-
formvendorAsked on February 28, 2015 at 9:53 AM
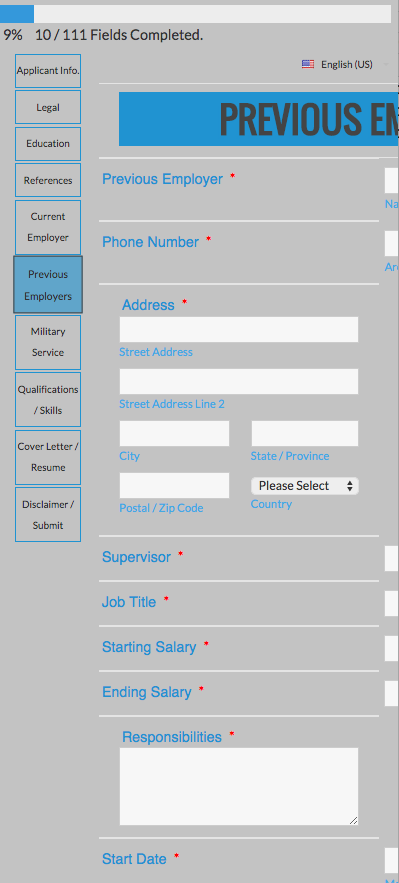
I've dropped several fittext widgets inside of the form as the section headers (I have used fittext throughout my website and I'm quite familiar with its functionality) but it isn't working in the form. Not sure why. I've tried changing the width, eliminating the width all together (a trick I had to use within Visual Composer elements within aWordPress site), but still nothing.
Also - would it be possible to apply fittext to the other text within the form?Thank you in advance for your help and for your time.

-
SeanReplied on February 28, 2015 at 12:34 PM
I checked your form on iPhone 6 Plus and I was able to replicate the issue. I checked your form settings in Form Designer and I can see that you have enabled the option that says "Make this form responsive".
I will be cloning your form and using the Mobile Responsive widget to see if anything changes. I will provide an update on this soon.
Thank you -
formvendorReplied on February 28, 2015 at 12:38 PM
Thank you Sean I really appreciate it man.
-
SeanReplied on February 28, 2015 at 12:48 PM
You're welcome :)
Also to note, I moved your other issue to a new thread where it will be discussed separately. It is best to keep it this way to avoid confusion and for us to be better able to assist. You can view all the updates regarding that issue on this page: http://www.jotform.com/answers/524477 -
formvendorReplied on February 28, 2015 at 12:56 PM
I totally understand. RE: the FitText issue- it seems intimately tied to my other issue of the all of the text boxes (1) being way to wide and (2) not properly scaling... but I opened a separate ticket for that as well.
-
SeanReplied on February 28, 2015 at 2:11 PM
OK I see. I tried the mobile response widget and it doesn't seem to work either.
Perhaps it is how you have your form structured that is causing the problem. I have cloned the form and I will try to restructure it to see if anything changes. I will update on you on this soon. -
formvendorReplied on February 28, 2015 at 8:08 PM
Thanks Sean. To be honest- my wife created it 6 months ago - I would literally be perfectly ok with keeping the labels/textboxes/radio buttons, in their current order, retaining the page breaks and the form collapse functionality but completely wiping any declarations related to column, column width, etc.
I know you can't give me access to the HTML and I totally understand. So maybe we can do this-- move the content, page breaks & collapse/expand functionality into a basic 2 column template? My line of thinking being that once the column structure and the responsiveness are in place- changing the styling should be relatively straight-forward.
Thereafter I can reinsert a new tab menu, re-insert the CSS I've created to make it vertical and then we can simply adjust the .form-line-column {width & left}./
That feels like that could be a viable option- what do you think?
-
SeanReplied on February 28, 2015 at 9:45 PM
That sounds like a possibility. The column design that you would like will affect how the form is shown on mobile devices. So far I have removed all the custom CSS and designs that the form had but I am only getting the response feature for some of the text boxes and drop down menus.
You can view my stripped version of your form here:
http://form.jotformpro.com/form/50585660911962?
The width of the form and the layout of the fields have a big role to play when dealing with how responsive it is on mobile devices. On desktop if shows nicely but on mobile devices the width of the form require your users to scroll left and right.
My suggestion would be to get each field in a single line rather than merging them with other fields. This option will be explored and presented once completed. I will keep you posted on my updates.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































