-
jacobgrafAsked on March 19, 2015 at 2:49 AMAnother question is related to "Themes" and the "Inject Custom CSS"? I would like to be able to create re-usable "themes" for my forms but it appears that I can only do so if it's tied to a specific form? I am also unsure about how a custom "theme" and the injected CSS are tied together? It appears the injected CSS changes and I can't figure out how/when.
-
Welvin Support Team LeadReplied on March 19, 2015 at 9:27 AM
Hi,
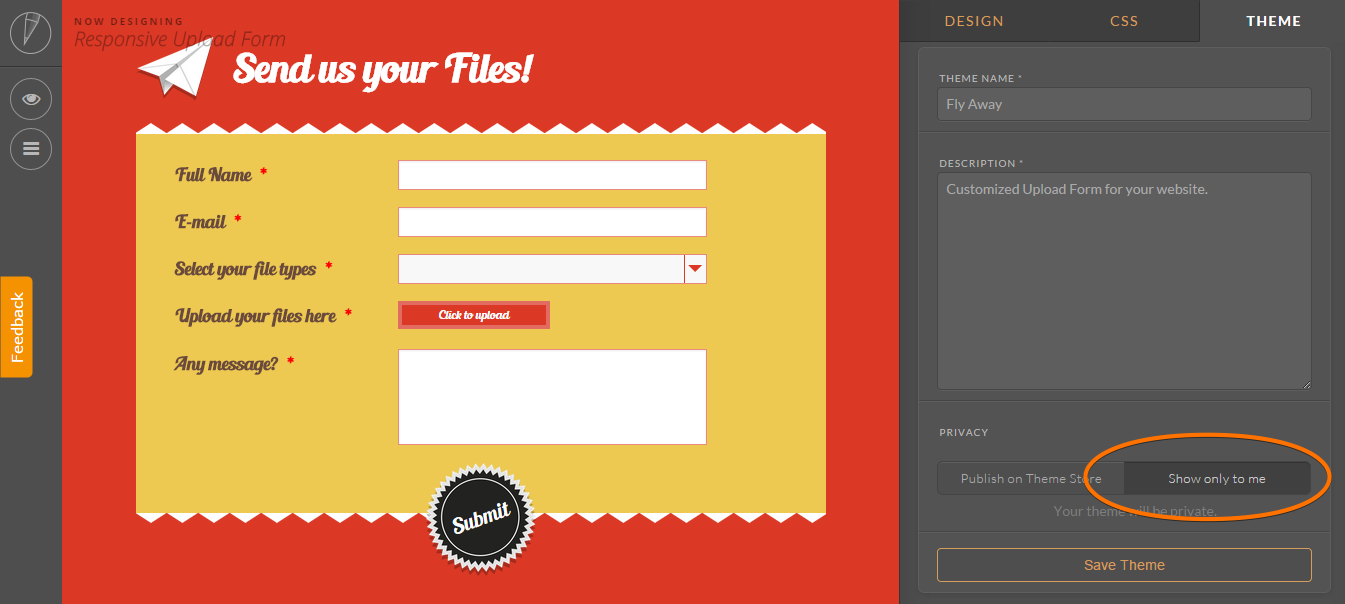
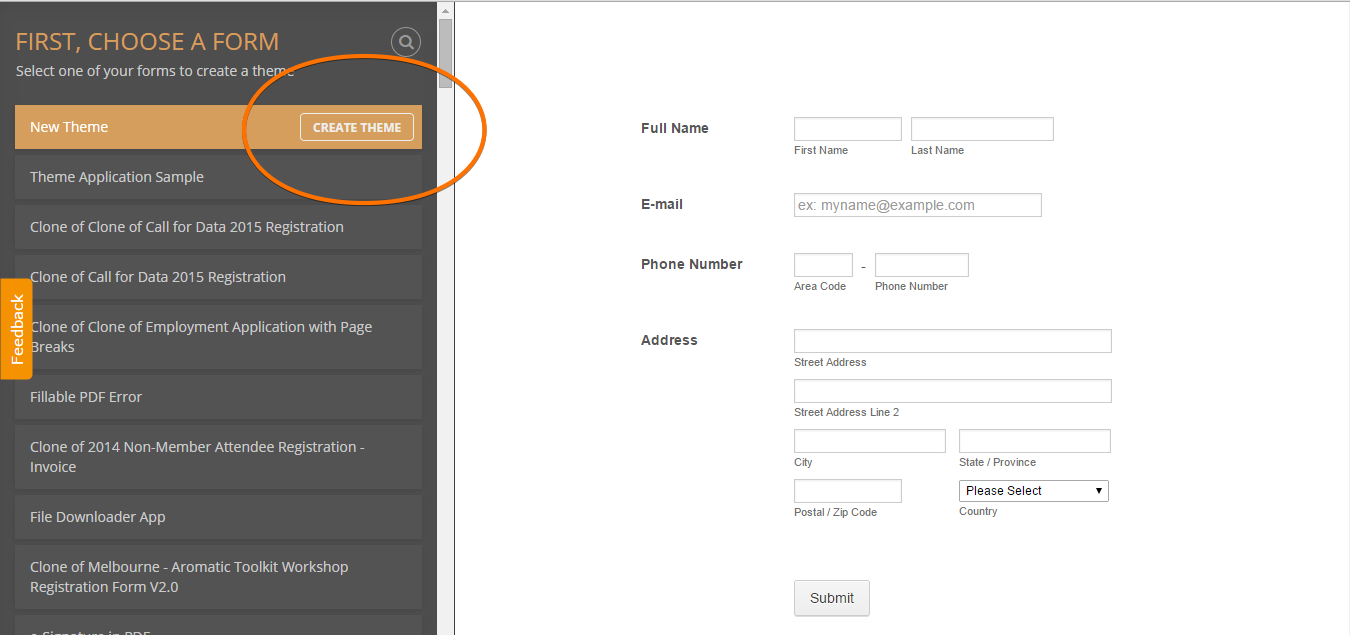
You can do that by adding a Theme to our Theme Store: https://www.jotform.com/mythemes. Select "Show Only to Me" to unpublish the form in our theme store and make it available for you only:

To use the theme to the other forms:
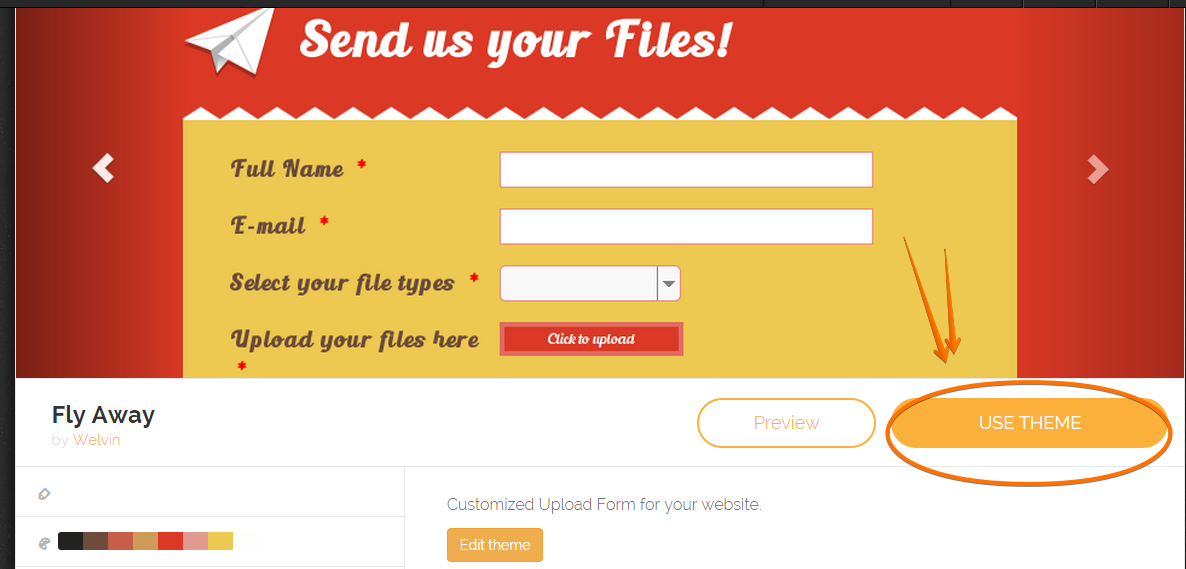
