-
martinbondAsked on March 16, 2015 at 8:16 AM
Hi,
I'm having difficulty formatting my radio buttons as seen in the screenshot below. I want the radio button question to display the same as the Matrix (Accept & Decline along side each other, opposed to vertically). I've tried shrinking & label alignment etc but it doesn't seem to work. I cannot use the Matrix as I want to run IF function if respondent selects "decline"
Please advise how to achieve this.
Regards,
Martin. -
martinbondReplied on March 16, 2015 at 8:18 AM

-
abajan Jotform SupportReplied on March 16, 2015 at 10:30 AM
Hi Martin,
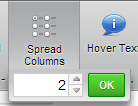
The radio buttons can be made to appear on the same line by clicking the field while in the form builder and then clicking Spread Columns in the toolbar at the top and increasing the number from 1 to 2:

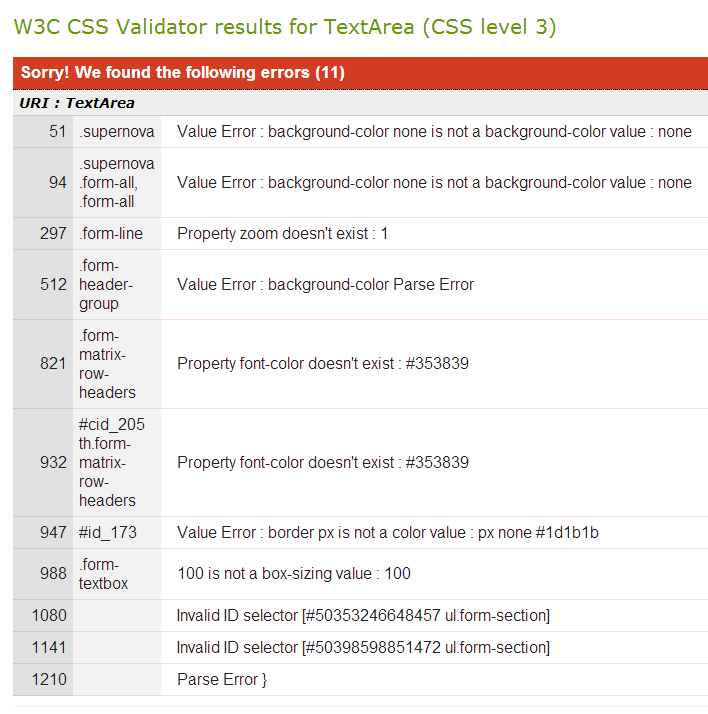
However, it's worth noting that there are errors in your CSS which need attention. When I checked it at the W3C CSS Validator, it reported the following:
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































