-
rathbuncAsked on March 5, 2015 at 6:13 PM
I can change the font on my forms in text boxes, but can't increase the font size when I use radio or check boxes. Why is that? I need things to be bigger in all portions of the forms I create. Please let me know how to make changes to fonts.
-
abajan Jotform SupportReplied on March 5, 2015 at 8:03 PM
Hi,
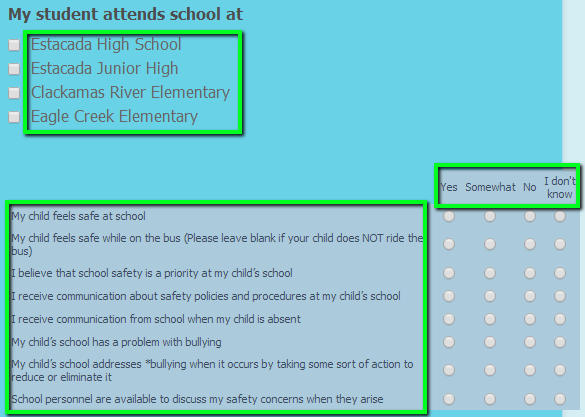
Upon examining the jotform in question I wasn't sure if you were referring to its check box field or the column and row headers in the matrix:

However, the following rules if added to the form's CSS would increase the font size of all three elements to 20 pixels:
.form-checkbox-item label {
font-size: 20px;
}.form-matrix-row-headers {
font-size: 20px;
}.form-matrix-column-headers {
font-size: 20px;
}Alternatively, they can be combined as follows:
.form-checkbox-item label,
.form-matrix-row-headers,
.form-matrix-column-headers {
font-size: 20px;
}The result can be seen in this clone of the form.
Please see this guide.
Should you require further help with this, please let us know.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































