-
bbranderAsked on February 10, 2015 at 3:23 PM
-
jonathanReplied on February 10, 2015 at 4:40 PM
Can you also share to us the URL of the website where we can test the form.
I checked both of your forms
http://www.jotform.us/form/50397248255158
http://www.jotform.us/form/50395136326151
but they are not cut-off when viewed

for initial troubleshooting, you can also try first re-embedding the form using its iframe embed code and see if it makes any difference.
user guide: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Thanks.
-
bbranderReplied on February 10, 2015 at 5:26 PM
I re-embedded the form using i-frame. The Submit button goes away when credit card option is chosen.
-
jonathanReplied on February 10, 2015 at 6:33 PM
Please share to us the URL of your website where the form was used. We will check also the actual embedded form.
Thanks.
-
bbranderReplied on February 10, 2015 at 7:46 PM
loopsclub.com
Please check desktop as well as mobile.
-
Elton Support Team LeadReplied on February 11, 2015 at 3:14 AM
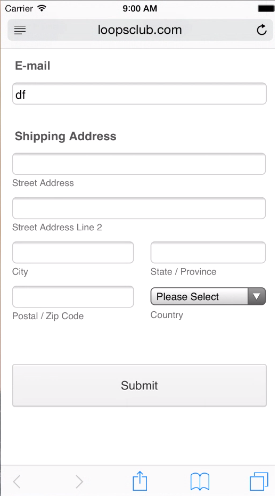
I check your form on iPhone 6 iOS 8 simulator and I see no cut off.

The only problem I see is that that the validations are not working as well as the CC fields are not showing which is caused by a script conflict. The best way to resolve this is to embed your form using iframe embed code and adjust the height so the iframe covers the entire form when the CC fields appears. Example, you embed the form using only the following iframe embed code.
<iframe onDISABLEDload="window.parent.scrollTo(0,0)" src="//form.jotform.us/form/50395136326151" allowtransparency="true" frameborder="0" name="50395136326151" id="50395136326151" style="width: 100%; border: none; height: 1650px;" scrolling="no"></iframe>
You can make adjustments on the 1650px height if the form still cuts when the CC is selected.
Let us know if this doesn't help. Thank you!
-
bbranderReplied on February 11, 2015 at 11:04 AM
Thank you!
-
BenReplied on February 11, 2015 at 11:58 AM
In my colleague's name you are welcome.
I would only like to ask you if you can confirm that this issue is resolved for you using the suggestion given by my colleague Elton?
-
bbranderReplied on February 11, 2015 at 12:02 PM
Yes, it worked.
-
Elton Support Team LeadReplied on February 11, 2015 at 12:13 PM
@bbrander
Glad it works.
Thank you for letting us know.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































