-
swindellsAsked on January 30, 2015 at 2:21 PM
Hi there Jotform support. You've been so helpful with me setting up my customised form, I especially have Abajan & Welvyn to thank for this :-)
Theres a small problem which is causing lots of confusion on my order form. I've been changing the HTML code (using Sublime) when adding new images but the new names are not updating, so an order will be sent through and it has the wrong names on the form. I've changed the names in the code and they appear correct on the online form but not on the itemised order that arrives in my mailbox.
I've done lots of test forms to check. I assume i'm only using the fully customised code now and not the JotForm order form itself?
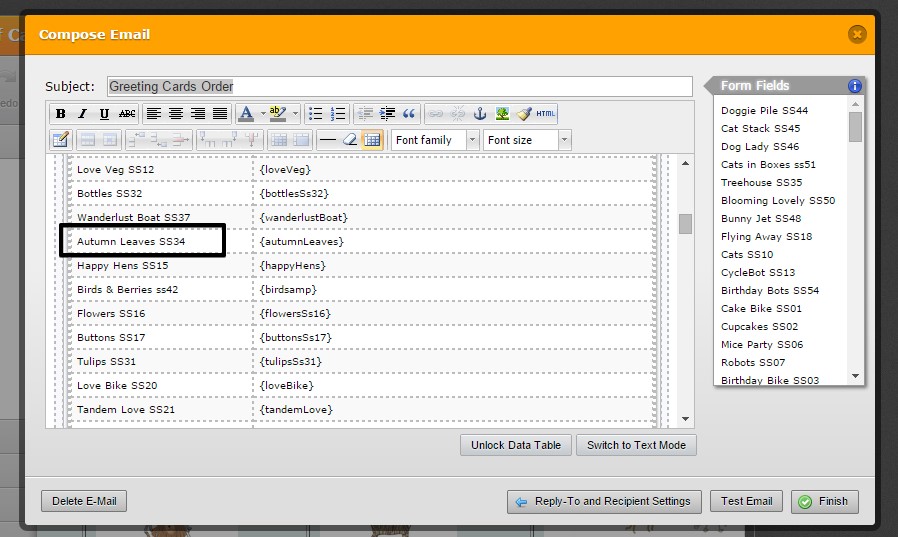
I've pasted an example of what I mean. All the items on the order have the wrong names, so Autumn Leaves ss34 is actually Hideaway ss55 on the form and Gallery 1 card 43 is called "Buttons ss17" on the form itself.
Your help will be greatly appreciated. Many thanks.

Question Answer Autumn Leaves SS34 12 Flowers SS16 12 Gallery 1 Card 43 18 Total number of cards: 42 Name of Business sophie Your Name sophie swindells -
raulReplied on January 30, 2015 at 4:26 PM
Upon checking the provided URL, I noticed that you're using the full source code of your form. So, I assume that when you say that you have changed the HTML code you're referring to the HTML page that is published on your website, right?
I'm asking this because when I see your form using its direct URL: http://www.jotformeu.com/form/41884639085366 it's looks different than how it looks in your website and this is why you're having difficulties with the email notifications since the template that it's used to send them is based on the version of your form that resides in our servers.
In this case, you need to update your email notification template to reflect the changes you made to the form that is displayed on your website and set the updated codes for your cards:

If you have further questions, please let us know.
Thank you. -
swindellsReplied on February 3, 2015 at 9:30 AM
Hi Raul,
Thank you for your response. You're right i'm using the full source code of the form. I tried what you suggested and edited the email notifications section in jotform. I've done a few tests and unfortunately it hasn't changed the names of the items on the form so when I receive and order they are still the wrong names. Is this because the form I have saved in my Jotform account is no longer linked? It must be as when I add a new image I add the image in to my jotform image uploads but all the rest of the editing is done directly with the HTML code.
Have you any other suggestions of how to edit the email notifications?
Many thanks,
Sophie
-
CharlieReplied on February 3, 2015 at 12:21 PM
Hi Sophie,
If you are using the form's source code, which is found here:
Then most of the changes that you made in your form will not always apply in the form that is embedded in your website using the full source code. The full source code is like the raw part of the form, you can say that it is not fully linked with the form builder.
