-
AnixterAsked on March 30, 2015 at 12:11 PM
Hello,
I am trying to add a character limit in 1 text box.
Link to my form: http://form.jotform.us/form/50816287236156
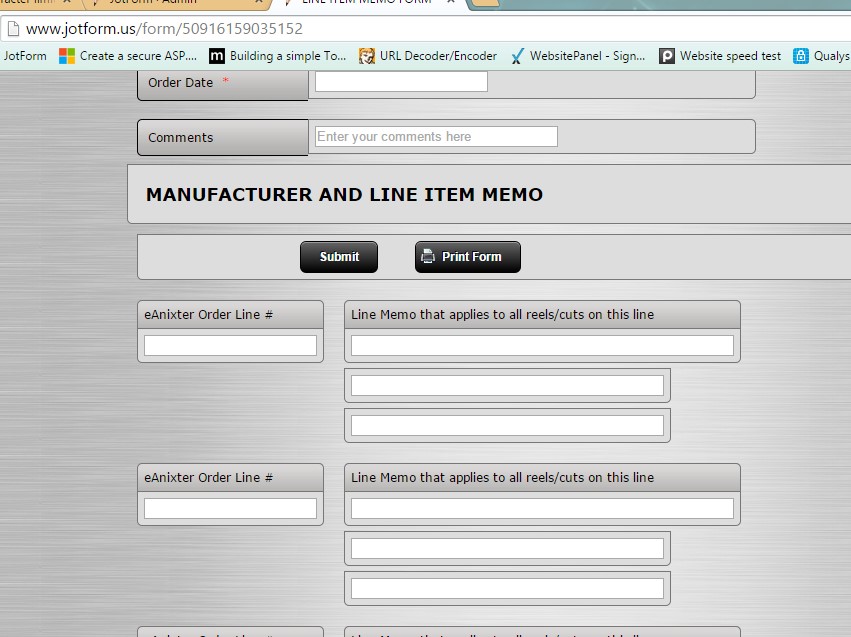
In the second box where it reads "Line Memo that applies to all reels/cuts on this line", I already set a 90 character limit by using the Max Size option.
However, can this be formatted in such a way that 3 sentences can be set that way evenly?

Currently (90 characters) straight across as one long sentence:
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
I want it to be like this:
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbb (30)
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbb (30)
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbb (30)
90 characters total in 1 text box but only 30 per line.
As I am typing in characters, the computer would automatically know when it hits the 30 mark and it would make me press enter to type in more characters as a second line and then the third line.
Does that make sense?
Thanks in advance!
-
AnixterReplied on March 30, 2015 at 2:27 PM
Can you show me this example?
"You have the option of hiding the field labels to indicate to your users that the three boxes are associated with the same question."
-
AnixterReplied on April 2, 2015 at 8:43 AM
Hi Shadae,
I was trying to view the sample form you created for me but I'm unable to.
Error message:

-
raulReplied on April 2, 2015 at 11:40 AM
You can click on the link provided in the alert message to check the form my colleague created. Or you can use the following link: http://www.jotformpro.com/form/50907001439954
Let us know if you're still unable to view the form.
-
AnixterReplied on April 2, 2015 at 11:44 AM
Great, I can view it now.
What is the correct CSS code to have added to my form?
Link: http://www.jotform.com/?formID=50816287236156
Thank you!
-
raulReplied on April 2, 2015 at 1:26 PM
Please take a look at this cloned version of your form: http://form.jotformpro.com/form/50914658945972.
If this form could work for you, feel free to clone it to your account.
I've used the steps provided here: http://www.jotform.com/help/146-How-to-find-Field-IDs-Names to find the id of the labels (of the extra lines) in order to hide them and also for the custom CSS code that I used to position them.
Let us know if you need further assistance.
-
AnixterReplied on April 2, 2015 at 1:37 PM
Hi Raul,
I apologize, I am not familiar with "computer language" if you could please help me.
How do I make the form you made my new form? I have 75 lines on there.
Thank you for all your help.
-
AnixterReplied on April 2, 2015 at 2:52 PM
Raul,
Please see the cloned form.
http://www.jotform.com/?formID=50916159035152
How do I push the two boxes under the "Line Memo that applies to all reels/cuts on this line" box? So that they are all aligned?

