-
oldpcAsked on February 16, 2015 at 11:29 PM
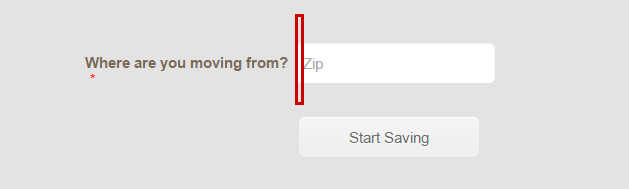
how do I create a padding in the form input area so the when the user types in a value it starts a bit to the right , not too close to the left border of the input area (see screenshot).

-
Welvin Support Team LeadReplied on February 17, 2015 at 7:10 AM
Hi,
For textboxes, simply inject the following custom CSS codes to your form:
.form-textbox {
padding-left: 10px !important;
}
For textareas, add the following codes:
.form-textarea {
padding-left: 10px !important;
}
Follow this guide for adding the custom CSS codes in the form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































