-
engravingcustomizedAsked on March 10, 2015 at 2:04 PM
Is it possible to block ALT+### "☺☻♥♦♣♠•◘○◙¶▲" codes in text boxes, but still allow symbols like "!@#$%^&*()-_=+,./<>?;:'" standard keyboard shift symbols?
Thanks,
Mark Brandon
www.customengravingservices.com
-
KadeJMReplied on March 10, 2015 at 3:52 PM
So if I understand you correctly you mean you want to block symbols outside of " !@#$%^&*()-_=+,./<>?;:'" ". Is that correct?
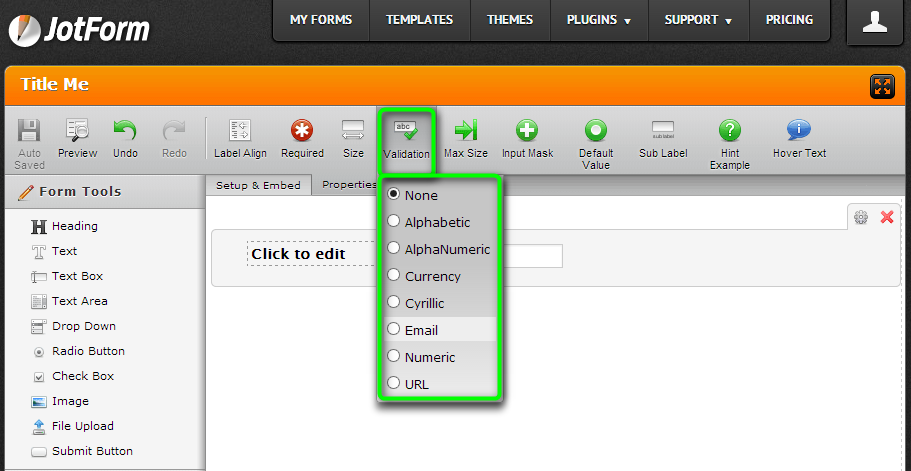
As far as I know we only currently offer the option to set the textbox validation for the following:

However, I will do some additional research to see if there might be some other way if possible.
-
KadeJMReplied on March 10, 2015 at 4:03 PM
At the moment unfortunately I'm not seeing any method to do this unless you use the form's source code and a custom script to block the specified characters and symbols that you mentioned above.
You can see an example of this here on overstack: http://stackoverflow.com/questions/25448650/how-to-restrict-special-characters-in-a-certain-form-field
The example is actually for the existing Alpha-Numeric Validation that we already have which I showed you as apart of the validations above.
But, you could create something similar if you have the knowledge or if you are willing to hire someone via odesk or elance if necessary assist you in doing that outside of jotform and then embed it together with your form source.
-
engravingcustomizedReplied on March 10, 2015 at 4:30 PM
Unfortunately I do not know anything about writing code and I don't want to mess up anything that isn't already broken. I was hoping that there was a simple way to block ALT Codes. Even though I have it clearly listed on my JotForms that I will not engrave Symbols like Emoticons and ALT Codes, apparently some people just cannot read.
Thank you for your fast support response,
Mark Brandon
-
BenReplied on March 10, 2015 at 5:20 PM
I would recommend using a virtual keyboard for this. Basically dis-allowing such entries.
Do take a look at this widget and let us know if that would serve the purpose: Keypad
-
engravingcustomizedReplied on March 10, 2015 at 5:43 PM
This could be a good option if it could be used with physical keyboard as well as touchscreen keyboard.
Maybe it can, but I was not able to get it to work on my MacBook.
-
jonathanReplied on March 10, 2015 at 6:26 PM
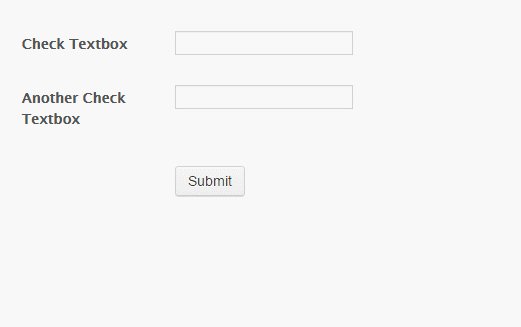
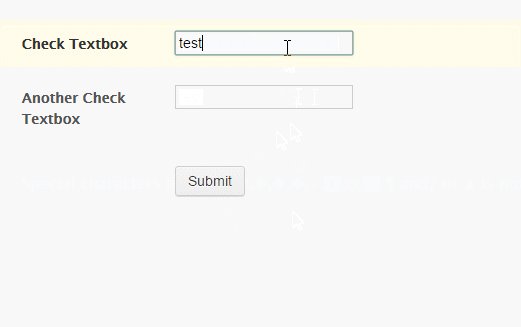
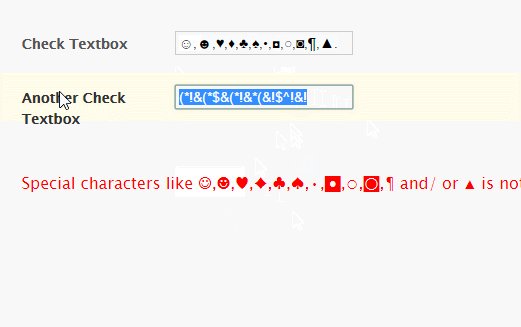
You may also want to use Smart Forms using condition logic.
Example:

you can test it on my test form http://form.jotformpro.com/form/50686773801967?
it should work like this

Hope this help. Let us know if you need further assistance.
Thanks.
-
engravingcustomizedReplied on October 15, 2015 at 5:23 PM
Would it be possible for simple step by step instructions on this issue? If I can make it work correctly, I will have to repeat it on 100 or so forms.
Even though I have it clearly stated on my instructions, apparently my customers cannot read.
Thanks.
-
jonathanReplied on October 15, 2015 at 7:05 PM
You can also clone the test form http://form.jotformpro.com/form/50686773801967? to review how it was done in your Form Builder.
user guide: -How-to-Clone-an-Existing-Form-from-a-URL
I also created a GIF image that shows how I created the Conditions (see below).

Hope this help also. Let us know if you need further assistance on this.
-
engravingcustomizedReplied on October 15, 2015 at 7:22 PM
Thank you for this GIF, but I have a question about my version of JotForm versus the version in this GIF. They are not the same, so, my version doesn't give me the option in the Conditions of selecting all text boxes in the show/hide field list.
Thanks
-
jonathanReplied on October 15, 2015 at 8:58 PM
We apologize for the confusion. Apparently the new Conditions interface was not yet rolled out 100% to all our users. So it still was using the previous version on your account.
I just copied the test form http://www.jotformpro.com/form/52877709172971 to your account so that I can also guide you on how to create the conditions using the previous interface.
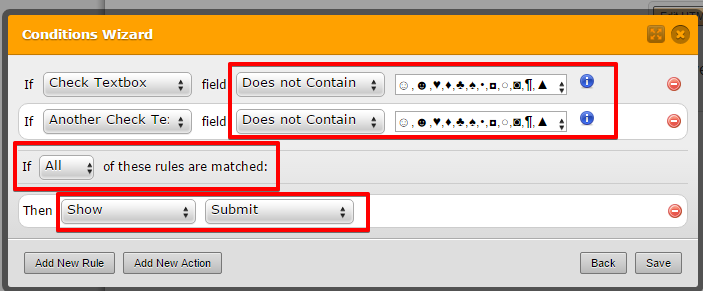
Please check again this GIF image for the guide

