-
cobbkennethAsked on January 28, 2015 at 9:13 AM
-
Welvin Support Team LeadReplied on January 28, 2015 at 9:17 AM
Hi,
The submit button is always in the left side in both places, your website and form builder upon checking it here. But I think that's because of the responsive design since the form was open and saved to our form designer.
We can fix that, but I see it's left here so nothing to fix. Can you take a screenshot of how that looks like to your end?
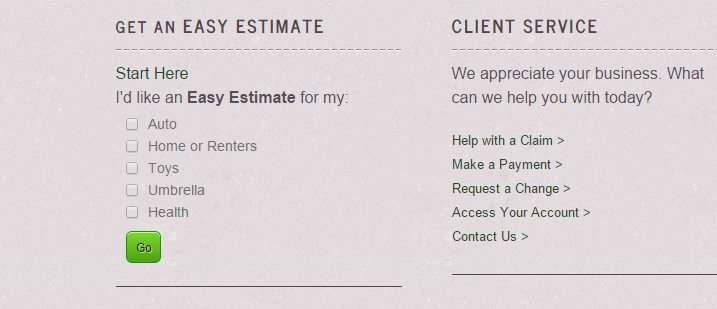
Here's mine:

Thanks
-
cobbkennethReplied on January 28, 2015 at 10:40 AM

-
Welvin Support Team LeadReplied on January 28, 2015 at 10:49 AM
I've added the following custom CSS codes to the form:
button#input_2 {
margin-left: 0 !important;
}
Can you check it again?
Thanks
-
cobbkennethReplied on January 28, 2015 at 11:17 AM
Thanks, but it is still the same on my browser. Still centered.
-
Ashwin JotForm SupportReplied on January 28, 2015 at 12:27 PM
Hello cobbkenneth ,
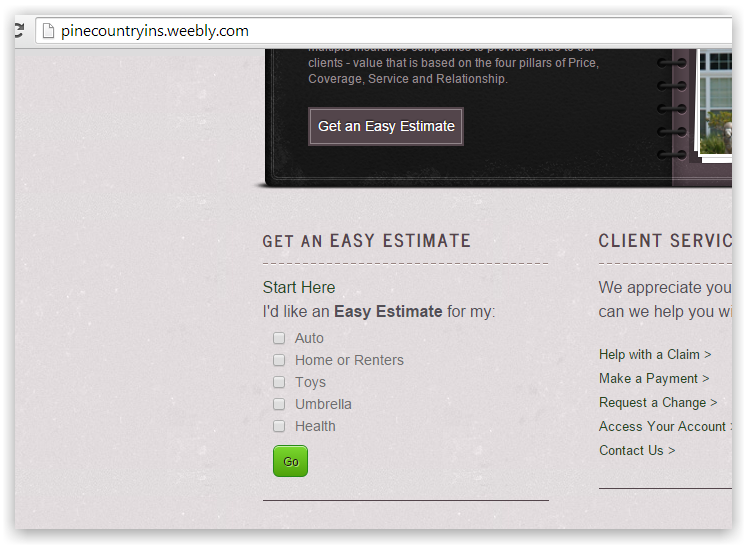
I did check your web page in chrome and the submit button appears correctly. Please check the screenshot below:

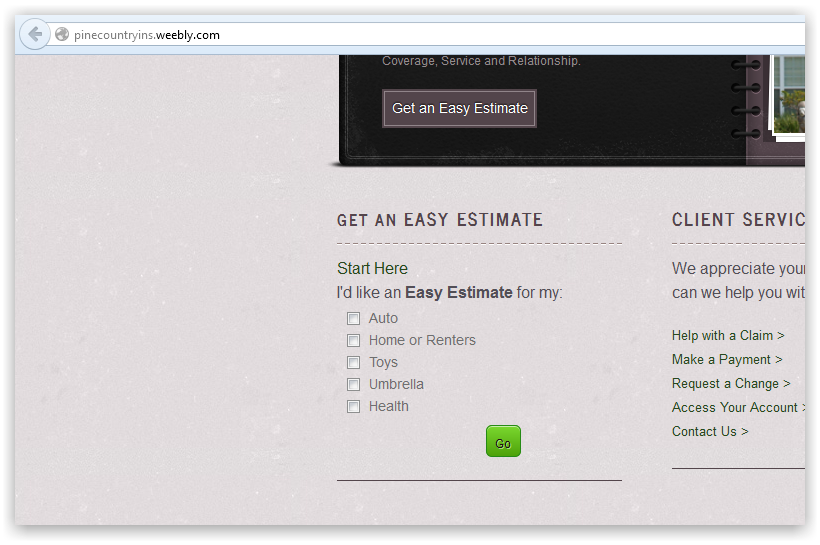
When I checked your web page in mozilla firefox, the button appears to be not aligned correctly. Please check the screenshot below:

I have gone ahead and injected the following custom css code in form and that seems to have fixed the alignment issue of button:
@-moz-document url-prefix() {
button#input_2 {
margin-left: -141px !important;
}
}
Do get back to us if the issue persists.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































