-
LBtaekwondoAsked on March 23, 2015 at 6:36 PM
My form: http://www.jotform.com//?formID=41614086450147
Submit shows in chrome, but not in firefox. Do I need to reset something?
thanks!
-
JanReplied on March 23, 2015 at 8:57 PM
Hi there,
Please try to increase the height value of the iFrame. Try changing it to 4800px.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/41614086450147" frameborder="0" style="width: 100%; height: 4800px; border: none;" scrolling="no"></iframe>
Hope this works. Thank you.
-
LBtaekwondoReplied on March 23, 2015 at 9:29 PM
I set to 4800px, but still not seeing "submit" in firefox
-
Kiran Support Team LeadReplied on March 24, 2015 at 4:29 AM
I'm not sure if the height of table where the form is embedded is causing the issue. Could you try increasing the height of table cell to make it equal with the height of form? Also, please let us know which website builder you are using. Do you see any issue embedding using normal Javascript method?

Please let us know the result when you embed using Javascript method. Let us know if you need any further assistance. We will be happy to help.
Thanks.
-
LBtaekwondoReplied on March 24, 2015 at 4:32 PM
I had originally switched from the normal embed code to iframe on the advice of Jotform Support because our calculation was not working when we used Javascript method. I just now switched the code to Javascript method, and while the submit button did show up, the calculation did not work.
I did not try increasing height of table cell to be equal with height of form. How do I do that? I don't really know anything about website building! I access the html code through sharepoint designer.
-
BenReplied on March 24, 2015 at 5:51 PM
Please try changing your code to this (remove the old jotform code and add this one):
<iframe frameborder="0" scrolling="no" style="width: 100%; height: 4362px; border: medium none; min-height: 4395px;" src="//form.jotform.us/form/41614086450147" allowtransparency="true" onDISABLEDload="window.parent.scrollTo(0,0)" id="JotFormIFrame"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>Once you do, please let us know if it worked.
I am also noticing some possible issues with a widget so I will look into this and will update you about it if it can not be resolved from our side and if it is an issue.
Thank you.
-
BenReplied on March 24, 2015 at 6:06 PM
To update you in regards to what I have mentioned.
Could you please remove all Form Separator widgets and add a new one instead of them?
That should resolve the issue that I have mentioned and might even start resizing your form properly which is not happening at this time due to the errors mentioned.
-
LBtaekwondoReplied on March 24, 2015 at 6:31 PM
can you tell me how to remove the widgets?
-
Elton Support Team LeadReplied on March 24, 2015 at 10:50 PM
@LBtaekwondo
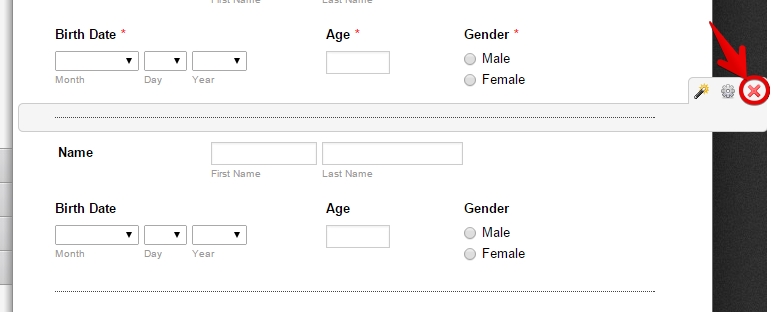
Simply edit your form in the form builder, click the form separator widget and click the delete icon (x) you see on the right side. Here's a visual guide:

-
LBtaekwondoReplied on April 1, 2015 at 5:34 PM
Thanks so much, I removed a few form separators, and it's fixed!!
-
Elton Support Team LeadReplied on April 1, 2015 at 5:38 PM
@LBtaekwondo
On behalf of my colleague, you're welcome.
Feel free to contact us again should you need further assistance.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































