-
robertatlasmarketingAsked on March 19, 2015 at 4:53 PM
Hi, Support.
I am looking to change the color of a form template, but not just them theme color, the color of a particular aspect of the form (the envelope in this case): http://screencast.com/t/pHJgh20tu7l
How is this done? There must be an easier way than tweaking the CSS.
Thanks!
-Ryan
-
Steve VP of Sales OperationsReplied on March 19, 2015 at 9:05 PM
Hi Ryan,
This is actually the an image of the envelope, so it can't be changed by CSS. In this case we need a new image, with whatever color you'd like. That requires using a graphic design program, such as PhotoShop.
Here's the image that you would need to update
https://shots.jotform.com/elton/images/bg_envelope_11.gif
Since the envelope isn't a uniform blue, it would require someone who knows how to quickly update it to the color you want. It should keep the same image dimensions. Then the file needs to be uploaded to a server, where it can be then updated in your CSS. All you would do at that point is updating the file name.
You can access the CSS by Clicking on the Form Designer button, and then the CSS tab.

The hard part in this is getting a new image that you prefer. Please let us know if you have further questions. Thanks!
-
robertatlasmarketingReplied on March 19, 2015 at 9:26 PM
Support,
Great information, thank you. Only question I have left is what server to upload it to?
Thanks!
-Ryan
-
Steve VP of Sales OperationsReplied on March 19, 2015 at 9:34 PM
The best place is your own server, phoenixcarpetrepair.com. Since it's a wordpress site, just upload an image to it, and then get the full URL to it.
https://en.support.wordpress.com/images/uploading-images/
You can also use DropBox if you prefer.
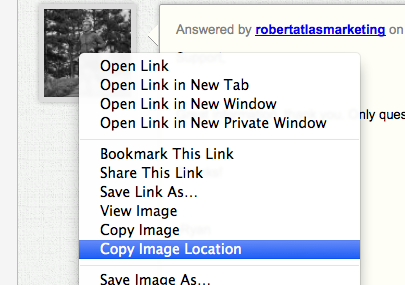
Once it's uploaded, right click on the image and select the option to copy image location, to get the URL.

-
robertatlasmarketingReplied on March 20, 2015 at 1:48 AM
I'm almost there! One more problem - the form looks all cut up, shown in these arrows: http://screencast.com/t/toZjOhg1
How do I fix that?
Thank you!
-
Steve VP of Sales OperationsReplied on March 20, 2015 at 2:13 AM
From looking at it earlier I think you may have accidentally removed some of the backgrounds. I recall there being a thin strip, like the one that's missing. It might be easier to start again. Or, perhaps you can use the undo feature to get back to the previous state. The only thing that should be changed is the envelope background, I believe.
-
robertatlasmarketingReplied on March 20, 2015 at 2:15 AM
I started again and this is how it came straight form the template: http://screencast.com/t/foNSlP5z2yY
-
Welvin Support Team LeadReplied on March 20, 2015 at 10:38 AM
That is because of the following background images:
ul.form-section li.form-line:first-child {
background : url('https://shots.jotform.com/elton/images/bg_envelope_02.gif') no-repeat 0 2px;
padding-bottom : 0;
}
.form-line {
background : url('https://shots.jotform.com/elton/images/bg_envelope_wrapper.gif') repeat-y;
}
.form-line-error {
background : url('https://shots.jotform.com/elton/images/bg_envelope_wrapper.gif') repeat-y;
}
You can simply remove these custom CSS codes to your form to change it's color.
Thank you!
-
robertatlasmarketingReplied on March 23, 2015 at 4:26 PM
Hi, Support.
Thanks for your response. I understand what the issue seems to be, but I'm still having trouble making it work with the background I want.
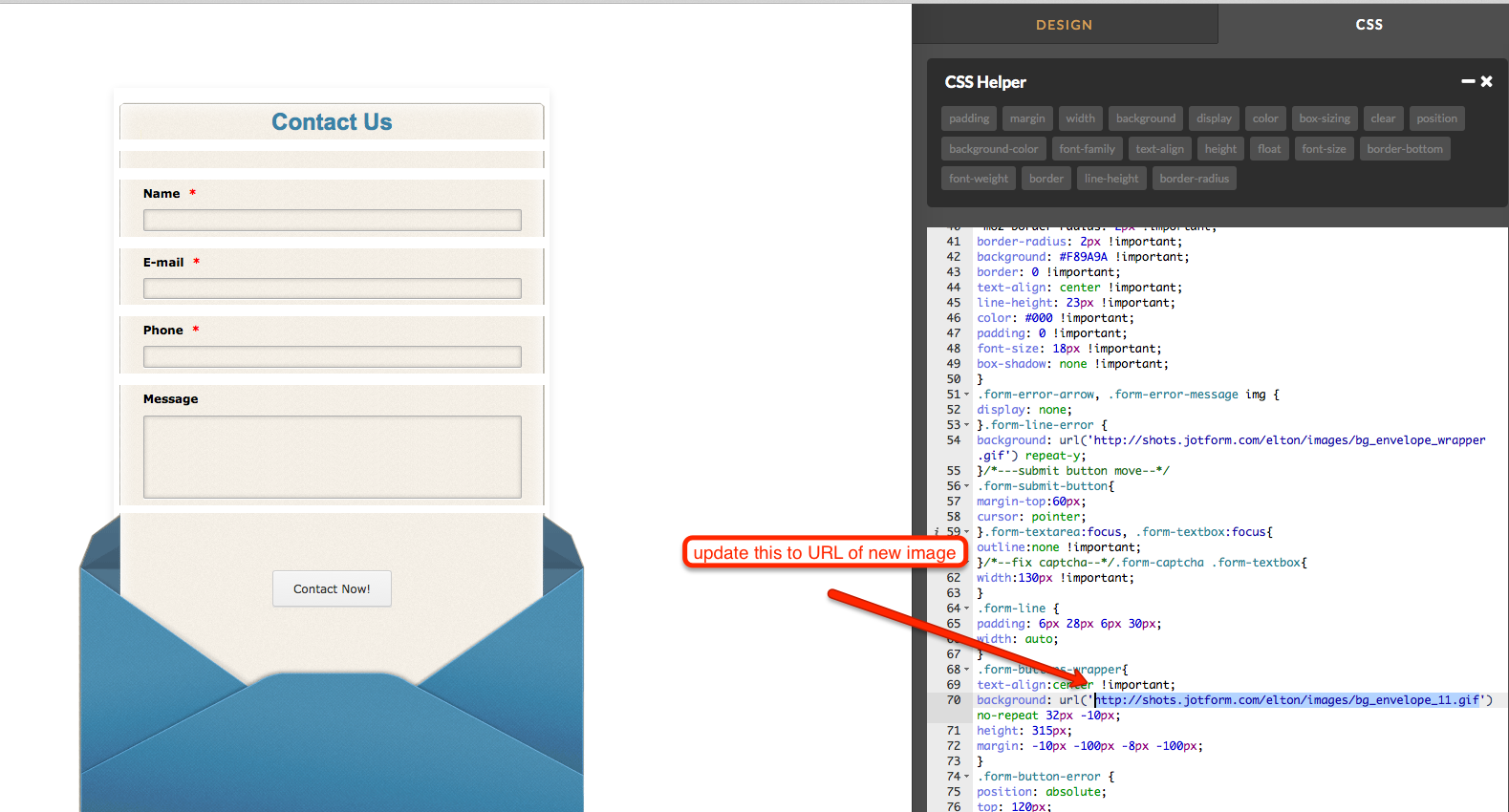
I am still not able to change the background of the form to the color the arrow is pointing to: http://screencast.com/t/22N8of1xj
Can you help me with this or let me know the exact CSS line I need to change? Maybe a video screen capture would be better if you are going to show me what to do and what line to change.
I greatly appreciate you fast responses and continued customer support.
-Ryan
-
BenReplied on March 23, 2015 at 6:39 PM
That part is also part of the image Ryan.
This is the link to it: https://shots.jotform.com/elton/images/bg_envelope_11.gif
The easiest way to change the color would be to alter hue on entire form to change the blue part, then mark the selection that is used as a letter and later it as well.
For example ( a quick change ) - using only hue:

Of course you should change that inner segment to the color of the above parts and then replace the original URL by replacing this segment:
background-image: url("https://shots.jotform.com/elton/images/bg_envelope_11.gif");
in your injected CSS section.
Hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































