-
formvendorAsked on February 28, 2015 at 10:02 AM
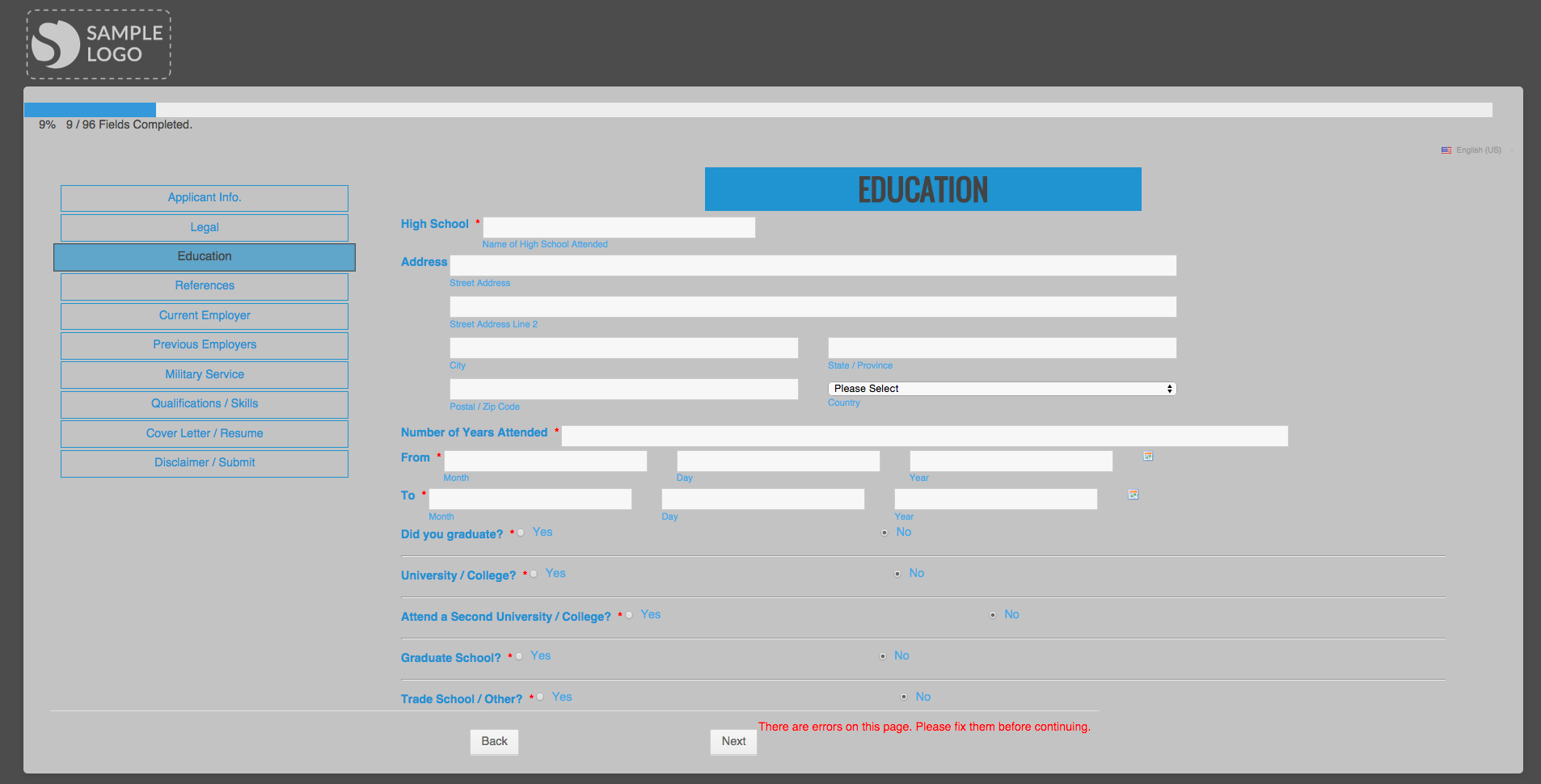
I would like to know if there is a way to use "label-left" and have their respective content fields align with symmetry from element to element? I thought perhaps 2 columns could be used but that doesn't appear to be an option. As of right now - they are all jagged.
Thank you in advance for your help and your time.

