-
nadd2013Asked on February 15, 2015 at 5:02 PM
http://northamericadivingdogs.com/test/
I did everything in your help forums. When I go to my android it does not display. When I use the I-frame code it comes up but the logos are huge and the information behind open and lap is displayed on other line.
Thanks
Debbie Markwardt
Page URL: http://northamericadivingdogs.com/test/ -
nadd2013Replied on February 15, 2015 at 7:03 PM
I explained that it does not come out correctly when I use the iFrame. The AKC logo and TheCanine Start logo are huge. Then at what class open or lap the under 16" on over 16" are underneath. People will not know what open or lap is
-
Elton Support Team LeadReplied on February 16, 2015 at 2:15 AM
@nadd2013
Re-embed your form using iframe embed code since I think that's the only option that would work on your page. After that, inject this CSS codes to your form to correct the huge images and other fields that are not mobile responsive. http://pastebin.com/raw.php?i=s6zZPhjK
Follow this guide on how to inject custom CSS codes to your form.
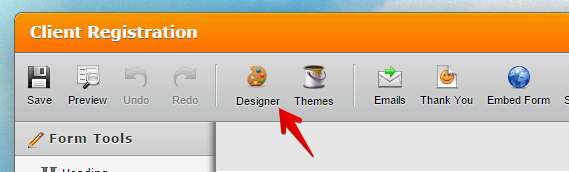
1. Open your form in the Designer

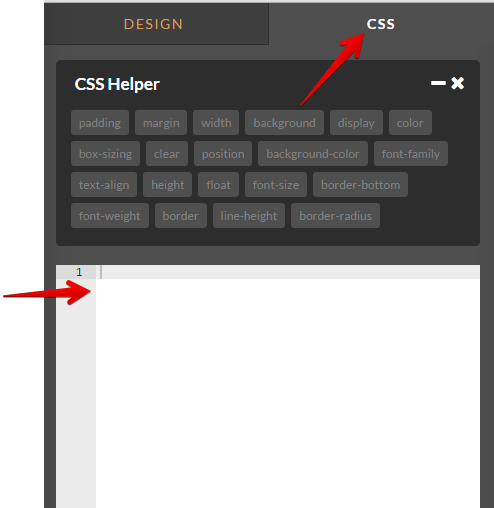
2. Paste the CSS codes in the CSS tab.

It should then look like the following on mobile.

If you need further assistance, let us know here.
Best Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































