-
shw528Asked on March 25, 2015 at 12:09 PM
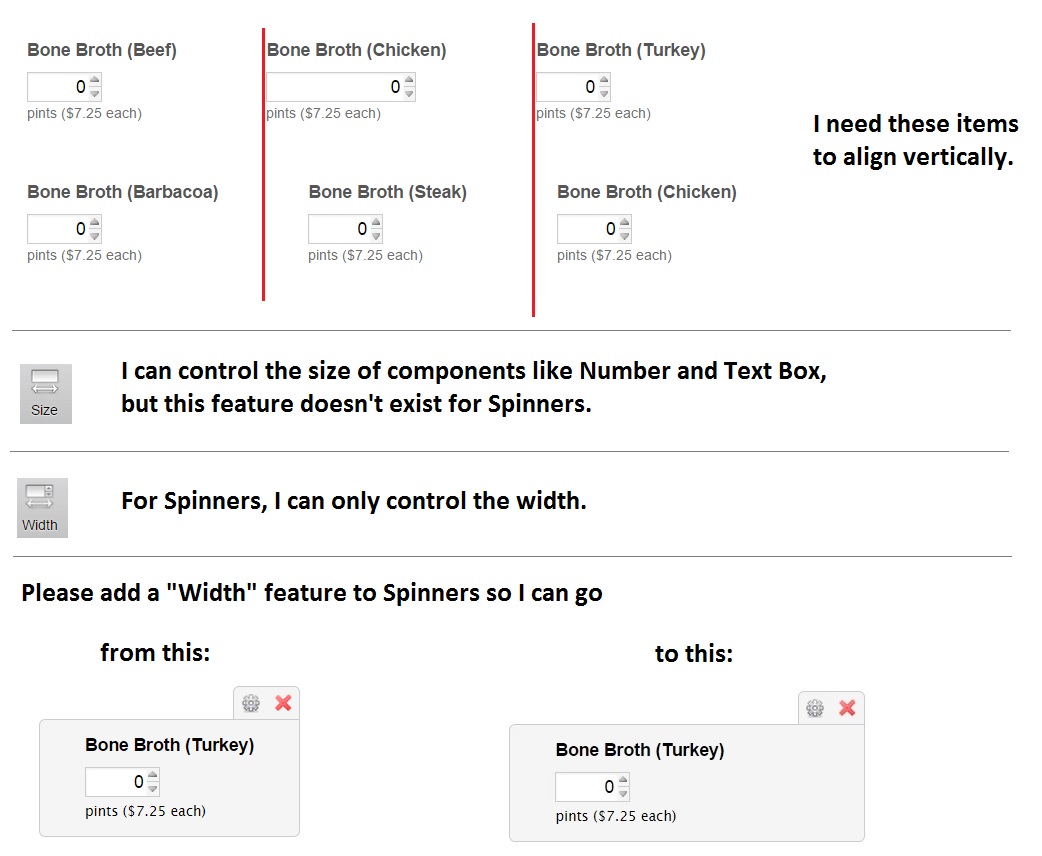
I need to be able to control the size of the Spinner component. Currently I can only control the width of the actual spinner within the component. Please see details in included picture.
(Original picture had a typo. Below is the corrected version.)


-
Kiran Support Team LeadReplied on March 25, 2015 at 1:54 PM
I understand that you want the spinners on different lines to be aligned by their columns. The issue that you see is due to different sizes of labels we have for the spinner fields. These fields can be aligned properly by setting the minimum width for the labels of the spinner fields.
Please try injecting the following CSS code to your JotForm :
[data-type="control_spinner"] > label {
min-width: 200px !important;
}
You may adjust the width as per your requirement on your JotForm.
I've cloned your JotForm to my account and added few more spinners as shown in your screenshot to apply the above the CSS code. Please see the screenshot below with the result.

Hope this information helps. If you are referring to something different, please let us know. We will be happy to help.
Thanks.
-
shw528Replied on March 25, 2015 at 4:21 PM
That works great. Thanks, Kiran!
-
Kiran Support Team LeadReplied on March 25, 2015 at 5:26 PM
You are welcome. Glad we could help you in resolving the issue. Please do not hesitate to get back to us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