a. Just go back to My Themes: https://www.jotform.com/mythemes
b. Click the design and click "Use Theme"

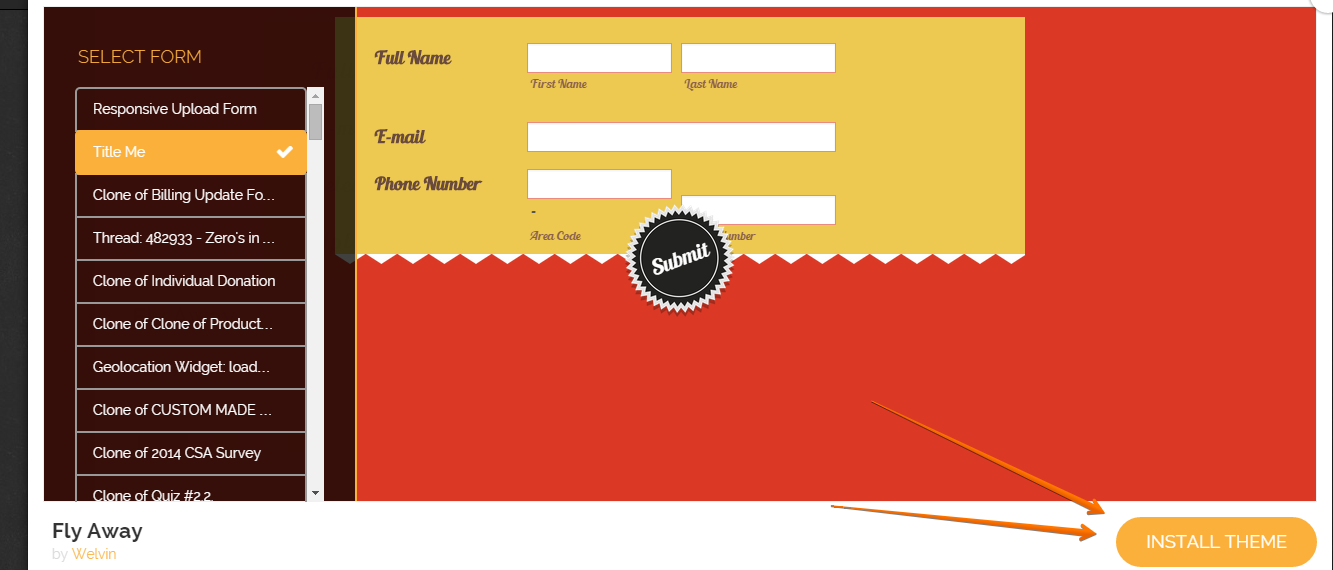
c. Select the form from your Forms list
d. Click "Install Theme":

e. And that's it.
I am also unsure about how a custom "theme" and the injected CSS are tied together? It appears the injected CSS changes and I can't figure out how/when.