-
AnixterReplied on April 2, 2015 at 2:55 PM
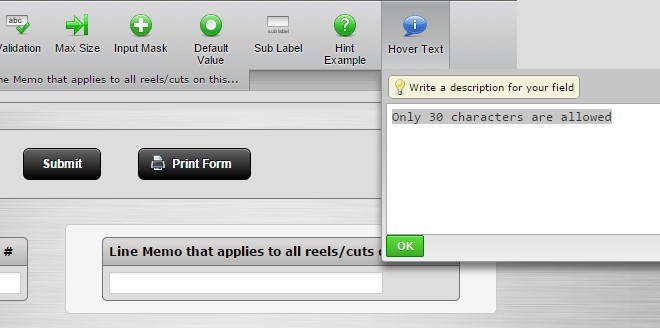
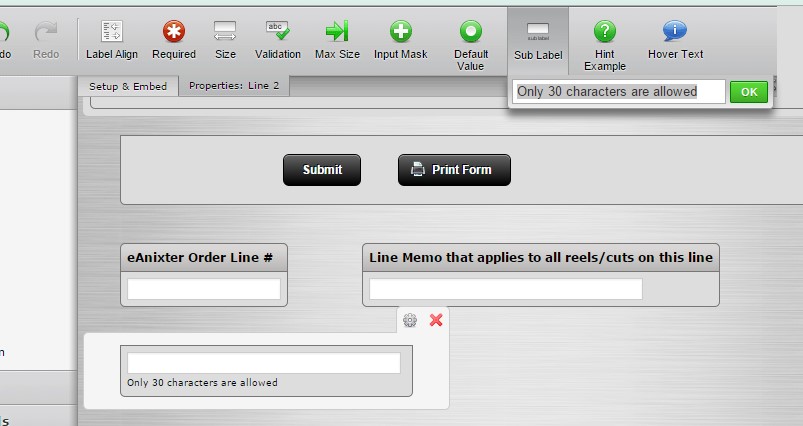
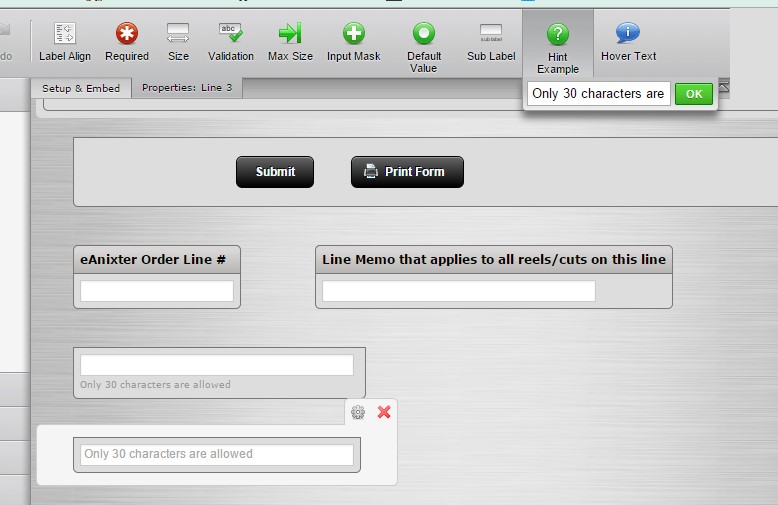
Is there also a way a note can be placed right next to the 3 boxes saying, "30 character limit per box"???
-
raulReplied on April 2, 2015 at 5:23 PM
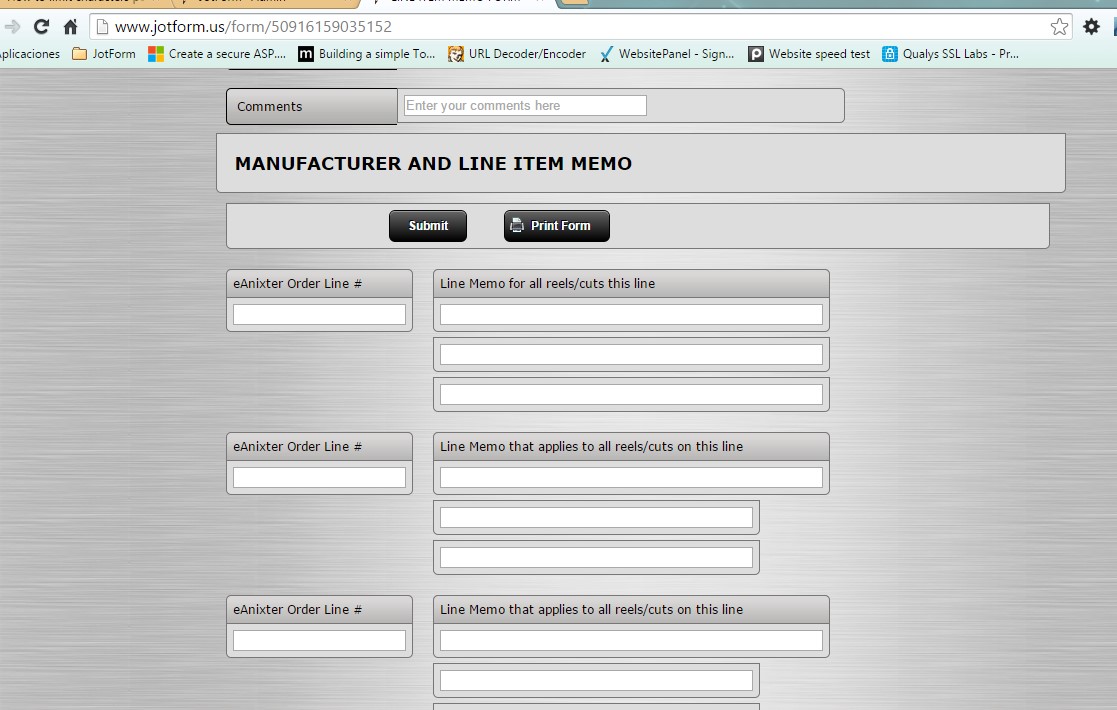
