-
AutomotiveHelpRepairAsked on February 23, 2015 at 4:43 AM
Form will background will not go to transparent
Settings are transparent - even injected CSS - No luck
Thank you,
Lee
Page URL: https://www.autorepairhelp.us -
Elton Support Team LeadReplied on February 23, 2015 at 9:02 AM
Hi,
I have replied to your other thread but you may also find this helpful.
I can see that your form's background is now transparent. However, there's a gray border as well as box shadow around the form added by the form.
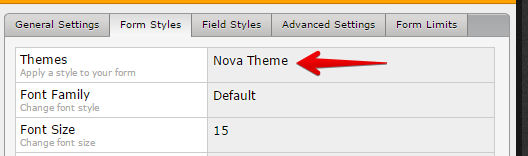
First, set your default theme to "Nova Theme" on your form preference. This is to get rid of the background image found on your form that was added by Jot Theme.

Second, if you want to remove the border and the box shadow around your form. Inject this CSS codes to you form.
.form-all{
box-shadow:none !important;
border:none !important;
}
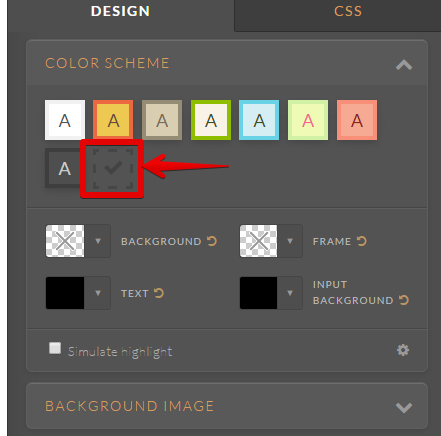
Or here's the easiest way to remove these. Select the theme-less icon in the Color Scheme.

Hope this helps. Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































