-
jolomeroAsked on February 17, 2015 at 3:57 PM
I can see there is a space for adding css to the forms tab widget, which I have started to do. However, it would be great to know which pieces to actually add css to.
For example, I've added this to the custom css:
.tabs-list li {font-size: 13px; color: #ffffff; background-color: #666c86;}
which gives me the look I want, however it needs some tweaks as you can see, such as having an "active" tab color, and taking out the little angles from the background.
Any help in defining these would be great...
Cheers

-
Kiran Support Team LeadReplied on February 17, 2015 at 5:58 PM
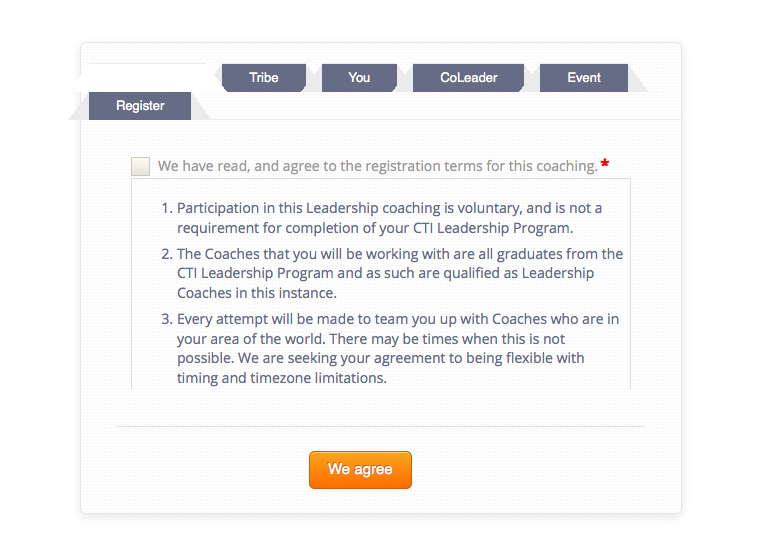
It is quite difficult to list out the complete classes or ids for a widget. However, from the DOM inspector the following highlighted ids and classes that might help you in achieving your requirement.

As you see the screenshot above, the active tab is having a class "current", each tab has an ID form-tab-number, etc. You can also see these elements from the developer console of the browser. Right-click on the widget and select Inspect Element to see the developer console that displays the DOM.

I hope this information helps! Let us know if you need any further assistance. We will be happy to help.
-
jolomeroReplied on February 18, 2015 at 4:50 PM
Thank you for pointing me at this. I was able to go in and ad the correct changes I wanted to make. It's not perfect, however it works very well!
Many thanks
-
raulReplied on February 18, 2015 at 6:22 PM
On behalf of my colleague, you're welcome.
If you require further assistance, feel free to contact us anytime.
Best Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































