-
ArtyProfAsked on February 27, 2015 at 8:28 AM
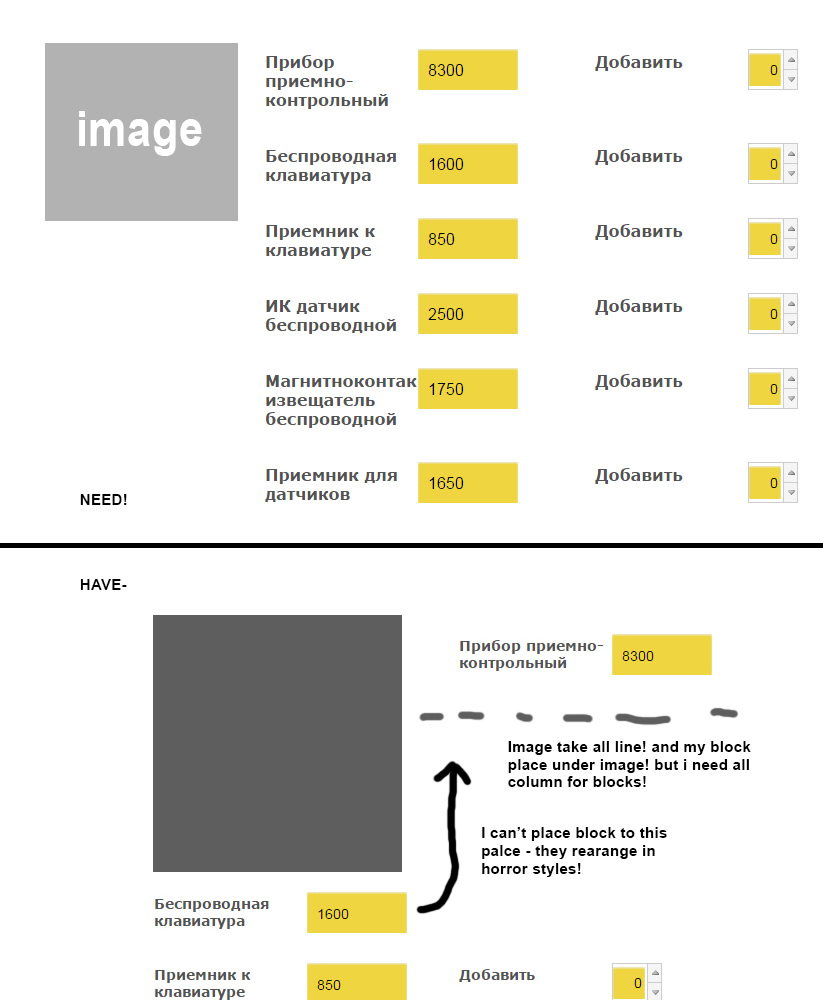
Please help! i want to create a form in three colomn - in left small image and other space under image - is null - simle empty place - other column - content of blocks. I can't free emply space under image - i include the original and what i wont - just paint that. Maybe i dont know how? or it it not possible?

-
SeanReplied on February 27, 2015 at 11:00 AM
Looking at the images you provided, I presume you would like to get three columns on your form. One with just the image on the left and the other two should consist of the text box and the drop down menu options shown.
If my assumptions are incorrect please let me know and feel free to provide additional info.
I will be doing so checks on the best possible method to explore to get this done. I will update you with my resolution once found - hopefully today.
Cheers! -
SeanReplied on February 27, 2015 at 3:29 PM
Thank you for that confirmation. I will be working on a strategy that you can explore to get your desired form alignment. I will be using a cloned version of your form to conduct this test. I will try my best to get this update to you tomorrow if not later today.
-
ArtyProfReplied on March 2, 2015 at 3:59 AM
yes! i did it! Thanks to all for suggestions!
-
BenReplied on March 2, 2015 at 9:59 AM
I would just like to confirm if your post @ArtyProf was in the right thread?
If it was, I presume that you are connected to the Wolverin89 account in some manner and have found a way to achieve this?
Now in regards to the Wolverin89's question and anyone else that comes to this thread looking for the same layout this is how I would approach this issue:
1. add the image
2. add the rest of the fields
3. shrink the fieldsYou can see more about this here: http://www.jotform.com/answers/463829
4. add empty text field that we will use as a spacer so that it falls under the image

5. set the Text Field to be on a next line

Using and repeating this will help you set it up to a 3 column layout.
The rest of the steps is just to:
1. adjust the width of the text field
- We do this by adding following into the Text field:
<div class="ben-empty-column"></div>
and this into CSS code:
.ben-empty-column {
width: 200px;
}*The 200 above can be changed to any width that you are after, that is only as an example.
2. adjust the width of the rest of the fields
and once that is done, the layout should look very clean and each fall into a specific column.
This is a quick sample based on what I have mentioned: http://form.jotformpro.com/form/50604156606955
-
ArtyProfReplied on March 3, 2015 at 1:44 AM
Hello! Yes, you're right, Wolverin89 and Arty - work together! I knew about stretching and stretching blocks, it was only because I made conceived, but the problem is in alignment with a three-column layout. have to play with the settings placement using drag and drop function block, move to another line and stretch with compression, as well as for smooth alignment to adjust the size of the blocks...after much agonizing I did it!
Ben, I didn't understand anything about the div...don't understand programming and codes, but thanks anyway. I in theory have understood, maybe I could understand and use it in the future! Thank you so much for the help and advice! -
BenReplied on March 3, 2015 at 7:57 AM
You are welcome and I am glad to hear that you got it working and in regards to the codes above, if you are interested or need it at some later point we would be happy to explain what exactly they mean and how they are used.
-
ArtyProfReplied on March 3, 2015 at 8:09 AM
Thank you. In my plan later dive deeper in code theme. This is a big global theme for me as graphic designer, but very interesting!
Don't want to trouble you with explanations-first I need to understand the basics, and I'm afraid I don't understand the fact that you will tell :) Thanks for your help!
-
BenReplied on March 3, 2015 at 9:20 AM
You are welcome and please do let us know of any questions that you have and we would be happy to answer them, no matter how basic or advanced they are. :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































