-
Charlesmarshall65Asked on March 27, 2015 at 1:25 PM
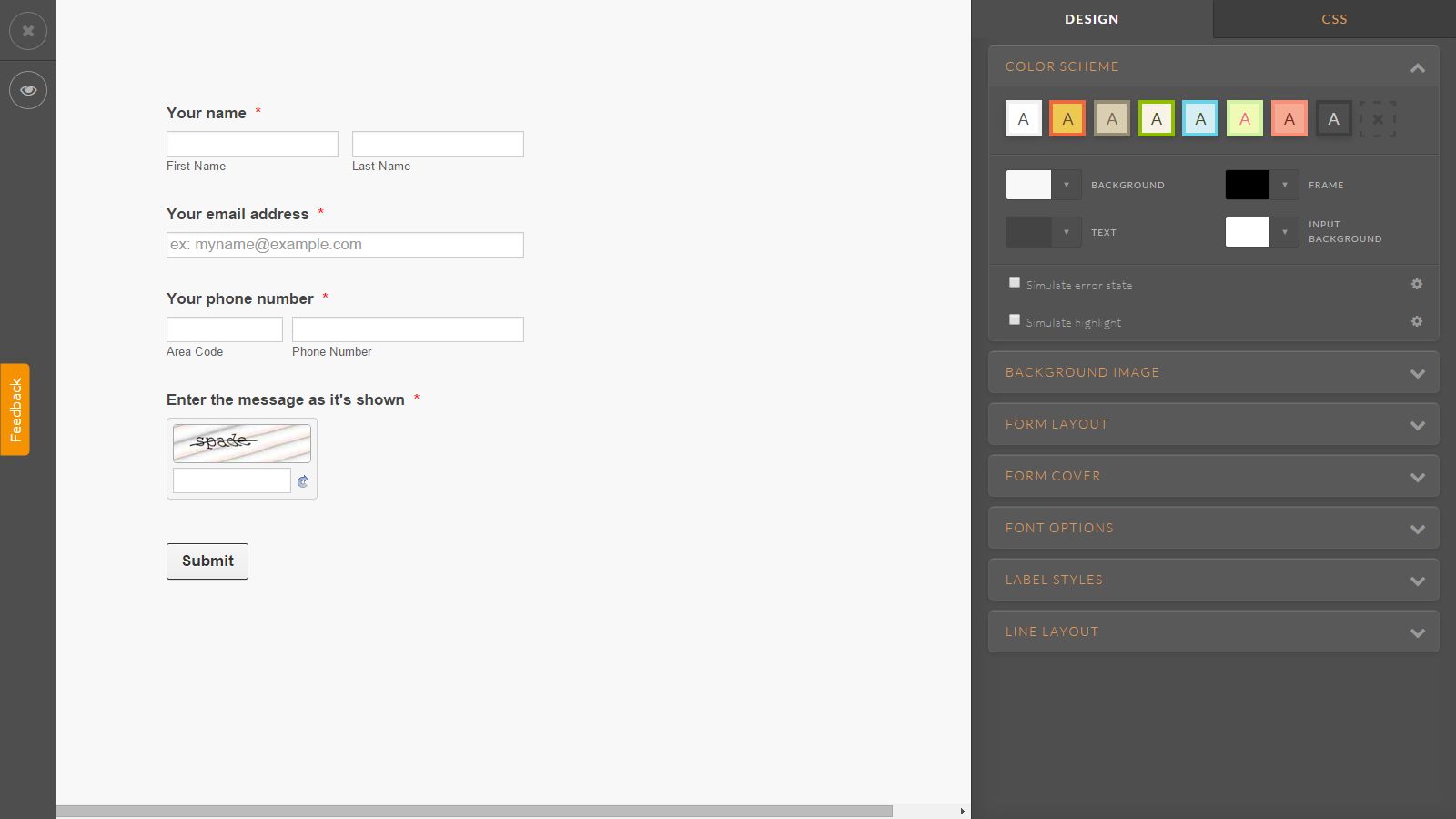
I changed the background colour of my form in Designer, then saved it. When I return to Builder the revision hasn't kicked in. Also, on my Google sites site, it hasn't kicked in either. I've waited no 24 hours and cleared my cache but makes no difference.

