-
alvinpehAsked on March 11, 2015 at 4:25 AM
Hi, I need some help with the form here: http://www.jotform.me/form/50560956168462
For the questions with sub label text, we would like that text to be above the text box, so users will read the sub label first before filling up. How do we adjust the position? We find sub label is most useful for us rather than the hint and default value so we would like to explore changing the positions of the sub labels.
Thanks!
-
Ashwin JotForm SupportReplied on March 11, 2015 at 10:05 AM
Hello alvinpeh,
Yes it is possible to achieve your requirement but since the length of all the field sub labels are different, it will require you to do add css code to first add the top margin of those form fields and also position the labels accordingly.
Please inject the following custom css code in your form and see if this is what you wanted to achieve:
textarea#input_12, textarea#input_19, textarea#input_47 {
margin-top: 16px !important;
}
label.form-sub-label {
position: absolute !important;
top: -9px !important;
}
The following guide should help you on how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
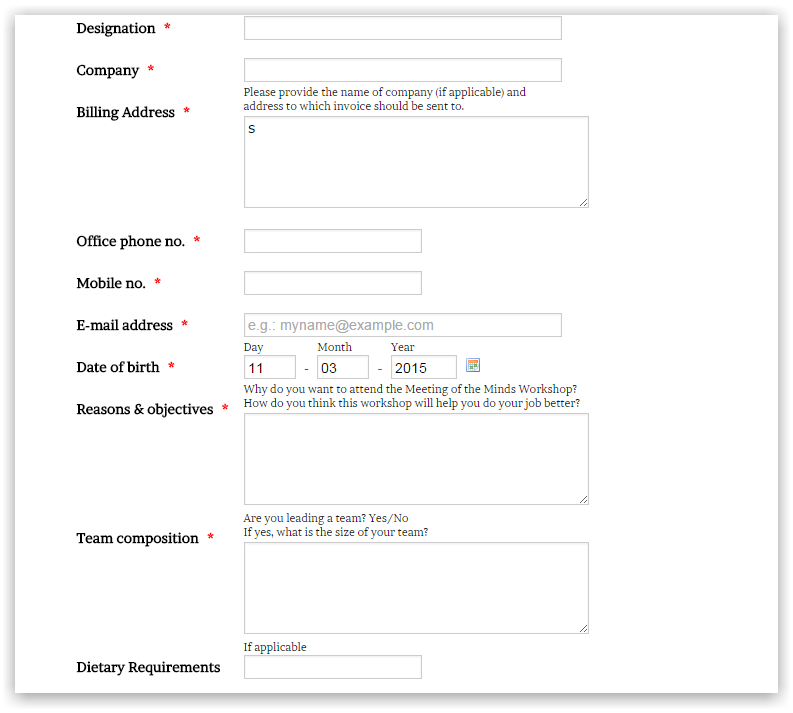
The output of the above custom css code will be as displayed in the screenshot below:

Hope this helps.
Do get back to us if you need any other changes.
Thank you!
-
alvinpehReplied on March 12, 2015 at 2:18 AM
Hi ashwin_d,
Thank you for your prompt assistance!
Looking at your screenshot, the sub label looks very close to the field above, for example, Billing Address: Please provide the name of company (if applicable) and address to which invoice should be sent to) - this looks confusing, not sure if it is referring to the Company field or Billing Address field.
Am I able to fix that? Thanks!
-
Ashwin JotForm SupportReplied on March 12, 2015 at 3:50 AM
Hello alvinpeh,
Yes it is possible to fix the issue by adding top margin in those specific form fields. Please inject the following additional custom css code in your form along with the css I shared earlier to fix this issue:
li#id_12, li#id_19, li#id_47, li#id_23 {
margin-top: 12px !important;
}
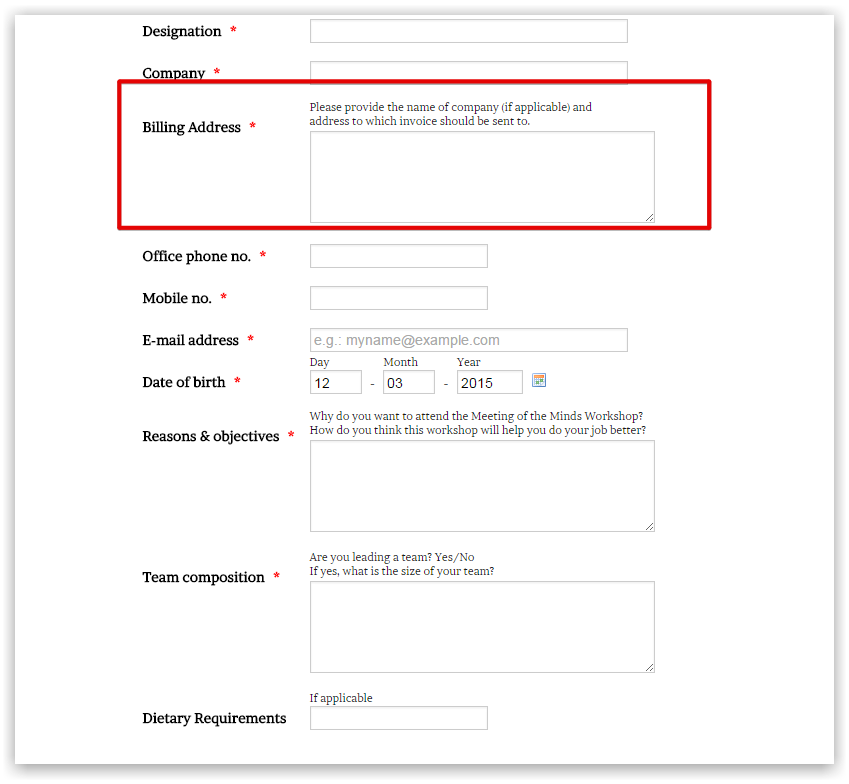
The output of the above custom css code is as displayed in the screenshot below:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
alvinpehReplied on April 7, 2015 at 3:58 AM
Hi, I am using the same method for another form here: http://www.jotform.me/form/50558002160443
The sub label with 2 lines stick too closely to the text box, and the address sub labels all stick together in one line.
Will you be able to assist in this issue? Thank you so much!
-
Ashwin JotForm SupportReplied on April 7, 2015 at 6:43 AM
Hello alvinpeh,
I did check your form and found that you have added several custom css code in your form and that is actually causing this issue. I would suggest you to remove all the custom css code you have added and that should solve your problem. You can then adjust the line spacing form the form designer. Please check the screenshot below on how to remove the custom css and adjust the line spacing:

Hope this helps.
Thank you!
-
alvinpehReplied on April 7, 2015 at 9:54 PM
Hi ashwin_d,
I need the sub labels to be above instead of below, thus the custom css code. If i remove them, the sub labels will remain below. Is there any way i can move all including the address sub labels to the top? thanks!
-
Ashwin JotForm SupportReplied on April 8, 2015 at 2:22 AM
Hello alvinpeh,
The address field seems to be taking a little time.
I will work on your form and get back to you on this soon.
Thank you!
-
alvinpehReplied on April 13, 2015 at 5:11 AM
Hi ashwin,
I've changed removed address field so that is fine.
Thanks.
-
alvinpehReplied on April 17, 2015 at 4:54 AM
Hi again,
I followed your instructions to move the sub labels to the top on this form: http://www.jotform.me/form/50558002160443
But now the Date sub labels all stick together too. Will you be able to assist to make sure the sub labels show properly? Thank you
-
bokidReplied on April 17, 2015 at 10:14 AM
Hello Alvin.
I would recommend you to try the following approach for moving your sub-labels above the input fields. Please try adding the following custom CSS:
.form-sub-label-container, .form-sub-label-container>* {
-webkit-transform: scale(1, -1);
-moz-transform: scale(1, -1);
-ms-transform: scale(1, -1);
transform: scale(1, -1);
}Once added, it will make your form look like this:

Please read here on how to add custom CSS to your form:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please note that the above code will not work in Internet Explorer 8 or earlier, and there is no nice way to make it work by using CSS alone. Please don't worry, your customers that are using (very) old browsers will still properly see and use your form - only the sub-labels will appear under the input fields for them.
Please test it out and let me know if it works to your satisfaction.
Kind regards.
-
alvinpehReplied on April 20, 2015 at 5:11 AM
Hi bokid,
Thanks! This works like a charm!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































