-
rentasotaAsked on March 3, 2015 at 11:50 AM
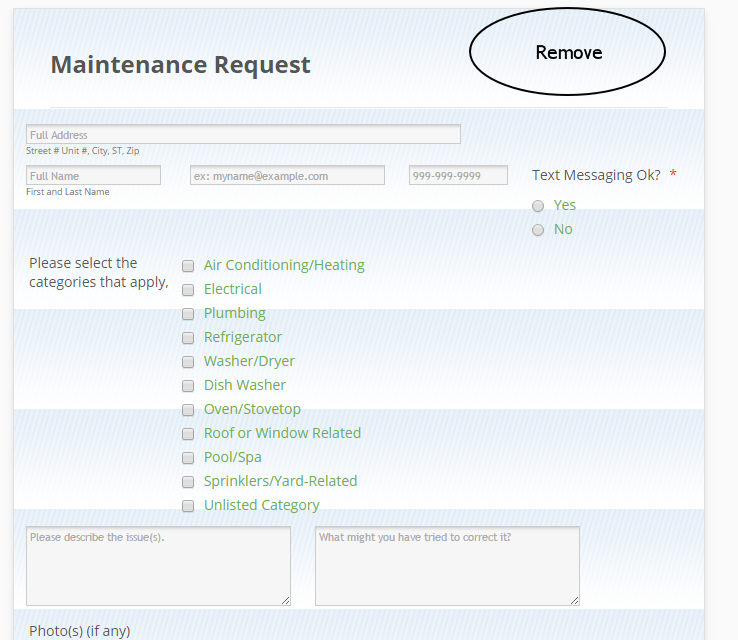
I need help removing the light blue slash background on this form. I tried changing the themes, everything. It seems that when I go into the Designer - it gets added in somehow. Please help...
Thanks!

-
BenReplied on March 3, 2015 at 12:49 PM
To do that please add the following CSS to your jotform:
div.form-all {
background-image: none;
}You can see here how to inject it to your jotform: Inject Custom CSS Codes
Please do add it at the bottom of all CSS code.
-
mayur5478Replied on March 3, 2015 at 1:01 PM
Using custom CSS , you can embed the following class.
.form-all{
background:none;
}
-
mayur5478Replied on March 3, 2015 at 1:04 PM
Using custom CSS , you can embed the following class.
.form-all{
background:none;
}
-
rentasotaReplied on April 7, 2015 at 1:34 PM
I used Ben's suggestion and the background is gone! Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