-
BenReplied on March 27, 2015 at 2:52 PM
I see 2 issues with your jotform (1 beside the background color).
Lets resolve them :)
1st - the background
Please inject this CSS code to your jotform:
html.supernova, body {
background-color: lightgray;
}You can see how to do that here: Inject Custom CSS Codes
*Add the code above at the bottom - under all the other CSS in it.
The bold part above can be edited to some other color - I tell you this since I see that the background color on the screenshot is not the same as this one. If you are not sure how to do it, just let us know what color you would like to have and we would be happy to set it up for you.
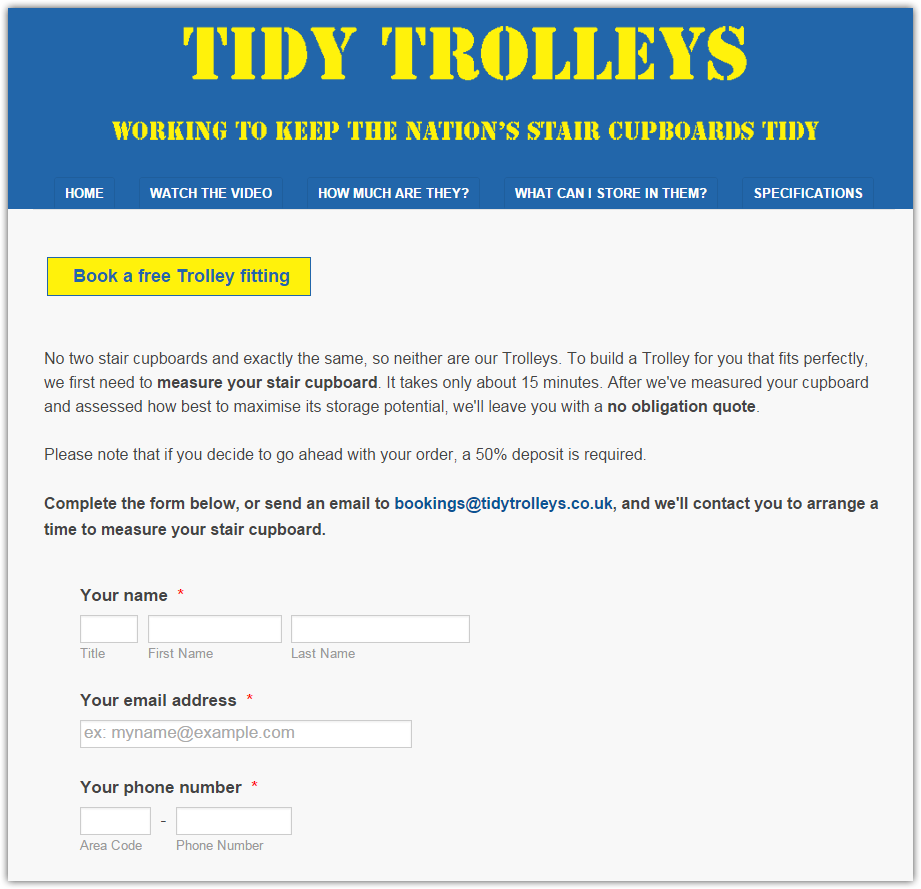
2nd - the embedding
You have used js embed code which did not create a proper iframe for you, so the form is not fully functional.
To resolve this I would recommend using the iframe embed method instead.
Do let us know if you have any questions or issues with either of the two.
-
Charlesmarshall65Replied on March 27, 2015 at 4:12 PM
Perfect Ben. CSS code works just great. Many thanks.
The embed iframe option didn't work though as google sites threw out some of the code and there was just a blank space where the form should have been. Looks to me like it looks fine with the embed for google sites option below the iframe one.
Charles
-
MikeReplied on March 27, 2015 at 5:13 PM
On behalf of my colleague, you are welcome. Your form looks great now.

Please feel free to contact us if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