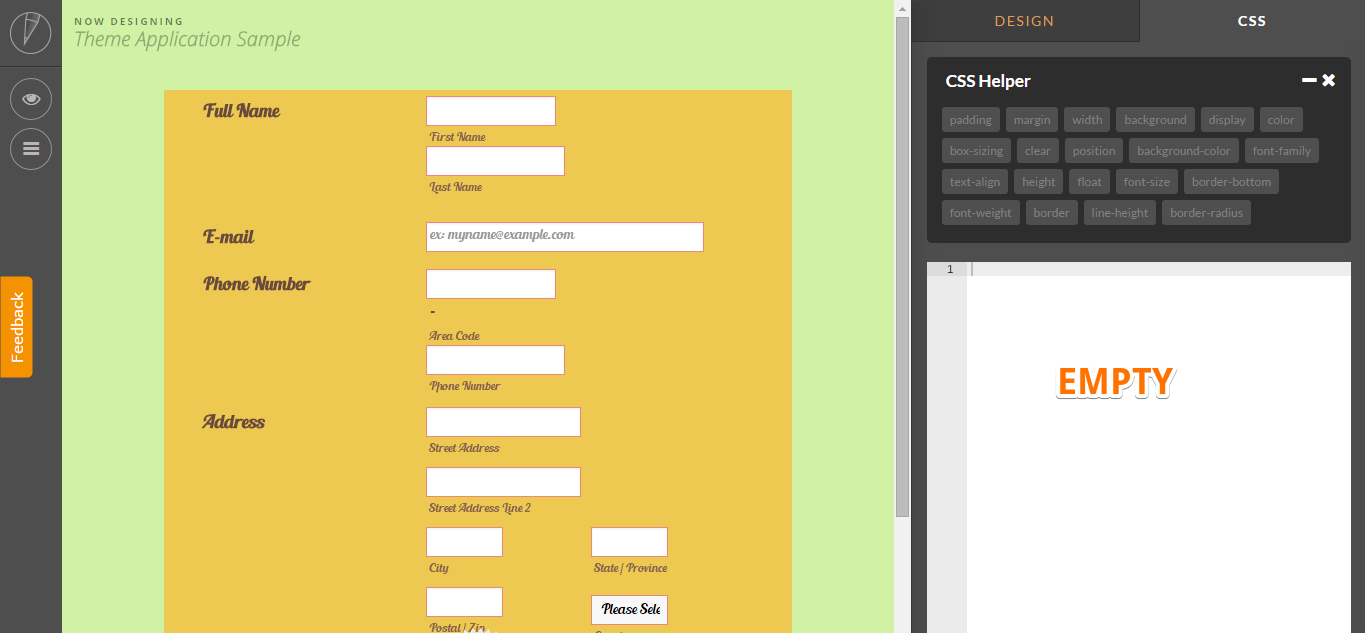
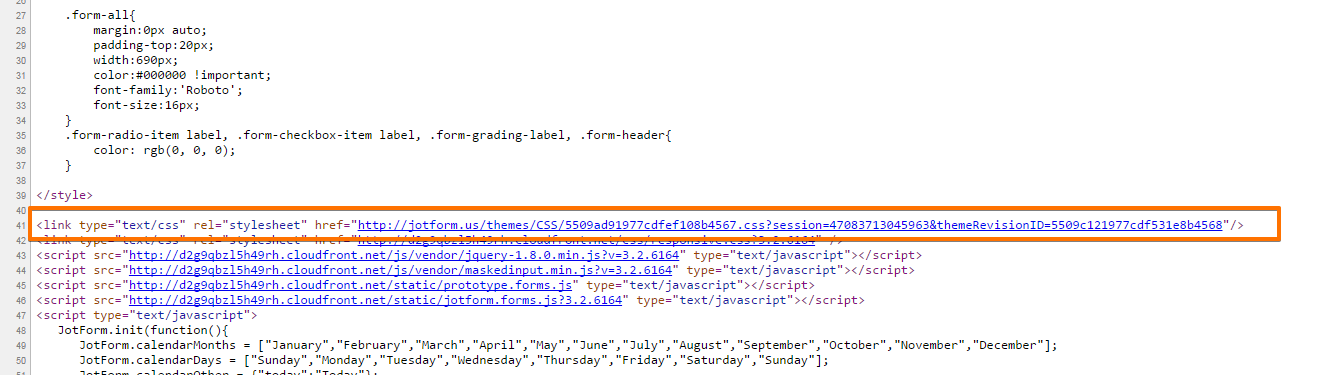
-If you install a theme from the theme store, the CSS codes for the applied theme won't appear in the CSS area of the used form. For example:

-It embedded directly in the form source and there's no way you can edit it in the current form. You have to edit the main theme and re-install it.
