-
AutomotiveHelpRepairAsked on February 22, 2015 at 10:37 PM
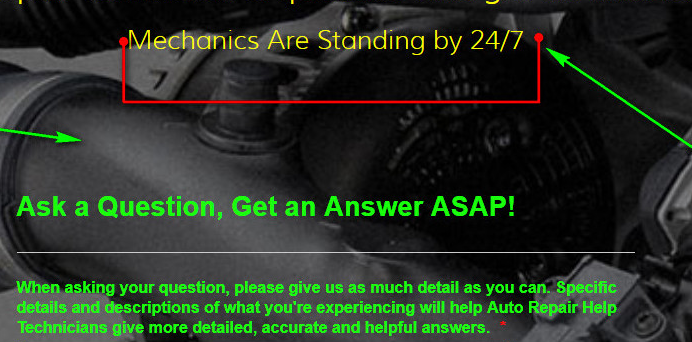
How to Center and Shorten Frame to Center on Page?
How to center and bring form closer to Mechanics Are Standing by?
As you can see in image the form is too left and not centered and there is a space to large between them.
Regards,
Lee
 Page URL: https://www.autorepairhelp.us
Page URL: https://www.autorepairhelp.us -
StuReplied on February 23, 2015 at 12:17 AM
to center everything you can add some custom css to your form (preferences > form styles):
.form-all {
text-align: center;
}you have a 90px padding on the top of the form, causing your big gap... add this to your custom css:
.jotform-form { padding: 0px;}
hope this helps :)
-
AutomotiveHelpRepairReplied on February 23, 2015 at 2:43 AM
Thank you Stu have all lined up thank you!
Still have the gap can you check to see if I added CSS correctly - I noticed Super Nova theme had some left overs when I went back to Default Theme. Is there a way to see if the old theme is still present in CSS?
Thank you for Great Help,
Lee
-
AutomotiveHelpRepairReplied on February 23, 2015 at 3:38 AM
OK went to designer and the css now works but will not work in form css weird
-
AutomotiveHelpRepairReplied on February 23, 2015 at 3:40 AM
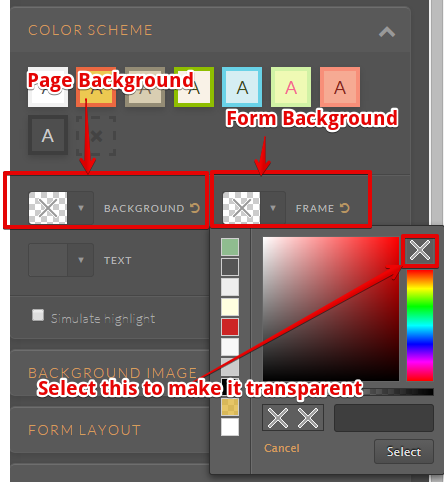
Now background is not transparent - css code is in - what is going on?
-
Elton Support Team LeadReplied on February 23, 2015 at 8:50 AM
Hi Lee,
Here's how to make the form background transparent in the Designer.

To remove the spacing around the form, inject this CSS codes in the Designer - CSS tab.
.jotform-form{padding:0 !important;}
I can't find the form in your site similar to your screenshot so I can't make a test. However, the above solutions should help.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































