-
JennyDougAsked on March 9, 2015 at 5:20 PM
Embedded Code into website and when I test the email it doesn't work
Hello,
I created a form and named it, Energysaver Home Email. We are using LightCMS and when I tried to place the jotform link inside the html, the form did not display on the site. For some reason
-
JennyDougReplied on March 9, 2015 at 6:05 PM
This can be closed. I wasn't working because I was logged into the cms.
-
MikeReplied on March 9, 2015 at 6:12 PM
Thank you for contacting us.
There are two issue.
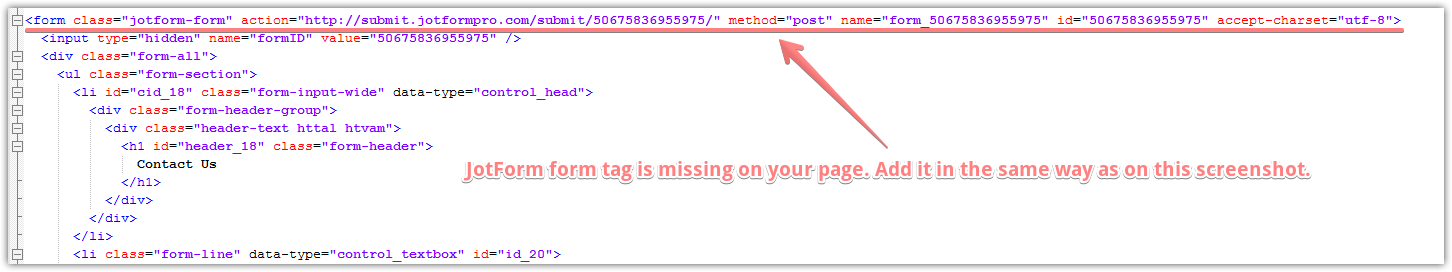
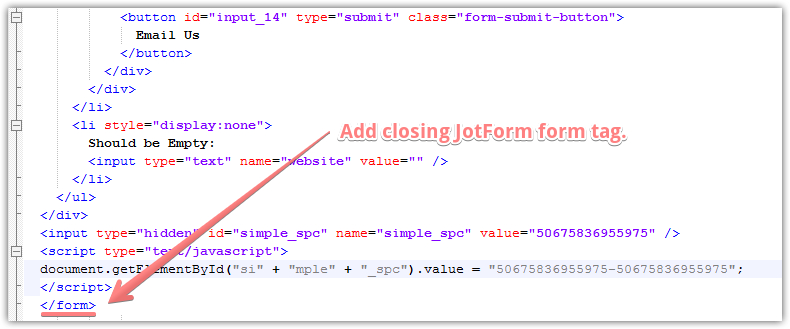
1) The JotForm on your web page is actually missing opening and closing tags.
<form class="jotform-form" action="http://submit.jotformpro.com/submit/50675836955975/" method="post" name="form_50675836955975" id="50675836955975" accept-charset="utf-8">

</form>

It means that form is currently can not send any data to JotForm.
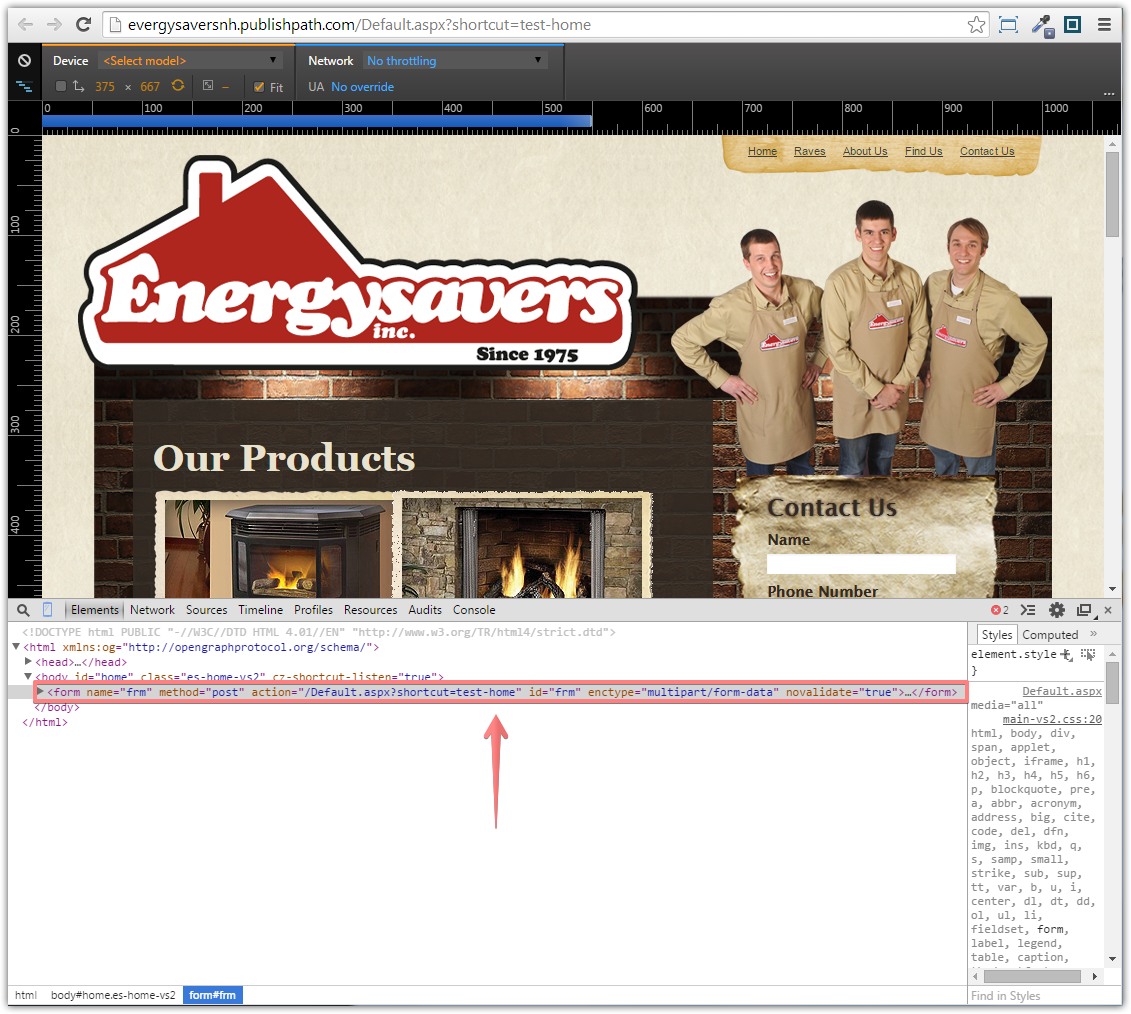
2) The whole content of your web page added within a custom form related to your website.
HTML does not support nested forms, so unfortunately, the current setup will not work.

The following setup is not valid.
<form1 Website>
<form2 JotForm>
</form2 JotForm>
</form1 Website>If possible, you should use something like.
<form1 Website>
</form1 Website>
<form2 JotForm>
</form2 JotForm>Otherwise, you can try an iFrame embedding option instead of the form source code.
If you need any further assistance on this, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