Example:
You have version 1 of the form where you change the field names and embed the full source code in your website. Then you edited the form again, having version 2 and the field names are now totally changed, the one embedded in your website will not receive the change because the source code you have in your website is the version 1 or the old one.
This is why the email notification you are getting is still hasn't changed because the one embedded in your website is an old version of the form. I would advise using the iFrame code instead, it works best for websites that has a lot of script codes or CSS styling on it.
I hope this helps. Do let us know if you need more information on this.
Thank you.
-
swindellsReplied on February 7, 2015 at 7:02 AM
Thank you for your response. I'm a bit confused because most of the editing I do for the form is now done in a Sublime text file apart from the images I upload to my jot form account.
The form's source code or iframe code must be an old version as it's different to the code i've got in my sublime text file. If i am to use the iframe or source code then how do I add that to my HTML code without messing it up? At the moment there seems to be two versions of my form, one in the Jotform servers and the other on my website.
It was Welvyn who helped me make this separate code so that my order form could have a LightBox effect but I need to know how to be able to update the order form email notifications as its all messed up. Have you any more ideas on this?
Thank you
-
abajan Jotform SupportReplied on February 7, 2015 at 9:22 AM
Hi Sophie!
On behalf of Welvin and myself, glad we could help and you're most welcome. Now, to the new issue, I'm tinkering with a clone of the form to see how best it can be resolved. I'll inform you of my findings and a resolution sometime later today (Barbados time).
It's nice hearing from you again.
-
abajan Jotform SupportReplied on February 7, 2015 at 10:19 PM
Sophie,
There are quite a few incorrect tag names, both in your web page and in the form builder. Anyway, I'll need to postpone my full reply until sometime tomorrow (Sunday, my time).
Ciao for now
-
swindellsReplied on February 8, 2015 at 5:11 AM
Hi Wayne! Great to hear from you again! :-)
Thank you for having a look at my form. I'll look forward to your response later.
-
abajan Jotform SupportReplied on February 8, 2015 at 10:11 PM
Hi again,
Okay, here's what to do:
1. Load your Clone of Clone of Cards Order Form jotform in the form builder
2. Delete all of its injected CSS, so that you can edit the labels of the dropdown selectors. (Once you've finished editing the labels, you can copy the CSS from here and paste it back into the form)
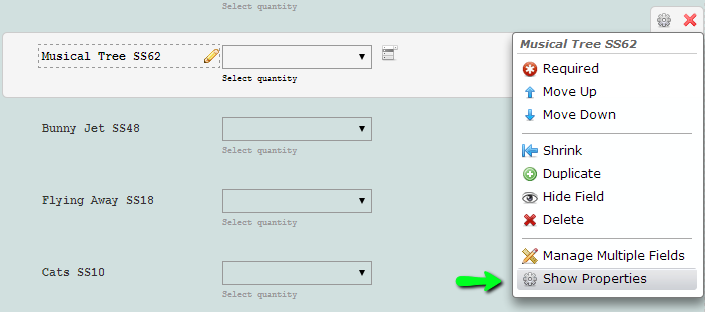
3. Scroll down to the first set of dropdowns and search for the one labelled Blooming Lovely SS50 and change it to Musical Tree SS62
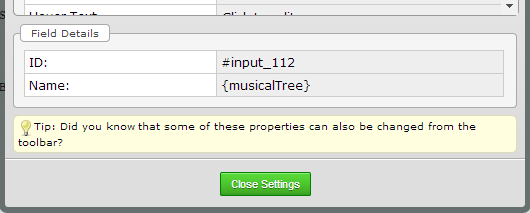
4. Go into the properties of that field after making the change,

and you'll see the following field details:

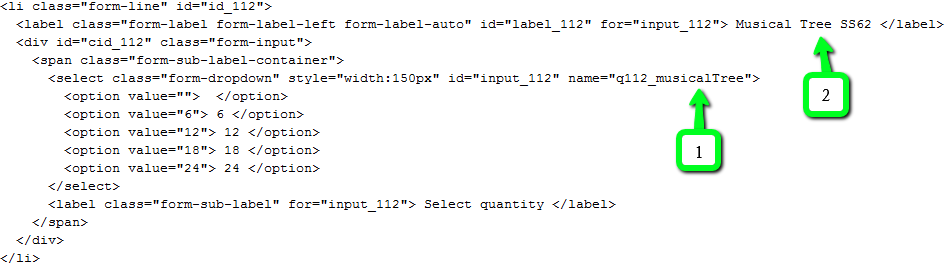
In your web page, search for q112_ and change the text which follows it from musictree to musicalTree, so that the name becomes q112_musicalTree, as shown below (1)

The label must also match that in the form builder (2).
