-
woodriAsked on March 25, 2015 at 12:51 PM
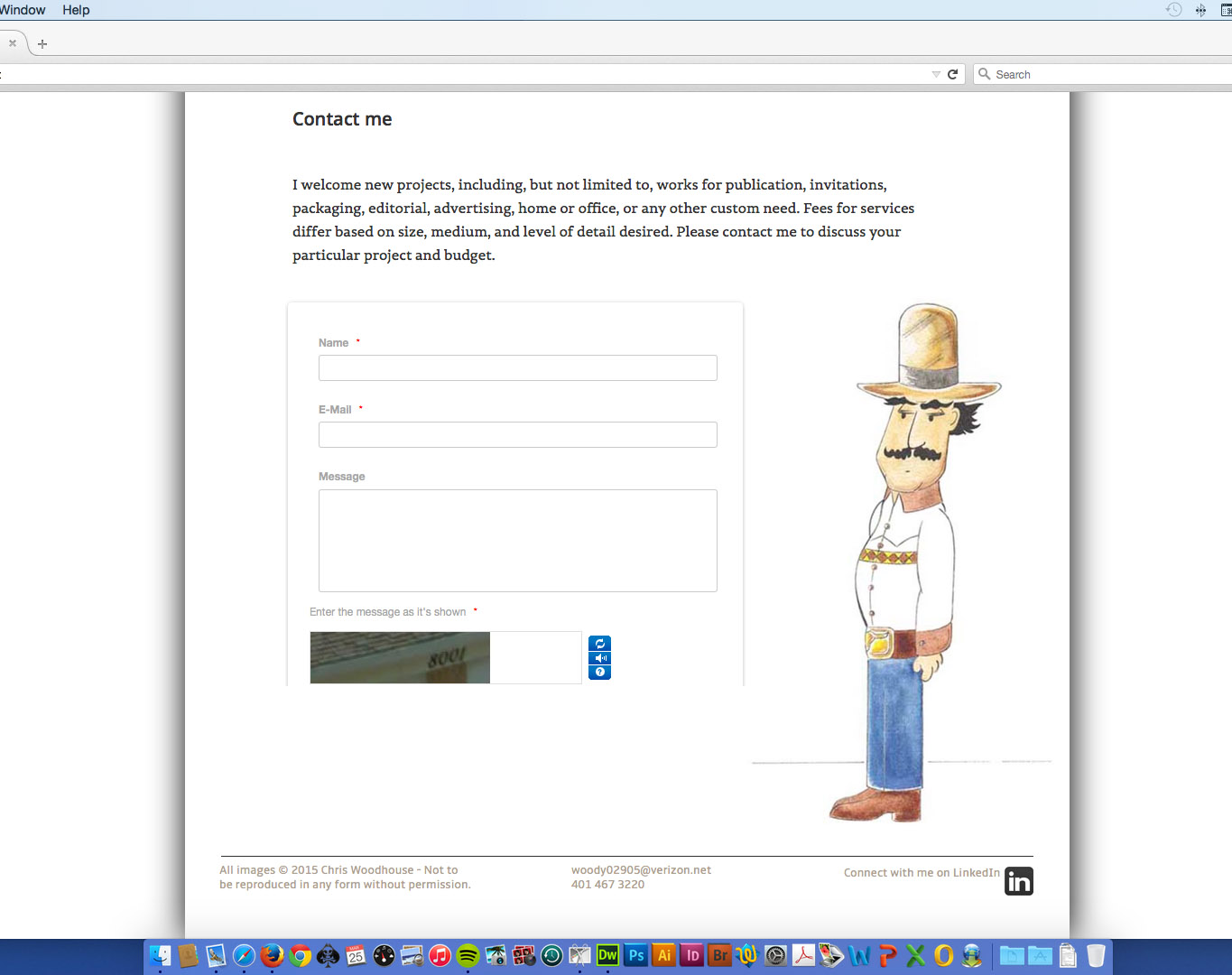
My form is not working when I preview it in Firefox 35.0.1
Unfortunately, I cannot provide a link as this is a work in progress in Dreamweaver, but I have provided a snapshot of the problem.

