-
philliptorontoAsked on February 10, 2015 at 2:06 PM
Spacing Issue on Source Code Form
Hello,
I am having a small issue with spacing. Please see this page which has a jotform integrade (with source code). There is a big space above the form. How do I remove this? The div areas are set to valign top.
Also, I am using page breaks. Everytime the "next page" is clicked, the wntire page jumps to align with the top of the page.Can these two issues be fixed somehow?
-
MikeReplied on February 10, 2015 at 3:05 PM
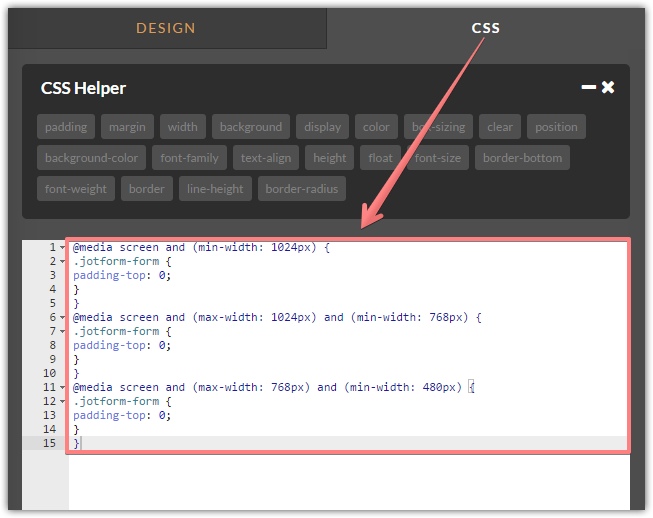
Please inject the following CSS via the Form Designer or your web page sources in order to remove the top padding.
@media screen and (min-width: 1024px) {
.jotform-form {
padding-top: 0;
}
}
@media screen and (max-width: 1024px) and (min-width: 768px) {
.jotform-form {
padding-top: 0;
}
}
@media screen and (max-width: 768px) and (min-width: 480px) {
.jotform-form {
padding-top: 0;
}
}

The second issue has been moved into a separate thread.
https://www.jotform.com/answers/513452
We will get back to you quickly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































