-
melanie.seehaferAsked on February 3, 2015 at 10:26 AM
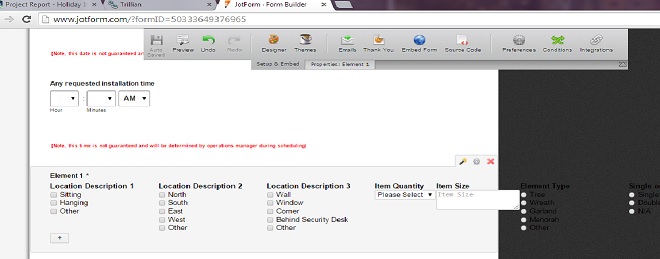
Is there a way to make your configurable list on more than one line. Right now it goes off the page and cuts off when in the live view. I am trying to make it more user friendly looking. See my attached photo

-
melanie.seehaferReplied on February 3, 2015 at 1:43 PM
Yes you are correct I want this split into two rows.
Thank you looking forward to the custom css codes.
-
melanie.seehaferReplied on February 4, 2015 at 8:39 AM
Thank you this helps alot!
-
CarinaReplied on February 4, 2015 at 10:47 AM
On behalf of my colleague you are most welcome.
Feel free to contact us if further support is needed.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