Let us know if you need further help.
-
engravingcustomizedReplied on October 15, 2015 at 9:55 PM
When I open one of my forms (Dog Bone, for example), click on Conditions, then Show/Hide a form field. Once I click the box besides IF, it shows all of the text boxes. Do I have to set a condition for each of those text boxes, or is there a way that I can set the conditions for the entire form at once?
-
Aytekin JotForm FounderReplied on October 16, 2015 at 4:21 AM
You have to set it for each question separately. It is not possible set a condition for many questions at once.
-
engravingcustomizedReplied on October 16, 2015 at 4:13 PM
That is very unfortunate. One would think you would be able to create a condition for an entire form, not just an individual field.
-
Mike_G JotForm SupportReplied on October 16, 2015 at 5:50 PM
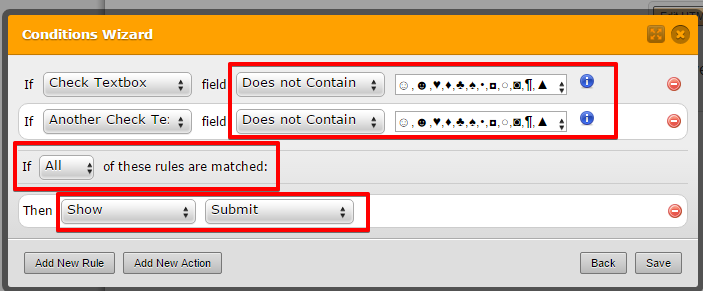
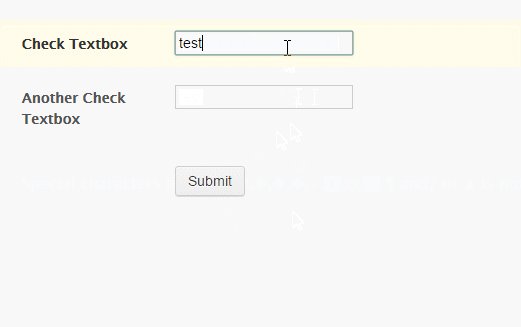
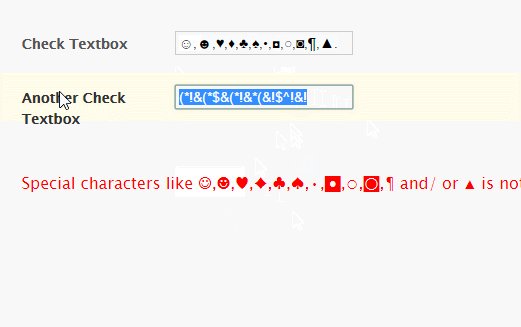
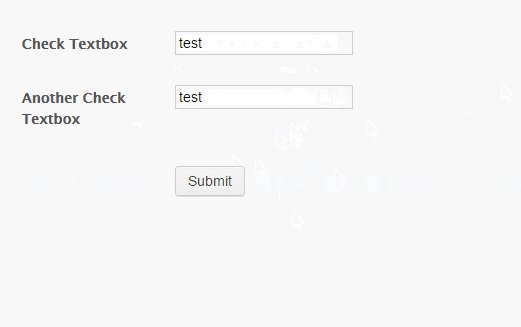
I hope I understand what you would like to happen correctly. If you want to have the same condition for multiple fields, selecting multiple fields at once in the dropdown beside "If" is not possible. However, you can add multiple rules in the condition.
To hide/show the custom warning message:

To hide/show the submit button:

Here's the link to the form: https://form.jotform.com/52886974798989
Feel free to clone it using this guide: How-to-Clone-an-Existing-Form-from-a-URL
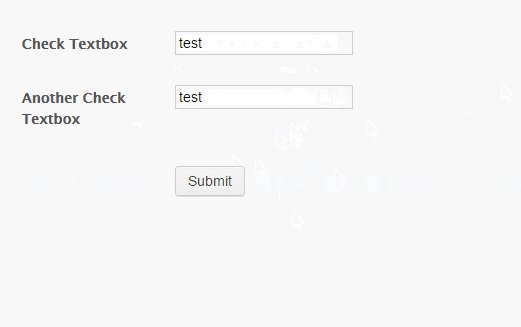
Please be noted that all of the fields will be sharing the same error message that will appear on the same place in the form and not after each field that contains the ☺,☻,♥,♦,♣,♠,•,◘,○,◙,¶,▲.

I hope this helps. Let us know if you need any further assistance. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing