-
martinbondAsked on February 28, 2015 at 8:35 AM
Hi,
How do I widen the label on configurable list?
See attached screenshot
-
SeanReplied on February 28, 2015 at 11:44 AM
To widen the width of your configurable list labels add the following code to the Custom CSS section of the Configurable list settings.
th.col1{
min-width: 200px !important;
}
Like I mentioned in your prior thread, target each of the column headers by changing the .col1 to the desired column. Do let us know if you need further assistance.
Thank you -
SeanReplied on February 28, 2015 at 1:02 PM
You can give this code a try:
.form-label .form-label-top{
width: 300px !important;
}
Please let us know the outcome. -
SeanReplied on February 28, 2015 at 2:43 PM
Sorry that the solution provided earlier did not work. I must say that I am not able to properly test your form due to how complex it is - takes an extremely long time to load in Form Builder. But I managed to do some test using the Inspect Element in through the browser and the below CSS code seem to work just fine.
.form-label .form-label-top{
min-width: 500px !important;
}
Please follow this guide to inject the CSS code:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes -
martinbondReplied on April 7, 2015 at 9:06 AM
Hi coming back to the above issue, I'm still experiencing the same issue. Once I select to "Shrink" the table it extends way beyond my desired width even though I have set width to 900.
Once I select "expand" the label goes into a few lines as seen below.
Basically I want the width to be around 800 - 900 and the lable to be along the top.
-
Welvin Support Team LeadReplied on April 7, 2015 at 10:51 AM
Hi,
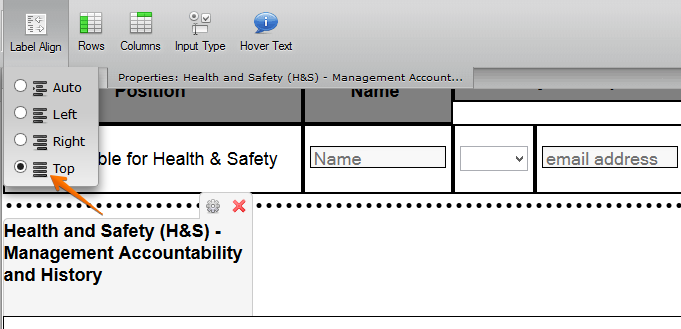
Set the label to top:

Then inject the following custom CSS codes to your form:
label#label_1105 {
width: 800px !important;
}
Here's how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































