-
uzmankisiAsked on March 28, 2015 at 12:16 PMPage URL: http://belleturkey.com
-
raulReplied on March 28, 2015 at 4:11 PM
I've checked your site, but I was unable to find the lightbox code in it.
Did you follow the instructions provided here: http://www.jotform.com/help/220-How-to-Create-a-Lightbox-Form?If so, please let us know the exact URL where the code embedded so we can further check this issue.
Thank you. -
uzmankisiReplied on March 30, 2015 at 5:30 AM
sorry
I putted it back
-
uzmankisiReplied on March 30, 2015 at 8:32 AM
Doctor DIV is disappear
-
CharlieReplied on March 30, 2015 at 11:33 AM
Hi,
May I know where the <div> element is placed? Did you add it in your form?
I'm not sure how you have added a <div> element in your form unless you used the form's full source code. You could try sharing us the code you are using via Pastebin so that we can further check.
We'll wait for your response.
Kind regards.
-
uzmankisiReplied on April 1, 2015 at 7:14 AM
Thanks
this original page with Doctor DIV is disappear
http://belleturkey.com/
this link same last page but with
http://belleturkey.com/home-page/
you can see source
<!-- Lightbox jotformpro -->
please compare between (with or without) the code
-
CharlieReplied on April 1, 2015 at 9:23 AM
Hi,
Upon checking the page http://belleturkey.com/ there's no Lightbox form embedded on it.
While this page http://belleturkey.com/home-page/ has the Lightbox and working fine.

Also, I'm not sure what "DOCTOR DIV" is? Can you add an ID name on it so that we can search the source code. You might be embedding the Lightbox on the wrong page, are you embedding it on the index page?
-
uzmankisiReplied on April 4, 2015 at 11:31 AM

i made example to you
without the code
http://belleturkey.com/with code
http://belleturkey.com/home-page/ -
raulReplied on April 4, 2015 at 11:49 AM
I've checked the provided URL's and this URL: http://belleturkey.com/home-page/ worked on my side. The lightbox was shown on first load automatically.

Is this not happening on your side? If this is the case, can you provide the version of Chrome that you're using to test? I'm using v41.
You should also try to clear your browser's cache and load your page again.
Thank you.
-
uzmankisiReplied on April 4, 2015 at 12:11 PM
my problem not (popup not working)
my problem is : after you close the popup window , some elements in my page will disappear
-
abajan Jotform SupportReplied on April 4, 2015 at 4:51 PM
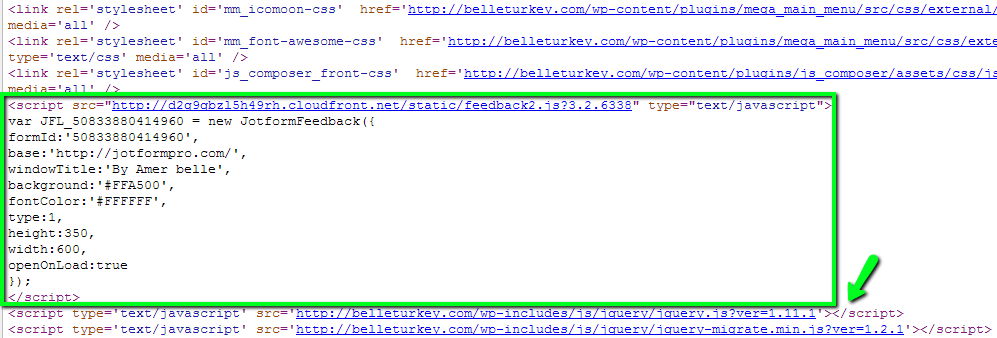
To which elements specifically are you referring? It's somewhat hard to tell. Try moving the form code into the head of the page, before the first instance of jQuery, as shown in the following screenshot:

(Notice how the code precedes the first line referencing jQuery, indicated by the arrow.)
Please let us know if this resolves the problem.
-
uzmankisiReplied on April 11, 2015 at 10:33 AM
Many thanks ..
I should edit style file !?
I was add this into WordPress post OR page
-
raulReplied on April 11, 2015 at 12:25 PM
Since you're using WordPress it would be a bit difficult to change the precedence of the code. Could you please try using the previous version of the lightbox script? I mean using the following code:
<script src="//d2g9qbzl5h49rh.cloudfront.net/static/feedback.js?3.2.6338" type="text/javascript">
var JFL_50833880414960 = new JotformFeedback({
formId:'50833880414960',
base:'http://jotformpro.com/',
windowTitle:'By Amer belle',
background:'#FFA500',
fontColor:'#FFFFFF',
type:1,
height:350,
width:600,
openOnLoad:true
});
</script>Let us know if this makes a difference.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