Thank you!
-
jacobgrafReplied on March 19, 2015 at 10:15 AM
So how do I create a theme independent from any forms? I want to design some themes for future use but don't necessarily want them installed on any of my current forms.
-
jacobgrafReplied on March 19, 2015 at 10:23 AM
Also, when I go in to edit the Theme from the Theme Manager, I don't see any CSS there either even though it's getting a 'text-align:center' from somewhere and I have no clue where.

-
Welvin Support Team LeadReplied on March 19, 2015 at 11:56 AM
So how do I create a theme independent from any forms?
-You have to create a new form in the form builder and design it in our Form Designer: https://www.jotform.com/form-designer. Don't apply/install any theme to it from the theme store.
-After you create the form, you have to add it in the Theme Store: https://www.jotform.com/themes/#new

Then again, you have the option to select "Show Only to Me" to unpublish the form in our theme store.
That's it! You now have the base theme which is ready to be installed to the other forms you have.
Now to use re-use the theme, just simply follow the instructions in my first reply above.
For your last reply about the theme. As I've said, once you install a theme to a form, there's no way you can edit the CSS codes since that is automatically embedded in the source codes.
This is your contact form: http://www.jotform.us/form/30845849450158 base on your screenshot. The CSS Codes are in this link: http://www.jotform.us/themes/CSS/5509ad91977cdfef108b4567.css?session=47083713045963&themeRevisionID=5509c121977cdf531e8b4568

Again, you have to design first the form in the form designer before sharing it in the theme store.
Thank you!
-
jacobgrafReplied on March 19, 2015 at 12:24 PM
But then how do I edit that theme down the road?
-
BenReplied on March 19, 2015 at 1:25 PM
You have mentioned this on twitter: "Injected CSS/Themes relationships are still a mystery."
Based on that I will try to explain how they work rather than how to save a theme and how to use it again, which is explained by my colleague in such a nice manner above.
Injected CSS
This is CSS code that you want to add to your form outside of the Form Designer. It will however also hold all code in the Form Designer so that you can find any code you wish to remove and do so easily.
You can get to it over Preferences by following the steps here: Inject Custom CSS Codes
Form Designer CSS code
This segment is intended for people that know what they are after, but not sure how to do it. In order to simplify the process for them, it will not show entire CSS code since that might be hard to get around to as well as allow mistakes to be made too easily.
For that reason only some or even no CSS entries are shown - depending if you just added some or not.
This way our Form Designer can check and try to help you if the bad entry was created by checking that segment alone, not checking the entire CSS code instead.
What actually happens when you create a theme?
Basically the entire CSS code is taken and re-constructed (a bit) so that it can be saved in a special file that is later included to the jotform. This way you can design a theme and save it and apply it on some other jotform and it just works :)
The theme will not hold any fields or data about the fields themselves, just the CSS code used to create a theme.
But then how do I edit that theme down the road?
This is a great question actually. To do that you need to find your theme and click Edit Theme button.
Now how to find it - just go here: http://www.jotform.com/mythemes
There you will be able to see them all and also, edit them.

Some links that might be helpful:
How to Use Your JotForm Themes
Do let us know if we have missed anything and we would be happy to answer that as well :)
-
jacobgrafReplied on March 19, 2015 at 1:37 PM
Thanks for your reply. Here is where I see my issues.
Like you said, having the theme CSS and injected CSS in one spot is confusing because I am not sure what the theme is adding to that field and what I can modify to my liking without screwing anything up. It's confusing.
The Form Designer CSS code is nice but my issue is that I have more advanced knowledge so I just want to be able to write my CSS statements and have them stick, but like you said, those CSS styles are hidden somewhere for some reason which is very confusing as well. How am I supposed to be able to go back into a theme and edit it later if the CSS I added is no longer visible? That makes no sense whatsoever.
So you are telling me when I install a theme, it's re-constructing that CSS code into it's own stylesheet and adding that to the form source code, then please explain why this CSS is also getting entered into the form's injected CSS field?