Follow that procedure for the remaining tags and names which need to be changed. Incidentally, while perusing your web page, I noticed that with a few of the dropdowns although the text for their name was correct, its casing was not. For instance, let's say the name in the form builder was 123_happyDays. It was 123_happdays in the web page. Now, while my tests indicated that this didn't stop the selections from appearing in the email, to be on the safe side it would be better to match the casing.
This page indicates all the labels which need to be changed. Once you've finished making the changes, the jotform on your web page should work like this one. Select any of the cards (especially those which returned wrong results in the notification), enter your email address along with the other required fields and submit the form. The auto-response you get should show the correct selections.
If you need further help with this, please let us know.
Cheers
-
swindellsReplied on February 10, 2015 at 9:26 AM
Wayne/Abajan, you are a genius!! Thank you so much!!! This worked really well and has totally sorted out the problem. :-)
Please excuse the delayed response, I was away yesterday.
I didn't realise that the clone of clone version of the form was the one linked to my website and that I can access the CSS code and change it from there. You explain things really clearly and are so thorough, really amazing.
The only thing that doesn't make sense to me is why the clone of clone jotform doesn't display the correct images. Why is that?
Thank you again
Sophie
-
CharlieReplied on February 10, 2015 at 10:45 AM
Hi Sophie,
I'm glad that my colleagues' solution have worked with you.
Just to confirm, the form embedded in your website does not display the correct images from your Clone of Clone of Cards Order Form, is that correct? Could you provide us more details of which images are not displaying properly and what you are expecting to see. We'll wait for your response.
Thank you.
-
swindellsReplied on February 10, 2015 at 10:52 AM
Hello,
What I meant is that my website is displaying the correct images so all good in that respect, but the jot form 'clone of clone form' is displaying an older selection of images. I just wondered why this is? I'm trying to fully understand how it is my amazing custom form works.
Many thanks
-
CharlieReplied on February 10, 2015 at 12:04 PM
Hi,
It seems that this form is actually a well customized one. I've just noticed it when investigating further your website and the forms where it is linked in. I believe the persons best to answer this question are the ones who worked on your form, I'm guessing that would be Welvin and Abajan. I'll try to answer your question with the understanding on how they have edited it, but I'll try to inform them about this so that they can give their answers, if ever I explained it incorrectly.
It seems that the images are all placed in an HTML field, adding a CSS code to position them. The images seems to be arranged in table like manner with the position dictated by the CSS code you have. So, even though the form is embedded in your website (if I'm not mistaken by full source code), what we could actually do is just change the placement of the elements in your CSS code to change the correct order or position of the images in your website. Well, that's how I imagined they did it with your form. But, I'll inform them about this so that they can give you an accurate answer.
Thank you.
-
abajan Jotform SupportReplied on February 11, 2015 at 12:01 PM
Hi Sophie,
Firstly, thanks so much for your kind remarks. They are much appreciated.
As to the jotform in your web page, I knew it was linked to the Clone of Clone of Cards Order Form one because their IDs matched. Have a look at the source of your web page and you'll find seven (7) instances of 41884639085366. That same ID can be seen in the source of your Clone of Clone of Cards Order Form form. Due to the linkage, all of the submissions made via the form on your web page will be saved in the records of the Clone of Clone of Cards form. It also means that the entries made in the embedded form will populate the notification and auto responder of the one in your JotForm account.