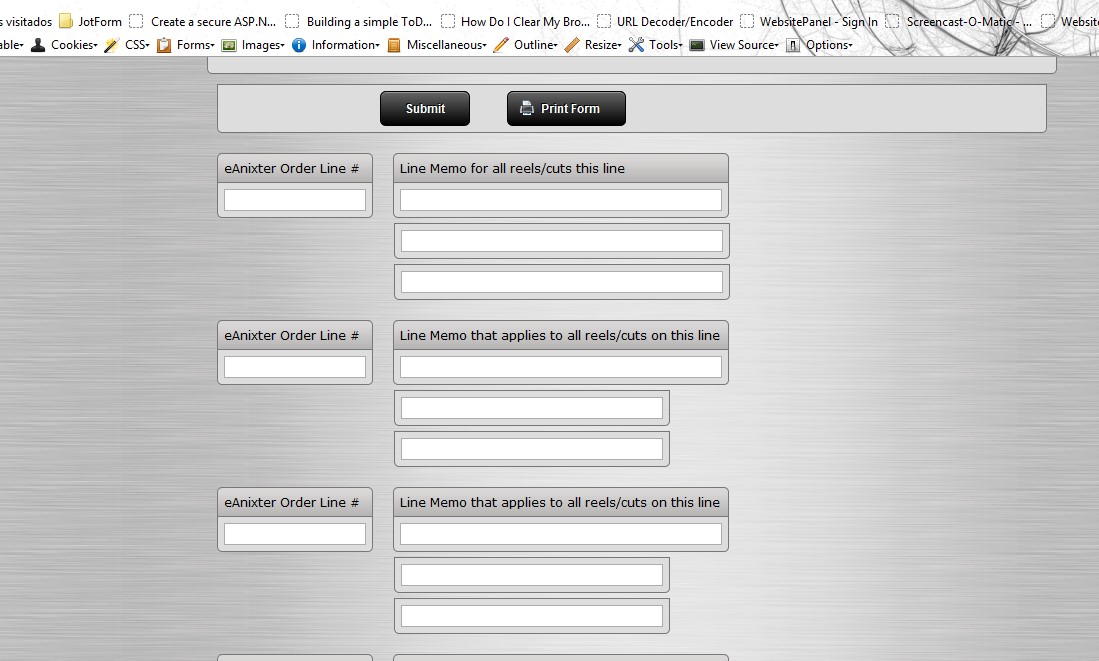
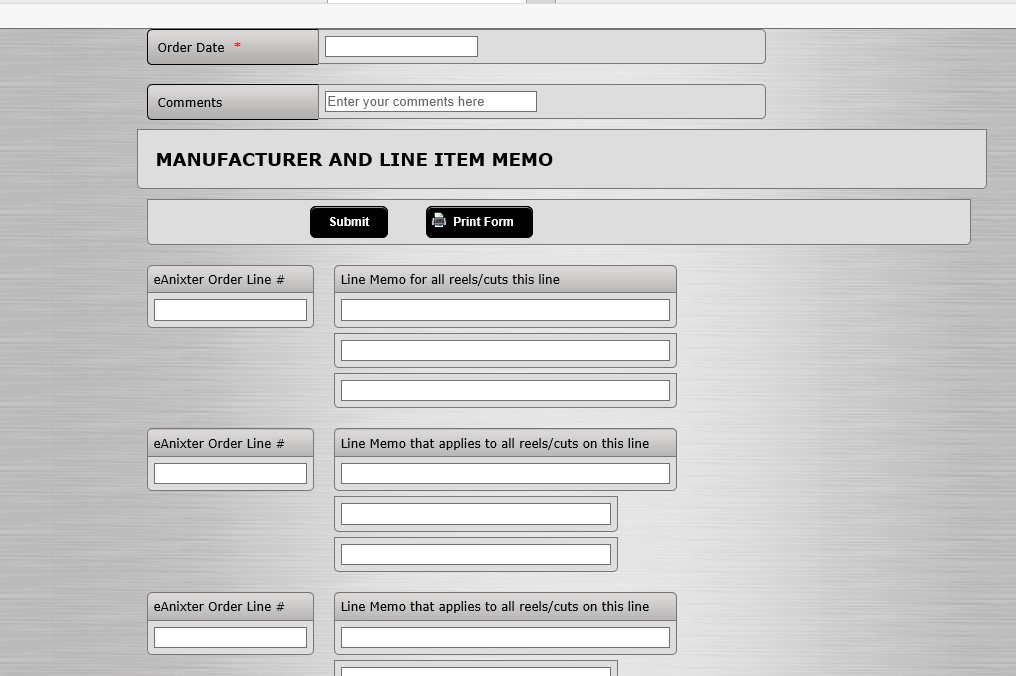
Please check your form using the preview button or using its direct URL: http://www.jotform.us/form/50916159035152. The screenshot you've shared is of how it looks in the form builder but once you preview it you can see the real look.
This is how it looks on my side:

For the alert you want to display, you can use a Hover Text:

A sub-label

Or a hint example

-
AnixterReplied on April 3, 2015 at 9:25 AM
Hi Raul,
The hover text was very helpful!
The only issue I'm having now is getting the same boxes:
I tried clicking on all the options on my left side and it won't give me the same blank box to put underneath "Line Memo that applies to all reels/cuts on this line"

-
AnixterReplied on April 3, 2015 at 10:35 AM
I tried to "duplicate" however the box doesn't look the same.
-
AnixterReplied on April 3, 2015 at 10:43 AM
Also, another problem... When I preview it, the boxes are not lining up right like how the first 4 set are...

-
BenReplied on April 3, 2015 at 10:46 AM
You should be able to align the fields using the following CSS:
#cid_48, #cid_49, #cid_52, #cid_53, #cid_56, #cid_57, #cid_60, #cid_61 {
left: -24px;
position: relative;
}Of course you will need to add the new IDs to the CSS for all new fields that you add.
You can see how to find out the ID by taking a look here: How to find Field IDs & Names
The same applies to the code given by my colleagues above - so each time you add new field and add new ID to all of the CSS code, everything should be properly aligned.
Do let us know how it goes.
-
AnixterReplied on April 3, 2015 at 10:51 AM
I'm not understanding what you are telling me to do... I'm not familiar with this type of work.
"Of course you will need to add the new IDs to the CSS for all new fields that you add."
Can you please tell me basics; exactly what to put in where?
I appreciate the help greatly.
-
BenReplied on April 3, 2015 at 11:15 AM
OK. I believe that this is the jotform that is being worked on at this time: http://www.jotform.us/form/50916159035152
I see that you have a lot of:
"eAnixter Order Line #" and "Line Memo that applies to all reels/cuts on this line" fields that do not have the 2 fields following them.
I would suggest to clone them and position them as mentioned in this guide since it will allow you to do it much faster: How to Manage Multiple Fields
Once you add all of the fields that you need / want, do let us know so that we can properly assist you afterwards.
The reason why I am asking to finish them first is because otherwise we would need to alter the CSS code each time and doing it as mentioned above will allow us to see all the fields that need to be adjusted and help you do so.
-
AnixterReplied on April 3, 2015 at 11:18 AM
Hi Ben,
I have completed adding all the boxes I need. I just need to add the 2 fields following them and aligned right.
-
BenReplied on April 3, 2015 at 12:30 PM
OK. Do let us know once you add them and we would take a look at the field IDs (until fields exist we can not see what their IDs are).
-
AnixterReplied on April 3, 2015 at 12:32 PM
Ben,
I don't know what you mean add them? I was saying I was finished working on the form. The next process would be adding the 2 fields following the "line memo that applies to all reels/cuts on this line" with assistance from you.
Are you saying to just add plain text boxes underneath right now?
If so, please take a look at the form now.
http://form.jotform.us/form/50916159035152
Thank you.
-
AnixterReplied on April 3, 2015 at 12:36 PM
When I try to "duplicate" the box I want, it shows up differently:

-
BJoannaReplied on April 3, 2015 at 1:56 PM
When you duplicate filed it is shown differently because every field has it own ID. On other fields you have applied Custom CSS and when you created new filed that CSS is not duplicated. So when you create new field you need to apply CSS on it if you want to hide label like it is hidden on other fields. .
You need to find id of new filed inside of that filed Properties.
Then you need to apply Custom CSS on that filed also.
Hope this will help. Let us know if you need further assistance.
-
AnixterReplied on April 3, 2015 at 2:02 PM
I do need assistance urgently. So you are telling me to change the ID for each line? Just change the number after _ ?
-
AnixterReplied on April 3, 2015 at 2:04 PM
The ID is not changeable. This is all I want:

The boxes that have line 2 on it to look exactly like the ones on top. How do I do that?
-
BJoannaReplied on April 3, 2015 at 2:29 PM
ID is not changeable. What I explained is that when you duplicate field, new field will have new id. Your old field has custom CSS applied which is set to not display label. If you want to not display label for duplicated field then inside of custom CSS you need to add that field (label_) also.
Hope this will help.
-
AnixterReplied on April 5, 2015 at 10:56 AM
Where do I go to get to the custom CSS screen that you are showing me to put the display none field???
-
AnixterReplied on April 5, 2015 at 11:02 AM
So, I got the boxes cleaned up just like the ones I have on top. Now how do I get them to be aligned to the right, right underneath "Line memo that applies to all reels/cuts on this line"????
http://form.jotform.us/form/50916159035152
-
BJoannaReplied on April 5, 2015 at 11:24 AM
If you want to align boxes to the right inside of Inject Custom CSS you need to rename
#label_204, #label_205, #label_206, #label_207 with
#cid_204, #cid_205, #cid_206, #cid_207
After changing #lable to #cid your form should look like this.
Hope this will help. Let us know if you need further assistance.
-
AnixterReplied on April 5, 2015 at 1:22 PM
Thank you for all your help. Form looks great now!
-
BJoannaReplied on April 5, 2015 at 1:23 PM
You're welcome.
Feel free to contact us if you have any further questions.
-
AnixterReplied on April 6, 2015 at 11:56 AM
Hello,
How can I move the two bottom lines to match up with the first line?

-
raulReplied on April 6, 2015 at 12:06 PM
Were you able to find how to align the text fields by yourself?
I've checked this form: http://form.jotform.us/form/50916159035152 and the textboxes are aligned.

If you're referring to a different form please let us know the URL or the ID so we can check it. Thank you.
-
AnixterReplied on April 6, 2015 at 12:10 PM