This is why I was frustrated earlier. Your styling system does not make sense and it keeps trying to make all these changes on it's own which makes it more complicated for someone like me to know what's actually happening.
As it sits, my form has some styles being applied to it and I have no idea where they are coming from. The Injected CSS form is cleared out and saved, I don't THINK there is a theme associated with it, if there is, I don't know what that theme is doing because the CSS properties have disappeared.
-
BenReplied on March 19, 2015 at 2:12 PM
Like you said, having the theme CSS and injected CSS in one spot is confusing because I am not sure what the theme is adding to that field and what I can modify to my liking without screwing anything up. It's confusing.
I would suggest using developer console Jacob, it is now added to all mayor browsers I believe, but the one in FireFox will allow you to see the code that is applied to some field.
Tools -> Web Developer -> Web Console in FireFox on Windows.
I understand that it takes some time to get used to - if you are familiar with CSS and it was a bit strange for me as well since I am used to doing everything in notepad :)
However the same works for all that are not as familiar since it allows quick edits, additions and similar, but a good thing is that you get very used to it and very quickly.
I would recommend taking a look at this guide to see more about it: Video Course: Form Designer Basics
The Form Designer CSS code is nice but my issue is that I have more advanced knowledge so I just want to be able to write my CSS statements and have them stick, but like you said, those CSS styles are hidden somewhere for some reason which is very confusing as well.
Sorry for the miscommunication on my part, the styles are all available and shown if you go over Preferences as shown here: Inject Custom CSS Codes they might be hidden to you in Form Designer if you are not doing anything with them.
I usually just open that segment and use browsers find to find what I am looking for if I need to edit it.
How am I supposed to be able to go back into a theme and edit it later if the CSS I added is no longer visible? That makes no sense whatsoever.
Good thing about CSS is that last rule applies. This means that you can always come and add the modification of it through the Form Designer and it will save the modification.
The same goes as mentioned above - you can always look for your code in the form's injected styles and find the ones that you want to edit/move/remove.
So you are telling me when I install a theme, it's re-constructing that CSS code into it's own stylesheet and adding that to the form source code, then please explain why this CSS is also getting entered into the form's injected CSS field?
If you open a new form and apply a theme to it, you should not see any CSS in it as long as you do not enter the Form Designer. Once you go into Form Designer it will add its own set of code to the Form injected CSS field.
If you are applying the theme to the form that already has some styles, a similar thing will happen - the jotform will get the link to the CSS code and the code that was present, will stay there.
This is why I was frustrated earlier. Your styling system does not make sense and it keeps trying to make all these changes on it's own which makes it more complicated for someone like me to know what's actually happening.
This is why I was frustrated earlier. Your styling system does not make sense and it keeps trying to make all these changes on it's own which makes it more complicated for someone like me to know what's actually happening.
Sorry to hear that and I hope that our answers are helping you in any way to get more familiar or to get to understand what happens with the CSS code.
Also, I would like to add that the system is built for people that have no HTML, CSS nor JS knowledge and as such it must be easier to use for them and there are many webdesigners that are using it as well, just need a bit of getting used to :)
Basically to edit the CSS, the best way to go with is over Preferences by looking at the injected CSS code if you want to remove something or replace it, but if you just want to (for example) re-align the content of the text boxes to center align, all you could do is open the jotform in Form Designer and change the values.
Our form designer will do its best to find the rule that you want to edit and do that for you, or it will create a new rule under the others.
Hope this helps.
As it sits, my form has some styles being applied to it and I have no idea where they are coming from. The Injected CSS form is cleared out and saved, I don't THINK there is a theme associated with it, if there is, I don't know what that theme is doing because the CSS properties have disappeared.
In regards to this, if you tell us which styles we can assist you in finding them, also the second part about "the CSS properties have disappeared" is something I must check with you since it seems as if you are experiencing an error? Do you mean that the CSS tab in Form Designer is now completely empty for you?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































