-
dupree1015Asked on January 29, 2015 at 12:31 AM
Hello,
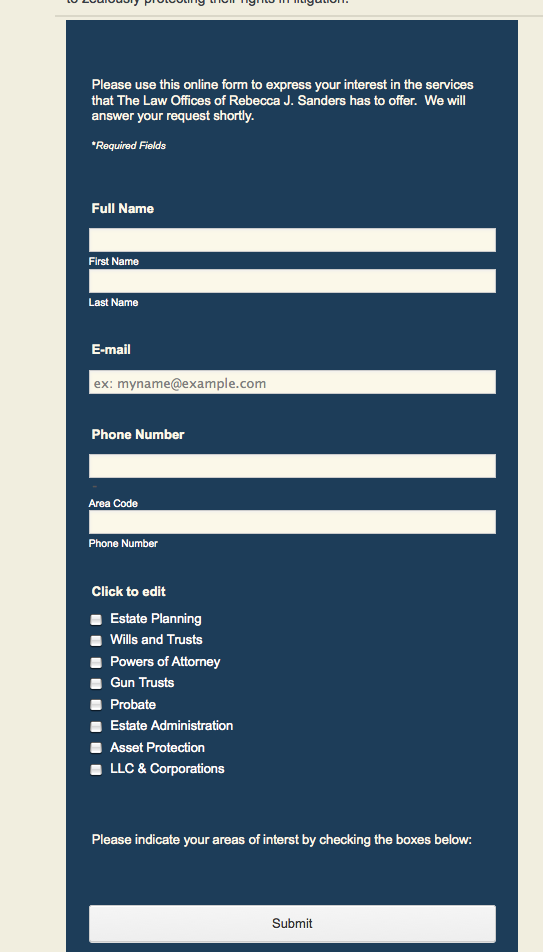
I created my form and then used the designer mode and everything looks GREAT in preview, however, when I embed my Java code, the form looks nothing like the designer or the preview. Here is the link to the page:
http://xtrememediademo.com/sanders/index.php/contactus
I would appreciate any assistance you can provide. I posted some time ago that I was having the same issue, that when I created the form in the designer mode that I started to have challenges and someone told me that it turns into a responsive form, even though unchecked.
Thanks for your help,
Cat'

-
CharlieReplied on January 29, 2015 at 8:30 AM
Hi,
It seems that this the CSS styling of your website conflicts with the styling of the actual form. What you could do is use the iFrame code to embed your form to the website, the good thing about iFrame is that it wraps your form and closes it to other CSS and Javascript codes that you have in your website.
To get the iFrame here's a quick guide.

If you encounter a problem try using the iframe code without the <script> codes that were included on it. Here's a sample. When I copy my iFrame code in the "Embed" options, I'll get the following codes (highlighted blue and pink below), I'll only include the one wrapped in <iframe> tag, which means no need to include the <script> codes (which are the ones in pink highlight).
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/50283003853953" frameborder="0" style="width:100%; height:550px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
You can also check our guide here: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Do let us know if you need more information on this.
Thank you.
-
dupree1015Replied on January 29, 2015 at 7:34 PM
Hi,
Thanks for your help. Unfortunately, this didn't fix it and it's still not formatting correctly. Any other suggestions?
Thanks,
Cat'
-
Jeanette JotForm SupportReplied on January 30, 2015 at 12:20 AM
Is this how the form should look like?
http://www.jotform.us/form/50278220804146

I chose the Responsive option to yes and this is how it looked like.
Please re-grab the Script code, that should help . If there is a conflict, I would recommend you to insert this noconflict function after the last jquery reference.
<script>jQuery.noConflict();</script>
-
dupree1015Replied on February 9, 2015 at 9:22 PM
Thanks for your assistance. So I've narrowed something else down as well. I am putting the script code into a cell and when I do this, the format seems to somewhat disappear. However, if I take the same code and just place it inside a page not within a cell, the form looks perfect. Seems that placing the script or any type of form code inside the cell is causing a challenge. Any suggestions? I have it in a cell so that I can place it exactly where I want inside my webpage.
Thanks,
Cat'
Java shown inside cell formatting inside a table

Form shown on contact page inside the cell: http://xtrememediademo.com/sanders/index.php/contactus

Form shown on another page script not within a cell http://xtrememediademo.com/sanders/index.php/firmoverview

-
CharlieReplied on February 9, 2015 at 10:55 PM
Hi,
May I know if you are using a website builder? Something like a Dreamweaver or something similar?
I've checked this page and I see that you are using the <script> code.

Which is the default embed code. Could you try using the iFrame code BUT without using the <script> code included on it? You can refer to the earlier post that I have. After that, let us know if it still does not work but don't remove the embedded form, we'll try to look at it why it's not formatting correctly even after using the iFrame.
As you have tested, it seems like a conflict with the CSS styling of your specific pages, where the form inherits the original styling of the page where it is embedded. We'll wait for your response.
Thank you.
-
dupree1015Replied on February 10, 2015 at 10:09 PM
Thanks again for your assistance. I use Artisteer to develop my templates. I just find it strange how only when I place the code inside a cell withing a table does it not format correctly. When I don't, it inherits the form perfectly, using iframe with or without the script or just the script code itself.
I placed it now in an iframe and removed the script code, and again, the same thing. I also added the form on the same page, not within the cell, and it works perfectly. Please see webpage: http://xtrememediademo.com/sanders/index.php/contactus
It's as if the cell within the table is stripping the code somehow or the format is changing because if it.
Thanks again,
Cat'
-
CharlieReplied on February 11, 2015 at 3:16 AM
Hi,
It seems that is correct, I've tested it in my end and even non Wordpress website if you embed a form inside a cell or in this case table data row <td> the positioning is actually being stripped. Would it be possible if you can use a <div> element instead of a table for that specific part of the page where the form is?
I'm trying to check if I can work out something but unfortunately, so far, non is working.
Kind regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































