-
riverinatradiesAsked on February 8, 2015 at 6:17 PM
I checked the "make form responsive"in the designer which seems to work well for all fields of the form however it doesn't apply to the images within my form, could you please advise as to the additional CSS to do this.
Thanks
-
Ashwin JotForm SupportReplied on February 8, 2015 at 11:50 PM
Hello riverinatradies,
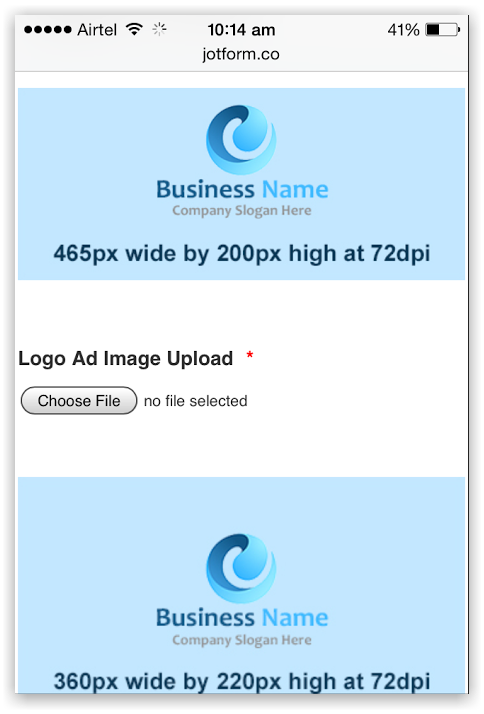
It seems the form #50378938596878 which you have mentioned above is already deleted. I did check the last edited form of your account and it seems to display the image correctly. When I checked your form in my mobile device (iPhone), the images of different sizes were displayed correctly without any horizontal scroll. Please check the screenshot below:

Have you embedded your form in your web page where it is not working correctly? Please share the web page URL and we will take a look.
Please be noted that for your forms to work correctly in mobile devices, we advice to embed your form using its iFrame embed code. The following guide should help you grab your form's iFrame embed code: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Do get back to us if the issue persists.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