Now, from what I can tell (and I'm not certain), it looks like instead of the following the procedure provided in my very lengthy reply of the earlier thread, the code of the galleries in the web page were edited directly. If that's what was done, the galleries of the two versions of the form will not be in sync. That's why when the full source of a form is embedded in a website, it's better to make whatever changes are desired in the form builder. Then, the old form code embedded in the web page should be replaced with a fresh copy of the code from the form builder.
That's about it but if you're still a bit hazy on aspects of the form, please feel free to ask about them.
Cheers -
swindellsReplied on February 11, 2015 at 1:33 PM
Hi Wayne,
Thank you very much for your response.
So it seems that the reason the 2 forms aren't in sync is because i've been editing the code directly. What i've been doing is uploading images into my Jotform account, then editing the code (a separate file of HTML) with the correct names and then uploading it to the server.
I think it was Welvyn who advised me of this method, as the Jotform version wasn't working correctly and so he introduced lightbox and advised me to upload the form to the server each time. It's a bit more complicated this new way but okay.
I still refer back to your lengthy detailed brilliant instructions from a while back to help me resize the images.
If there was a way to make the changes directly on the form builder that would be better and that way i'd be able to see the new images but it doesn't seem like it's possible. Can you see any way to merge the two versions or will that be super complicated?
Many thanks
Sophie
-
abajan Jotform SupportReplied on February 12, 2015 at 7:21 PM
Hi Sophie,
Upon carefully considering your options, I think Welvin's method would be the correct way to proceed. There's really no way currently to make the changes in the form builder and have them automatically carried over to your page. However, you can continue to upload images for new cards to your account.
When I examined the code in your web page again today, it hit me that since the images are now opening in lightboxes, there's no need for the following block of code in each table (image gallery) cell:

They were used to display the larger images before the lightbox solution was implemented. There's no need to remove them but I thought you should be made aware of this so that you'd know it's not necessary to include that block for new images. (It will save you some work.)
Now, this may sound a bit strange but the gallery images in the form at it's own URL (http://www.jotformeu.com/form/41884639085366) are not connected to those in the embedded version of the form. You can actually delete both galleries from the form in the form builder and that will have no effect on your web page whatsoever. However, as you would have gathered from my last reply, there is definitely a connection between the fields (the dropdown selectors for the images and user details). So, make sure you don't delete those.
Well, that's all for now but if you would like further assistance, please inform us.
Thanks -
swindellsReplied on February 13, 2015 at 5:07 AM
Hi Wayne,
Thank you for looking at the code again and considering the options. I now understand it better. It does seem a bit odd that the images on the form are not connected but you've made me realise that I need to go in to the form CSS and change the drop down selectors so thats very helpful indeed. I will take your advice and save myself some time by not including the unnecessary code too.
I have one quick questions about the form. Is there a way to change the background colour, would I use the form for this or change the code?
Many thanks
-
CharlieReplied on February 13, 2015 at 8:20 AM
Hi,
You can change the background color of the form by inserting a CSS code inside the code of the form or inside the <style> tag of the website.
You can find the <div> that wraps the form and add the styling inline:
<div class="form-all" style="background:green;">
Or you can also change the color of the form by finding the ".form-all" inside the <style> tag and change the "background" attribute there.
I hope this helps.
Thank you
-
swindellsReplied on February 13, 2015 at 8:30 AM
Thank you Charlie,
How do you get the colour code? It's like this currently in the website code:
background:#D1E0DF;
How do I find a new colour code?
many thanks
-
CharlieReplied on February 13, 2015 at 8:44 AM
Hi,
You can actually put codes in three different ways.
Using:
1. Hex Values - Example would be "background:#000000;" which is the color black.
2. Color name - Example would be "background:red;".
3. RGB values - Example would be "background: rgb(255,255,0);" which is the color "yellow".
To get the color codes and how to apply them in CSS you can check this links:
Thank you.
-
swindellsReplied on February 13, 2015 at 2:24 PM
Brilliant, that worked well, thank you! :-)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































