-
chamsysusaAsked on March 24, 2015 at 1:20 AM
-
Elton Support Team LeadReplied on March 24, 2015 at 1:34 AM
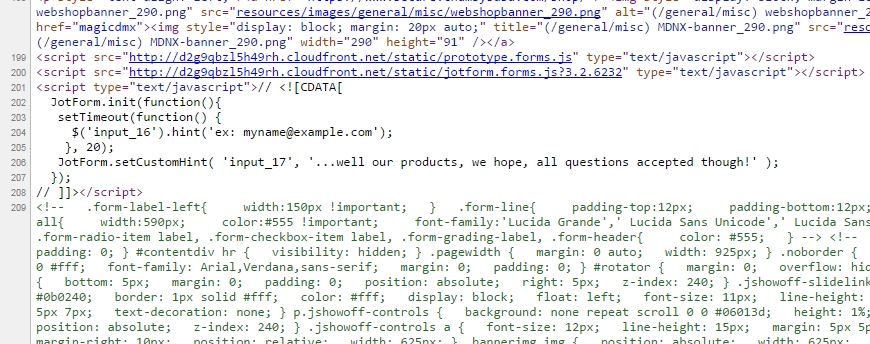
It is because the CSS style sheets of the form was not included on your page that is why it appears different than how it looks on its stand alone version. I can also see that some of the internal CSS are commented out.

If you only want to remove the dots beside the form, add this on top of the form embed code.
<style>
.form-all li {list-style: none !important;}
</style>
Otherwise, if you want to retain the correct styles of the form just like how it appears on its stand alone version, http://www.jotform.us/form/50805960778163 I would suggest to retake your form embed code and embed it on your page.
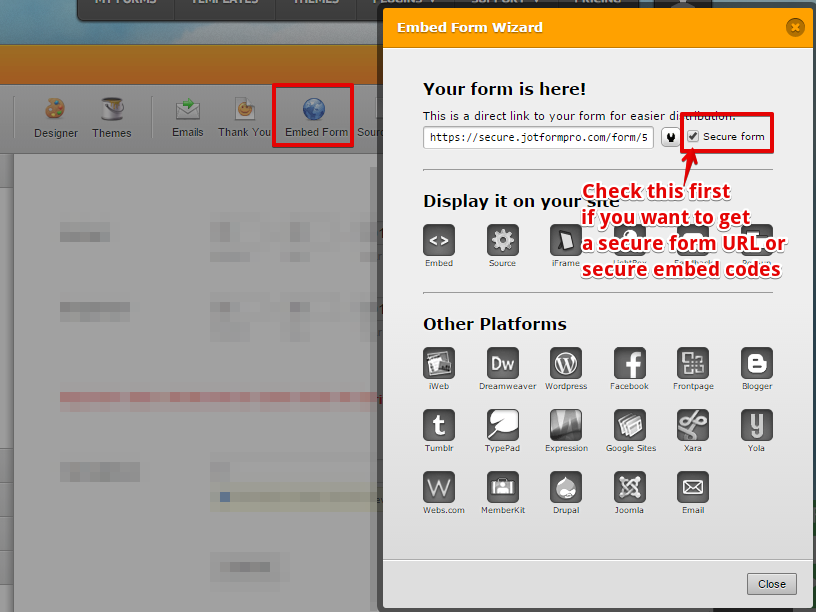
Another suggestion is, since your page runs on HTTPS (SSL), I would suggest to embed using a secure version of your form to prevent security errors on the other browsers.

If you need clarifications with any of these, let us know.
Regards
-
chamsysusaReplied on April 9, 2015 at 1:14 PM
I set up the embed with secure and edited to remove the bullets with
<style>
.form-all li {list-style: none !important;}
</style>
This froze up the webpage wher ethe editor no longer worked on our webpage.
?
-
Welvin Support Team LeadReplied on April 9, 2015 at 3:27 PM
Hi,
You should add the following lines in the form source codes to remove the bullet list:
<link href="https://d2g9qbzl5h49rh.cloudfront.net/static/formCss.css?3.2.6589" rel="stylesheet" type="text/css" />
<link type="text/css" rel="stylesheet" href="https://d2g9qbzl5h49rh.cloudfront.net/css/styles/nova.css?3.2.6589" />
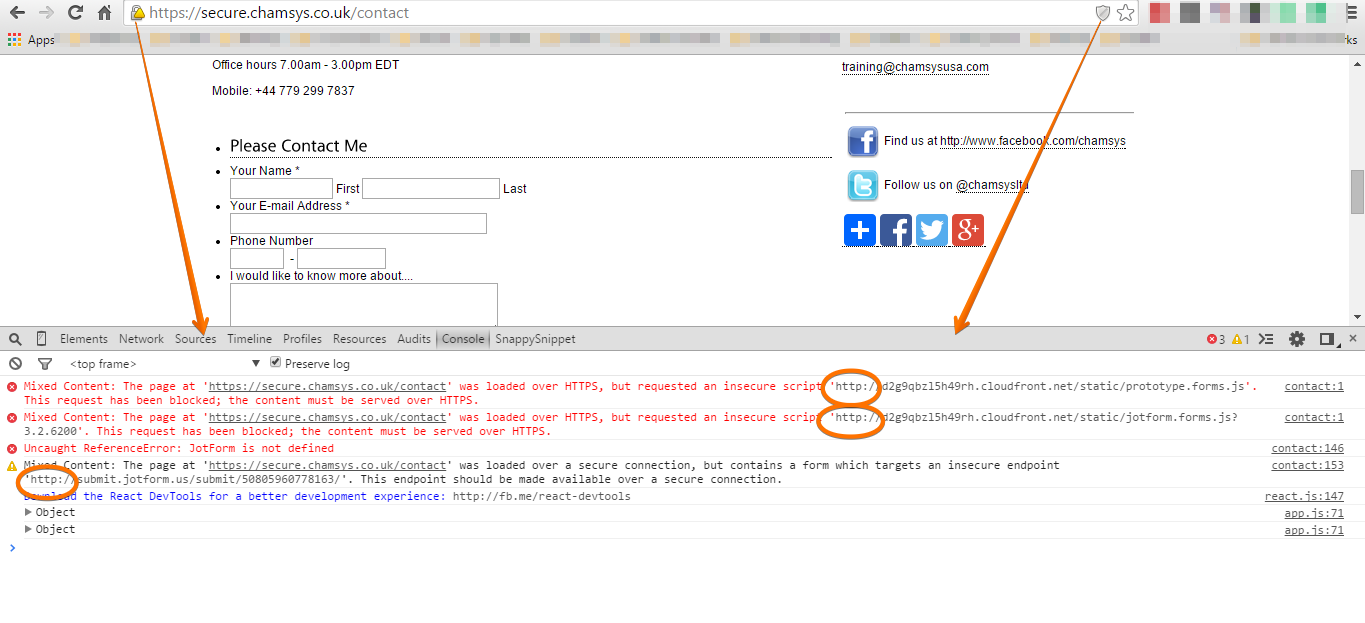
Also, please change the following to use HTTPS instead of just HTTP:
http://d2g9qbzl5h49rh.cloudfront.net/static/prototype.forms.js
http://d2g9qbzl5h49rh.cloudfront.net/static/jotform.forms.js?3.2.6200
http://submit.jotform.us/submit/50805960778163/
Because it's causing a security error to your website:

Lastly, I'm not sure, but can't you embed your form using our default embed method or our iFrame method: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code ?
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