-
BJoannaReplied on March 25, 2015 at 2:08 PM
Considering that I can not inspect your website, I can only recommend you to use iFrame for embedding your form inside of your website. Here is link how to embed form in iFrame.
http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Also you can try to delete cache from your browser and update your browsers to the latest version.
You can see how to clear browser cache here: 15 Ways to Clear Your Browser's Cache - wikiHow
Hope this will help. Let us know if you need further assistance.
-
woodriReplied on March 25, 2015 at 2:59 PM
I did use the iFrame.
I saw a thread from 2013 on this same issue. Is there some way I can check, and or change, the settings for Firefox within the form script? Thought I saw an option for that.Will try to upgrade to the latest version of Firefox to see if that helps.
-
woodriReplied on March 25, 2015 at 3:16 PM
Clearing cache and updating to latest Firefox did not work.
Checking discussion thread from 2013.
Are there any more options for me?
-
woodriReplied on March 25, 2015 at 3:53 PM
I tried starting over and embedding another form with iframe. Still getting cropped on bottom with Firefox, but not with Chrome or Safari.
Unless I hear from someone within the next day or so, I am going to have to find another service. This is not working.
-
Kiran Support Team LeadReplied on March 25, 2015 at 5:18 PM
We appreciate your efforts in troubleshooting the issue. It would be helpful for us to investigate the issue if the webpage is online. Could you try increasing the height of the iframe to 700px to see if that helps?
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/******************" frameborder="0" style="width:100%; height:700px; border:none;" scrolling="no"></iframe>
Please get back to us if you need any further assistance. We will be happy to help.
Thanks!
-
woodriReplied on March 25, 2015 at 5:49 PM
Still doesn't work, still getting cut off at bottom.
Site will not be online for a while. This is a class assignment.
-
Kiran Support Team LeadReplied on March 25, 2015 at 6:37 PM
Okay. Let us try inserting a form separator after submit button temporarily to increase the bottom space.
http://widgets.jotform.com/widget/form_separator
You may try changing the color to #FFF to match the background of the form and increase the space above or below. Let us know how it goes and provides us with a screenshot if the issue still persists.
Thanks!
-
woodriReplied on March 25, 2015 at 8:30 PM
Still doesn't work, still cut off on bottom.
-
CharlieReplied on March 25, 2015 at 10:32 PM
Hi,
It would help us identify the issue if we could see your code in Dreamweaver, that would help us give a working solution.
You can also copy the code and share it to us via http://pastebin.com/.
After the said solutions above that did not work, I would assume that the problem is the element holding the iFrame itself. Is iFrame inside another <div> element with a specific width inheriting the parent element? Example:
<div>
<iframe>
...
</iframe>
</div>
You can try adding a specific width on that <div> element, just make sure that it is large enough to cover the height of the iFrame.
I hope this gives you an idea.
Kind regards.
-
woodriReplied on March 30, 2015 at 10:58 AM
Here is my code. I added to the width and height in my own .contactform selector (600x600)
When I preview in Firefox it is still cutoff at the bottom. When I preview in Safari and Chrome all four sides show, but there is a thick black line jutting out from it. ?????<div class="contactform">
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/50775122483152" frameborder="0" style="width:100%; height:585px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
</div><!--closes contactform-->
Firefox preview

-
woodriReplied on March 30, 2015 at 11:01 AM
Safari and Chrome preview

-
BJoannaReplied on March 30, 2015 at 12:26 PM
I have cloned and tested your form and I was able to reproduced your problem. I was able to fix it by Injecting Custom CSS. To do that inside of your Form Builder select Setup & Embed tab, then click on Preferences, then select Form Styles tab and inside of Inject Custom CSS field at the bottom of existing code paste this code:
.form-all{
height:500px!important;
}
And black line at the bottom is caused by Form Separator Widget.
Hope this will help. Let us know if you need further assistance.
-
woodriReplied on March 30, 2015 at 12:49 PM
Previews fine in Safari and Chrome using your code advice. Still cutoff on bottom in Firefox.
-
woodriReplied on March 30, 2015 at 12:59 PM
Inject .form-all under the existing code I see or the one you've highlighted above with a 700 max width?
If it's the one you've highlighted I can't see it all, as it's cutoff in the frame grab.
It is not working in Firefox with the existing code I initially saw when I opened up the settings. -
Kiran Support Team LeadReplied on March 30, 2015 at 2:16 PM
Please ignore the code in the screenshot. I think the screenshot is provided to help you with the steps to insert the provided CSS code.
Please inject the following CSS code to your JotForm and let us know how it goes.
.form-all {
height: 500px !important;
}
Thanks.
-
woodriReplied on March 30, 2015 at 3:38 PM
Still doesn't work. Still cut off on bottom on Firefox preview.
-
BJoannaReplied on March 30, 2015 at 4:11 PM
Problem is that you have added a lot of Custom CSS code that now is causing you a lot of problems.
After inspecting your form seems that this CSS is causing problems you have and recommendation is not to add unnecessary code. In you case please try to delete code that is marked on the picture.

Let us know if you need further assistance.
-
woodriReplied on March 31, 2015 at 12:43 PM
Still not working. Bottom cutoff on Firefox. Firefox works with layout in css, but Chrome and Safari do not.
-
woodriReplied on March 31, 2015 at 12:44 PM
Let me clarify. Firefox works when positioning in css, but Chrome and Safari do not match Firefox's preview. They are both way off.
-
CharlieReplied on March 31, 2015 at 1:34 PM
Hi,
I'm quite confused where the problem is now.
I assumed that you are still using the same HTML structure you mentioned above, using the .contactForm class selector.
So basically here's how I would embed it on your Dreamweaver:
<div class="contactform" style="width: 620px !important; height: 620px !important">
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotform.us/form/50775122483152" frameborder="0" style="width:100%; height:585px; border:none;" scrolling="no"></iframe>
</div>
See if that works, if not, find the parent element and declare a specific width or height, adjust the heights of your element in your Dreamweaver and see if you are able to find which styling is conflicting.
I hope this helps.
Kind regards.
-
woodriReplied on March 31, 2015 at 3:21 PM
Charlie,
I imbedded the code you recommended above and it works on all three browsers. Have to check on Internet Explorer at my classroom Wednesday evening, but aside from that all seems well.
Thank you.
When I am doing responsive which height do I refer to? The one in the <iframe id> or the one in the <div class>? -
BJoannaReplied on March 31, 2015 at 4:27 PM
In my colleague's name, you are welcome.
If you want to make your form responsive please read this article:
http://www.jotform.com/help/311-How-to-make-forms-Mobile-Responsive
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































