-
The_Mighty_OptiqAsked on February 11, 2015 at 5:49 PM
I'm not sure if my question really conveys what I'm trying to ask so let me explain further. In a form I'm building I'd like to have a section where the user can fill out a "personality profile" regarding the different types of customers they serve and be able to "add new profile" to fill out as many as they need for each personality type. It would just be duplicating the "profile" components I use with the same options. Is it possible to do this on here? Thanks in advance.
-
The_Mighty_OptiqReplied on February 11, 2015 at 9:22 PM
hmmm.... thanks.. that looks like it might work. I'll read more about it and play with it before asking anything else. :)
-
CharlieReplied on February 11, 2015 at 10:43 PM
Glad that colleague's suggestion could be a possible solution. Do let us know if you need more assistance on this. Or if you have other concerns, please do not hesitate to open up a new thread here in the forum, we'll be more than to help.
Thank you.
-
The_Mighty_OptiqReplied on February 13, 2015 at 7:17 PM
Actually now that I opened it up to look at how to use it, it does something different than what I was expecting, but maybe it can still be done some other kind of way. Let me elaborate more on what I'm doing to give you guys a better feel for what I'm attempting to do. Sorry for the mixup.
The area I'm building into my questionnaire for my clients to create the "personality profiles" will consist of multiple elements. So far I have 13 questions I'll be using word boxes for and about 30 input sliders for them to rate certain things on a scale of 1-100. There will also be a few things with radio buttons or check boxes, haven't decided yet, but all in all that section will consist of multiple types of widgets.
All the questions and options I'll have available in that section will only apply to one type of customer/client to put them under a microscope rather than all their customers/clients in general. So I wanted to know if there was a way I could group that section together somehow so they can create as many profiles as they need to cover each of the main types of people they cater to. The tool you gave me seems to just make rows of input boxes... but I also see where you can configure the fields and add CSS to it, so there may still be a way to use it for that if I can just tell it to configure the widgets I want in the order I want them. Is that still possible or do we need to go with something different? Thanks again :)
-
The_Mighty_OptiqReplied on February 14, 2015 at 12:58 AM
yeah idk... I was worried that if I have around 35 individual widgets duplicated and hidden 5+ times it would make the form bulky n take up a lot of extra data and bandwidth.... hmmmmm....
-
SeanReplied on February 14, 2015 at 11:24 AM
This is correct. More fields you have in the form will require more bandwidth to load. Base on my checks, the configurable list would be the best option in this situation. Like my colleague mentioned, you are not able to add widgets to this field but you have text boxes, drop down menu among other fields available. Which widget is it that you would like to use in the form? Maybe we can come up with a workaround that you can possibly explore. Do let us know.
Cheers! -
The_Mighty_OptiqReplied on February 14, 2015 at 5:51 PM
I originally wanted to use some knob/faders in that section, but I've been thinking about how to do it using the text areas and selections. I want for them to be able to select a range to represent how much of an emphasis something is.
For example, one of the questions I ask is "on a scale of 1-10 how much do you cater to these aspects of this customer's life?" Then I have a list with things like "professional reputation, social reputation, health, business, personal comfort, etc. etc." and for each one I want them to be able to select between 1-10 how much of an emphasis they have on each of those sides of their life.
As far as the other questions that shouldn't be a problem because those are just text boxes with a question above them. The only thing I'm curious about is if it's possible for me to have all those questions one after another vertically... which creates different rows... but still have the entire thing duplicate when they click "add a customer"..... otherwise so far it appears like EVERYTHING would have to be on one row... but I'm sure that can be fixed with a little CSS magic.
-
The_Mighty_OptiqReplied on February 14, 2015 at 6:31 PM
ok yeah this is pushing me to do everything on one row.... is there a way where I can make one row like 1000px tall and set the columns to all align on top of one another and just use the "position" attribute in css to bump the boxes down?
-
SeanReplied on February 14, 2015 at 10:51 PM
Thank you for your detail response. I understand that you would like to use sliders as a way for your form users to select a desirable number between 1-10 for your different options but, if you use the configurable list this would make your work a lot easier since there would not be any need to add show/hide conditions for each of the rows you would like to create. You could use the drop down menu as a field for the users to select their desired topic and corresponding number in the scale in the configurable list.
Take a look at this demo form, for example:
http://form.jotformpro.com/form/50448718005958
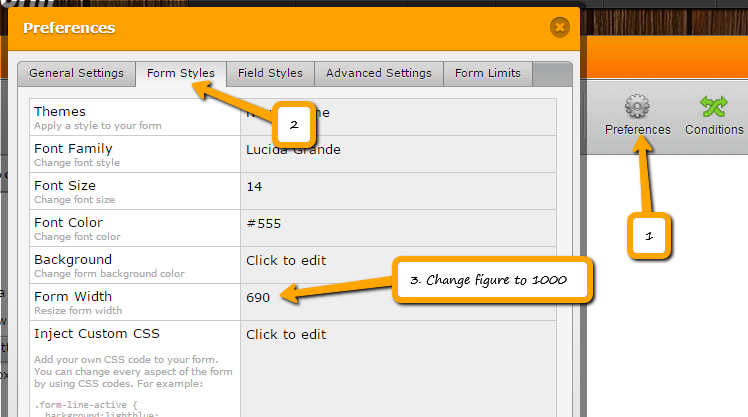
I just added the fields you mentioned above. If this is not going to work for you, you can explore the option you mentioned. If you would like to increase the width of your form to support all the fields that within a single row, I would recommend following the screenshot below.
Or you can inject the following CSS
.form-all{
width:1000px !important;
}I hope this helps. Feel free to contact us if further support is needed.
Cheers! -
The_Mighty_OptiqReplied on February 15, 2015 at 2:53 AM
thanks!!!... but this is actually more along the lines of what I'm going for...
http://form.jotform.us/form/50451209739153?
The only thing with this... is if you go down to the bottom you'll see how the dropdown boxes are waaay away from their respective titles... I tried ".col > dropdown" to manipulate it but nothing worked. Then if you click the add button you'll see it only duplicates the dropdown boxes and the gap in between... it doesn't duplicate the 4 questions as well, which is what I want it to do. Do you guys know of a way to make it work?
-
BenReplied on February 15, 2015 at 5:18 AM
The reason why the dropdowns are so far at the bottom are the 5 fields that are before them, but due to their CSS style they are not showing up so it seems as if there is only white space there.
Now looking at the entire thread, there are two options:
1. using the configurable list as already mentioned and if you need help breaking it up at certain fields (to have the fields go into new row), just let us know and we can help you with the right CSS for that.
2. this option is not as good as configurable list, since it would not allow you to take unlimited number of entries, but it would allow you to use sliders and other widgets. To achieve this, you create a single jotform that has all the widgets and fields that you need and then import it over multiple Iframe Embed widgets.
You could set up conditions to show the next iframe widget based on the users selection.
-
The_Mighty_OptiqReplied on February 15, 2015 at 2:24 PM
I actually decided to go with option 1 and just use the dropdowns instead of the sliders. Besides that if I create other forms and embed them then they'll be submitting 2-3 forms just to submit this one, so I decided against that route. but do you see what I'm going for as far as using the widget in the way I attempted to modify it?
-
The_Mighty_OptiqReplied on February 16, 2015 at 9:08 PM
ok sounds good. thanks :)
-
CharlieReplied on February 16, 2015 at 10:25 PM
In behalf of my colleague's that helped, you're welcome.
As my colleague mentioned, please do not hesitate to open up a new thread if you need any assistance again.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































