-
wendywhitlowAsked on February 18, 2015 at 11:23 AM
i need to change i frame height because the submit button disappears when you enter the boxes above it.
-
David JotForm SupportReplied on February 18, 2015 at 12:44 PM
Hi,
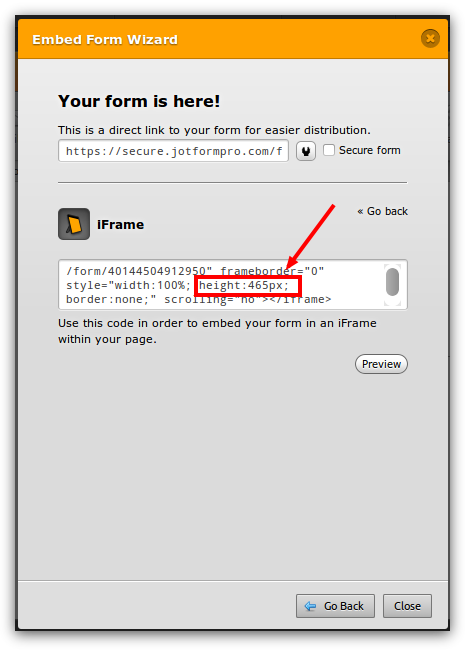
You can adjust the Iframe height directly on the Iframe code, as indicated below, to match the new height of your form:

Just change the value associated with the height to suit your forms height.
Let us know if you have any further questions and we will be happy to help.
-
wendywhitlowReplied on February 18, 2015 at 5:23 PM
I went to iframe and tried to click inside the code box... the entire text highlights blue and won't let me change the height.. what am I doing wrong??
-
Welvin Support Team LeadReplied on February 18, 2015 at 7:01 PM
If that won't work (in the embed method), then just copy the codes and manually change it using your text editor such as notepad.
Thank you!
-
wendywhitlowReplied on February 18, 2015 at 8:21 PM
it won't let me copy and paste it in there...
I tried to change the iframe height in word.. then copy and paste it to the code..
but it won't delete the highlighted text..
can you please do it for me... the reason to do it... is so that my submit buttom does not disappear at the end of the registration..
HELP
-
Ashwin JotForm SupportReplied on February 18, 2015 at 11:36 PM
Hello,
I did check your web page where you have embedded your form and it seems to display the submit button correctly. Please check the screenshot below:

Which embed code you have used to embed your form in your facebook page? If you have used "Custom iFrame APP methd", here is your form's iFrame embed code where you can edit the height of iFrame :
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/40597424824157" frameborder="0" style="width: 100%; height: 5400px; border: none;" scrolling="no"></iframe>
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
wendywhitlowReplied on February 19, 2015 at 7:38 AM
i can see the submit button... but when a customer goes to apply and enter a coupon code it disappears... and they are not able to hit submit
i still don't see where and how to change the height. can you please explain more easily where and how to change that text... i don't see how to do it..
please feel free to change it for me...
also maybe if you try to fill out the bottom portion of the registration form you can see how the submit goes lower
thanks... i really appreciate it
-
Welvin Support Team LeadReplied on February 19, 2015 at 8:56 AM
You cannot manually change the height of the iframe in the embed form wizard. You will have to copy the codes from the embed wizard window. Then paste the codes in your text editor then you can manually change the height before adding it in the Facebook fan page tab.
You can download Sublime if you don't have a text editor: http://www.sublimetext.com/2.
My colleague gave you the following codes, you can just copy these:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/40597424824157" frameborder="0" style="width: 100%; height: 5400px; border: none;" scrolling="no"></iframe>
Note the height attribute which is 5400px, change this value before copy/pasting the whole codes to your Facebook tab. You can put 6000px.
Let us know if you need any further assistance.
Thank you!
-
wendywhitlowReplied on February 19, 2015 at 10:48 AM
i can't figure out how to do that... can you please either call me and walk me thru it..
or give me a step by step..
or do it for me...
i'm so sorry.. but it's so complicated....
when you fill out the registration form and use the coupon code the submit button disappears.
wendy 703-967-9737
HELP
-
Welvin Support Team LeadReplied on February 19, 2015 at 12:21 PM
Hi Wendy,
Unfortunately, we do not offer a phone support so we can't call you at this time. We are here 24/7 so please use this support forum instead.
Since you have a problem with the height of the form, I would suggest using the Custom iFrame App method so this guide: http://www.jotform.com/help/82-Adding-Form-to-Facebook-Custom-iFrame-App-. Then use the following iFrame codes:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/40597424824157" frameborder="0" style="width: 100%; height: 6000px; border: none;" scrolling="no"></iframe>
You'll see from the codes, I've changed the height to 6000px. Try that and update us here if you have any troubles following the steps.
Thanks
-
wendywhitlowReplied on February 19, 2015 at 2:25 PM
finally!! that worked!!!
thanks!
-
Welvin Support Team LeadReplied on February 19, 2015 at 3:31 PM
That's great to know and it's our pleasure to help you. Please do not hesitate to contact us again if you need any assistance with your forms and account.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































