-
lafilmprizeAsked on March 13, 2015 at 2:23 PM
I would like to use CSS in my emails to make them look nice. How can I do this? The code seems to be removed every time I try.
-
David JotForm SupportReplied on March 13, 2015 at 4:53 PM
Hi,
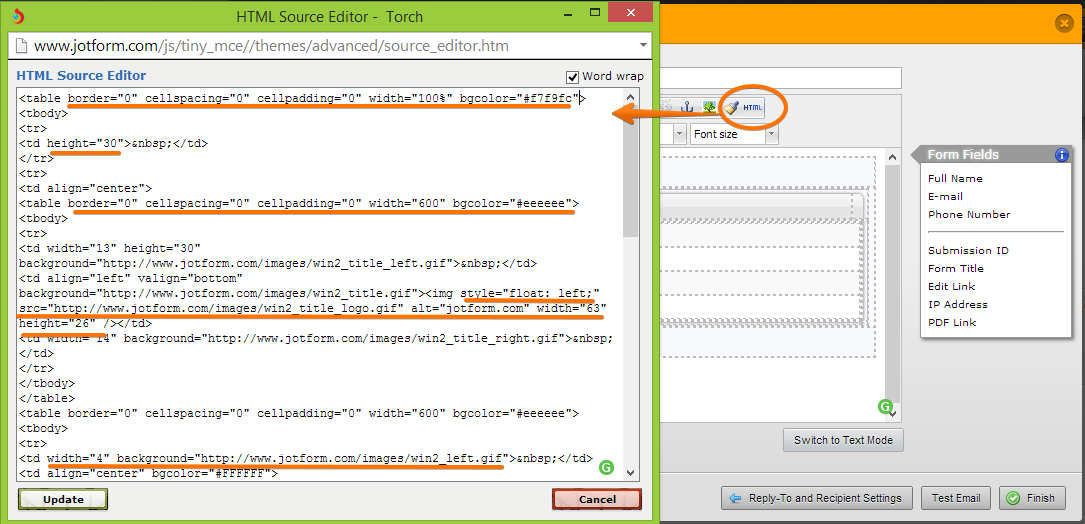
Custom CSS codes in the Notification/Autoresponder email is possible, but we advise to place it inside the table tags, use the same formatting. Example, add the Custom CSS into the following existing lines:

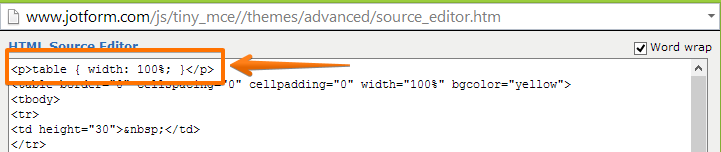
Using ID/Classes/Names into the settings is NOT possible because the Source Editor will place the codes inside the pharagraphs tags. Example, when you save the custom CSS, this the result:

If you have any further questions, let us know and we will be happy to help.
-
lafilmprizeReplied on March 13, 2015 at 4:56 PM
I will rewrite the code, I suppose.
-
BenReplied on March 13, 2015 at 6:57 PM
You can see more about that here: http://www.w3schools.com/html/html_css.asp (just scroll a bit down to Inline Styling (Inline CSS) section.
You could also copy the HTML code from within the email autoresponder and use their try it now option if you not too familiar with the CSS.
Inline CSS Try It Now option from w3Schools.com
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































