-
MasalamediaAsked on March 25, 2015 at 11:54 AM
When you get the CSS designer tool to isolate the DIV for the Count Submissions Widget (no small feat - it doesn't seem to want to be selected) it doesn't correctly place the CSS labels in the editor window. This makes it impossible to alter key formatting issues like font color. My form background is dark so the default black text renders this widget unusable.
ALSO there is a line break between the BEFORE label and the counter data; and there is another line break between the counter data and the AFTER text. How do we get rid of this unwanted line break?
-
David JotForm SupportReplied on March 25, 2015 at 1:22 PM
Hi,
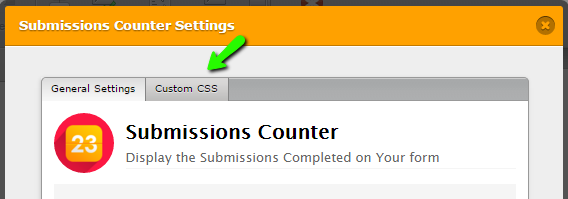
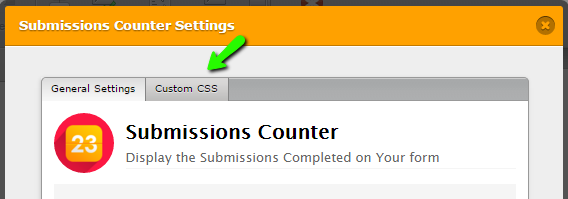
Since many of our widgets are loaded in to iFrames, they are not directly accessible in the form designer and CSS cannot be applied to them outside of the widget setup itself. This happens to be one of those widgets. The only customization available for it currently is the before and after text:
I couldn't see the line breaks you were referring to:
In any case, due to the limitations on the widget, I fear these also cannot be removed.
If you have any further questions, let us know and we will be happy to help.
-
MasalamediaReplied on March 25, 2015 at 1:28 PM
OK - wow, major bummer. But thanks for clarifying.
The line break is that "41" is on a separate line from "submissions so far".
As noted I can't use this widget since it is invisible against my page design. I am sure you can understand the disappointment that an elementary task such as changing font color is unavailable.
-
BenReplied on March 25, 2015 at 2:41 PM
Our widgets team is working on making it possible to easy change the style and I presume that they want the widgets to be editable by Form Designer, but in the mean time, it is as mentioned by my colleague.
The only thing that I would suggest is to (this is not a clean and nice way to resolve this) add a Text field and alter CSS to have it right under the text, with a transparent white color, which would allow the text to be more easy to read.
-
MasalamediaReplied on March 25, 2015 at 2:52 PM
thanks for the suggested workaround...
-
raulReplied on March 25, 2015 at 4:07 PM
On behalf of my colleagues, you're welcome.
Feel free to contact us again, should you require our assistance.
Best Regards. -
chinathinksbigReplied on November 7, 2015 at 9:47 AM
-
victorReplied on November 7, 2015 at 12:50 PM
To assist you better, I have created a new thread which will be answered shortly.
http://www.jotform.com/answers/699990
-
abajan Jotform SupportReplied on November 7, 2015 at 2:46 PM
@Masalamedia
Just in case you were unaware, since our last reply to your questions the Submissions Count widget has been updated with a section where CSS can be used to style it:

For example, the line break to which you referred was removed in this form. If you clone it you'll see the following CSS in the widget's settings:#text-before {
margin-left: -8px;
width: 200px;
text-align: left;
}#count {
position: absolute;
top: 8px;
left: 177px;
font-weight: bold;
color: red;
}Do inform us if you need further help with this.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing