-
residentgeekAsked on February 25, 2015 at 10:19 PM
used jotform for a long time.. for some reason the one i created today is not showing up correctly.. and the transparent background is not working..
the layout should work correct on my website.. but its off.. lower and covering up other website content.. help?

-
Ashwin JotForm SupportReplied on February 25, 2015 at 11:57 PM
Hello residentgeek,
Please share the web page URL where you have embedded your form and we will take a look.
We will wait for your response.
Thank you!
-
residentgeekReplied on February 26, 2015 at 9:13 PM
Tried changing some of the coding on the layout but still getting big white borders around the entire form and it is not embedded as high on the page as it needs to be?
Here is the link: http://cmdigitalmedia.net/newsite/contact.html
Ideas? How do I make the background transparent and get rid of those extra borders?
Thanks.
-
jonathanReplied on February 26, 2015 at 10:21 PM
Can you please try adding this CSS codes to your jotform http://www.jotform.us/form/50556994052158
.supernova {
background: transparent;
}
.supernova .form-all, .form-all {
box-shadow: none !important;
}
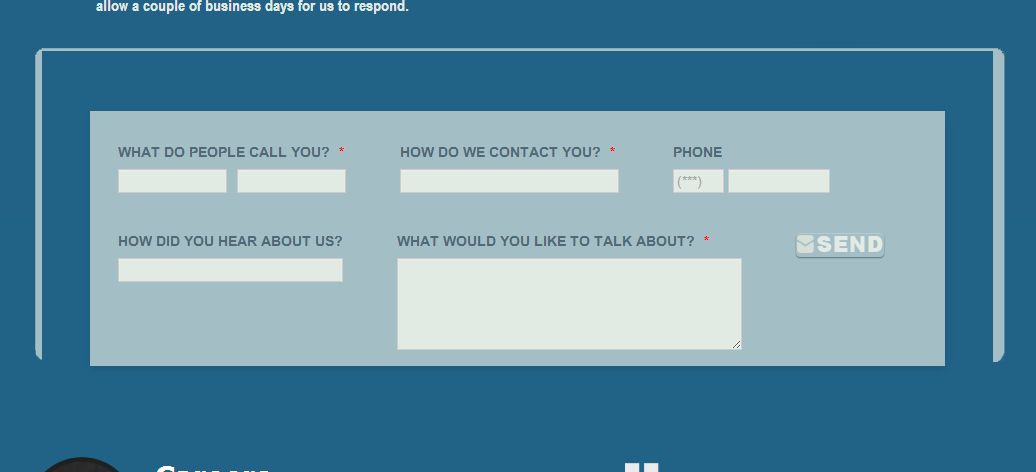
it has this result.

Hope it works. Let us know if not.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































