-
ilsmonlineAsked on February 11, 2015 at 7:00 PM
I have a form embedded on squarespace and when I look at it on my iphone, my submit buttons are not showing up. I used the suggested method of iframe coding with a secure form and it works in all ways except this.
Here is the link that is having the issue: http://www.1in5000.com/jointhemovement/
Any suggestions?
-
jonathanReplied on February 11, 2015 at 8:34 PM
Please try adding the Mobile Responsive Widget into your jotform http://www.jotformpro.com/form/50406695245962
Check the widget here http://widgets.jotform.com/widget/mobile_responsive

Save the form after adding the widget, and then check again how it view in your mobile browser.
Hope this help. Let us know if not successful.
Thanks.
-
ilsmonlineReplied on February 11, 2015 at 11:00 PM

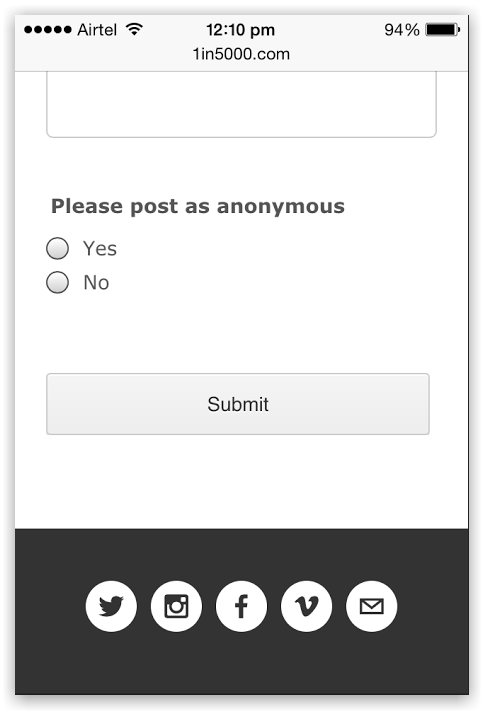
Johnathan, Unfortunately that didn't work. For the shorter form, it looks as if the submit button is now there, but it is cut off. Here is a snapshot... The url is 1in5000.com/storiesof1
-
Ashwin JotForm SupportReplied on February 12, 2015 at 1:43 AM
Hello ilsmonline,
I have reduced the top margin of your form by injecting following custom css code and that seems to have resolved your issue:
.form-all {
margin-top: -35px;
}
You may like to take a look at the following guide on how to inject custom css code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I did check your web page in my iPhone device and submit button is being displayed correctly now. Please check the screenshot below:

Hope this helps.
Do get back to us if your have any questions.
Thank you!
-
ilsmonlineReplied on February 12, 2015 at 10:53 AM
Awesome! Thank you!
I do have another form on the same site with the same issue. I added the custom css code and it didn't work. Should I reduce the top by more?
It's at 1in5000.com/jointhemovement -
jonathanReplied on February 12, 2015 at 1:10 PM
Please try reducing the Question Spacing also. See if it already makes the difference.

If still not enough, try experimenting with more negative value in the margin-top CSS attribute.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































