-
bdoodleAsked on March 15, 2015 at 4:43 PM
Hello,
I have been unable to figure out a way to cause a Submit Form to fail when certain error conditions are detected that are NOT missing required fields. e.g. My customers should not specify colors in certain panels of certain spinnakers. I generate an error message with conditions, but I cannot cause the Submit Form to fail. Please let me know if there is a way to do this.
Assuming there is not a way.... I at least want the errors to appear on the submission emails. In order to get my error text to appear on the email submitted by my form, I am putting it as the default text in a readonly textarea instead of a plain text element. It works fine, but I want to change the font color and weight to match other error messages I display in text elements. I'm not very good at CSS and can't seem to do it in the preferences area where you can inject CSS overrides. The field in question is #input_263. I've successfully managed to change the background color, margin, and text-alignment, and to remove the textarea shadow that makes it look inputable. I've failed to make the font color #ff0000 and add 1.5em. My CSS appears below. I tried putting color and em in #input_263 override, but that didn't work, so I tried the second approach... also didn't work. Can you help?
#input_263 {
background-color: #fcc6c6;
margin-left: 200px;
text-align: center;
box-shadow: 0px !important;
}
#input_263 textarea {
font-color : #ff0000 !important;
}
My form is http://www.jotform.com//?formID=50455070789158
-
jonathanReplied on March 15, 2015 at 7:24 PM
I can see it available in the Form Designer.
You can choose font-weight in the CSS editor to change the weight of the font.
Were you not able to use the Form Designer CSS editor for it?
Please let us know if you're still not able to do it.
Thanks.
-
abajan Jotform SupportReplied on March 15, 2015 at 7:47 PM
@bdoodle
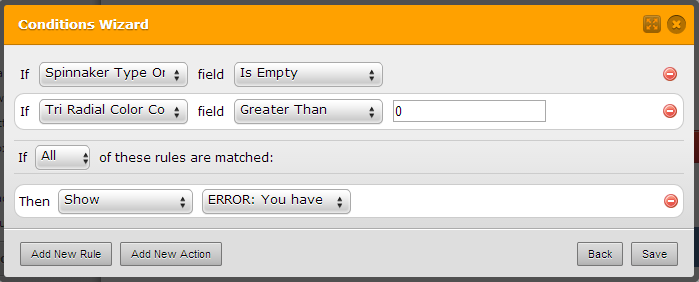
It should be noted that once the submit button of a jotform is hidden the form cannot be submitted. Therefore, one solution would be to add an action to hide the said button in each condition which currently shows the ERROR: You have entered colors for a spinnaker you didn't order ... message. For example, the following condition:

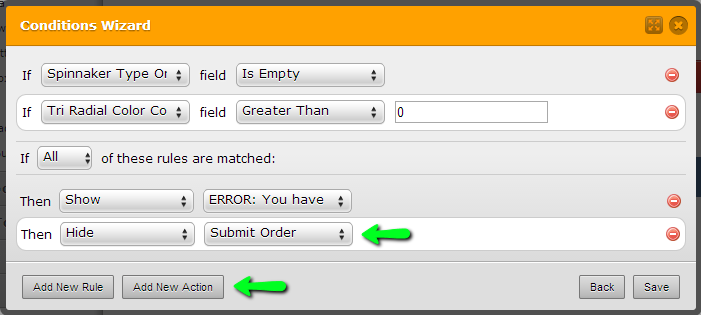
can be amended to:

to prevent submission. However, upon cloning your jotform I noticed that it contained multiple Submit Order buttons. I believe an action to hide each of them would need to be added to prevent submission.
If you need further help with this, we'd be happy to provide it.
Thanks
-
bdoodleReplied on March 15, 2015 at 8:47 PM
I went to Form Designer, made font color and weight changes to 1 field in CSS, saved the changes, and returned to Builder. My form is now all fouled up with fields moved all over the place. I see a ton of CSS injected into the preferences area that I didn't put there.
Can you recover my form back to the way it was 30 minutes ago? (e.g. 8:15pm, Sunday) -
jonathanReplied on March 15, 2015 at 9:10 PM
I have created a separate thread for the restore/revision question here http://www.jotform.com/answers/533559
I have responded already on that thread.
--
Let us try to resolve the CSS issue here.
Perhaps it will be safe for you to try first cloning your form http://www.jotform.us/form/50455070789158 so that you have another copy where you can test the Form Designer/CSS code.
follow this user guide to clone the form : -How-to-clone-an-existing-form-from-your-account
I put a numbered steps on the screenshot below how to update the CSS for that specific TextArea field on the form. Please try follow it also when you retry updating on your cloned form.

Hope this help. Let us know if issue remains.
Thanks.
-
bdoodleReplied on March 16, 2015 at 12:54 AM
I was able to get the changes I wanted into the injected CSS in preferences, but every time I open the form in Form Designer, my form undergoes all sorts of unwanted changes before I have hit any keys at all. This is currently not a problem for me as I've been able to achieve my desired results without using the Form Designer.
Anyway, thanks for your help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