That's very odd, Raul... because I'm not seeing what you're seeing...
The form link:
http://form.jotform.us/form/50916159035152
-
raulReplied on April 6, 2015 at 12:33 PM
I've checked your form using Internet Explorer and Firefox and it looks like your screenshot there, so please add the following CSS code to your form to fix it:
@-moz-document url-prefix() {
#cid_48,#cid_49,#cid_52,#cid_53,#cid_56,#cid_57,#cid_60,#cid_61, #cid_204, #cid_205, #cid_206, #cid_207, #cid_208, #cid_209, #cid_210, #cid_211, #cid_212, #cid_213, #cid_214, #cid_215, #cid_216, #cid_217, #cid_218, #cid_219, #cid_220, #cid_221, #cid_222, #cid_223, #cid_224, #cid_225, #cid_226, #cid_227, #cid_228, #cid_229, #cid_230, #cid_231, #cid_232, #cid_233, #cid_234, #cid_235, #cid_236, #cid_237, #cid_238, #cid_239, #cid_240, #cid_241, #cid_242, #cid_243, #cid_244, #cid_245, #cid_246, #cid_247, #cid_248, #cid_249, #cid_250, #cid_251, #cid_252, #cid_253, #cid_254, #cid_255, #cid_256, #cid_257, #cid_258, #cid_259, #cid_260, #cid_261, #cid_262, #cid_263, #cid_264, #cid_265, #cid_266, #cid_267, #cid_268, #cid_269, #cid_270, #cid_271, #cid_272, #cid_273, #cid_274, #cid_275, #cid_276, #cid_277, #cid_278, #cid_279, #cid_280, #cid_281, #cid_282, #cid_283, #cid_284, #cid_285, #cid_286, #cid_287, #cid_288, #cid_289, #cid_290, #cid_291, #cid_292, #cid_293, #cid_294, #cid_295, #cid_296, #cid_297, #cid_298, #cid_299, #cid_300, #cid_301, #cid_302, #cid_303, #cid_304, #cid_305, #cid_306, #cid_307, #cid_308, #cid_309, #cid_310, #cid_311, #cid_312, #cid_313, #cid_314, #cid_315, #cid_316, #cid_317, #cid_318, #cid_319, #cid_320, #cid_321, #cid_322, #cid_323, #cid_324, #cid_325, #cid_326, #cid_327, #cid_328, #cid_329, #cid_330, #cid_331, #cid_332, #cid_333, #cid_334, #cid_335, #cid_336, #cid_337, #cid_338, #cid_339, #cid_340, #cid_341, #cid_342, #cid_343, #cid_344, #cid_345, #cid_346, #cid_347 {
margin-left: 177px;
}
}@media screen\0 {
#cid_48,#cid_49,#cid_52,#cid_53,#cid_56,#cid_57,#cid_60,#cid_61, #cid_204, #cid_205, #cid_206, #cid_207, #cid_208, #cid_209, #cid_210, #cid_211, #cid_212, #cid_213, #cid_214, #cid_215, #cid_216, #cid_217, #cid_218, #cid_219, #cid_220, #cid_221, #cid_222, #cid_223, #cid_224, #cid_225, #cid_226, #cid_227, #cid_228, #cid_229, #cid_230, #cid_231, #cid_232, #cid_233, #cid_234, #cid_235, #cid_236, #cid_237, #cid_238, #cid_239, #cid_240, #cid_241, #cid_242, #cid_243, #cid_244, #cid_245, #cid_246, #cid_247, #cid_248, #cid_249, #cid_250, #cid_251, #cid_252, #cid_253, #cid_254, #cid_255, #cid_256, #cid_257, #cid_258, #cid_259, #cid_260, #cid_261, #cid_262, #cid_263, #cid_264, #cid_265, #cid_266, #cid_267, #cid_268, #cid_269, #cid_270, #cid_271, #cid_272, #cid_273, #cid_274, #cid_275, #cid_276, #cid_277, #cid_278, #cid_279, #cid_280, #cid_281, #cid_282, #cid_283, #cid_284, #cid_285, #cid_286, #cid_287, #cid_288, #cid_289, #cid_290, #cid_291, #cid_292, #cid_293, #cid_294, #cid_295, #cid_296, #cid_297, #cid_298, #cid_299, #cid_300, #cid_301, #cid_302, #cid_303, #cid_304, #cid_305, #cid_306, #cid_307, #cid_308, #cid_309, #cid_310, #cid_311, #cid_312, #cid_313, #cid_314, #cid_315, #cid_316, #cid_317, #cid_318, #cid_319, #cid_320, #cid_321, #cid_322, #cid_323, #cid_324, #cid_325, #cid_326, #cid_327, #cid_328, #cid_329, #cid_330, #cid_331, #cid_332, #cid_333, #cid_334, #cid_335, #cid_336, #cid_337, #cid_338, #cid_339, #cid_340, #cid_341, #cid_342, #cid_343, #cid_344, #cid_345, #cid_346, #cid_347 {
margin-left: 187px;
}
}This should fix the form on the mentioned browsers:


-
AnixterReplied on April 6, 2015 at 12:44 PM
Great, thank you!
-
raulReplied on April 6, 2015 at 12:50 PM
You're most welcome.
Please let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



































































