tkeenerReplied on January 27, 2015 at 9:10 PM
Thanks so much for such a quick response. Instead of using the Quick Tools for the phone number I used the Text Box and set a mask for the phone. That seemed to work well. I also saw that I could adjust themin-height to whatever the form needed.
Thanks again.
-
Welvin Support Team LeadReplied on January 28, 2015 at 8:23 AM
You're welcome! So, it seems that your problem is now resolved. Please confirm or let us know if you need more help about it.
Thank you very much!
-
tkeenerReplied on January 28, 2015 at 2:58 PM
Yes, the problem is solved. Thank you again.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