-
Welvin Support Team LeadReplied on February 28, 2015 at 1:11 PM
Hi,
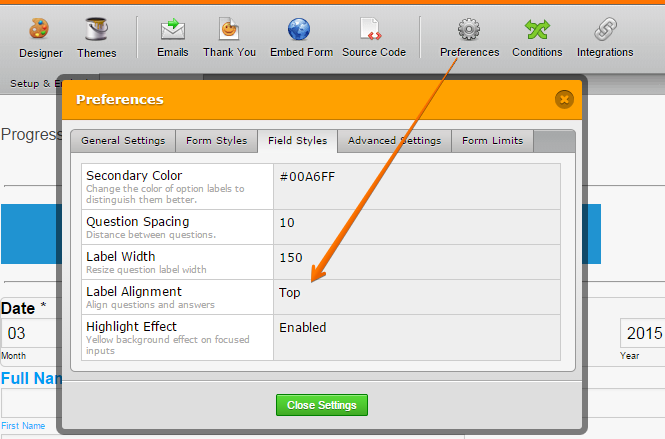
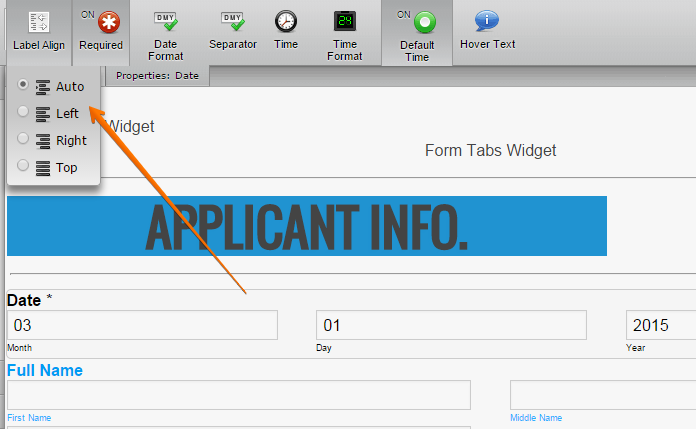
I think that is possible, but you will have to adjust the form width. Also, what I've found out in your form is that the label width is too narrow and the alignments are mixed, some are set to top, some are left and some are auto. You will have to select 'auto', otherwise, the "Label Alignment" in the form preferences won't work for the entire form:

Kindly check my clone version of your form: http://www.jotformpro.com/form/50584677359975. The labels are currently on top:

Let me know your feedback about this form.
Thanks
-
formvendorReplied on February 28, 2015 at 3:19 PM
Thank you for your time Welvin!
It's funny that you brought up the label positioning b/c I have somehow managed to break JotForm, in the sense that when I go into preferences and select to have all the labels align: *auto OR *left OR *top - and then save... nothing happens and nothing changes. So I have had to go element-by-element and change the label positioning which has been a huge time-suck. :(
To make matters worse- when I select an individual element and change the label from say *top to *left- it doesn't actually move to the left.
This challenge, albeit frustrating, pales to the larger issue which is that I've selected for the form to have 2 columns, but the shrink/expand feature isn't working inside of my form editor, in the sense that if I have a 'Date' element and I shrink it, then go to the element below it and try to move it up to the previous row... the option isn't there to do so- regardless of the type of element?
So it isn't that I really really want the labels in one column and the textboxes in the other... it's that the native functionality of having 2 columns seems to be broken within my editor...so I started exploring alternative options to deal with the "full width stretching of each textbox within it's own row" issue.
What I would actually like is for everything to naturally fall into 2 columns, like this:

This is screenshot from a different template I was working on in the event that we couldn't get the first one functional: http://form.jotform.us/form/50585173111145 and yet even this one seems super glitchy- take a look at "Step 1, Step 5 and Step 6" within that form. Elements that should be on the same row (in 2 columns) are dropping down to the next row...
Given how many things aren't functioning correctly in my backend- I don't have any idea how to address these issues.
Any help or insight you might have would be greatly appreciated.
-
BenReplied on February 28, 2015 at 7:13 PM
Based on what you have mentioned I would suggest to clear your browser cache and would like to ask you what is the browser that you are using? I never had such issues on my Firefox browser and many of my colleagues are using Chrome and did not hear them mentioning anything similar.
I ask this so that we can take a test and see what might be going on.
Now in regards to your field positioning issue, please note that the reason this is happening is that you have created several colons, each following the next one.

Now there is also another issue. Please notice the field next to "COL 2". It is set to collect "Social Security Number" and that is against our terms of use and must be removed or your account will be disabled.
Please note that if not, we would have to remove the jotform instead.
Please take a look at our terms of use to see more in regards to this.
-
formvendorReplied on February 28, 2015 at 8:54 PM
-
jonathanReplied on March 1, 2015 at 3:05 AM
Your latest response came out empty. Please click on this link http://www.jotform.com/answers/524433 when responding again.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































