-
KlemtekAsked on March 30, 2015 at 3:38 PM
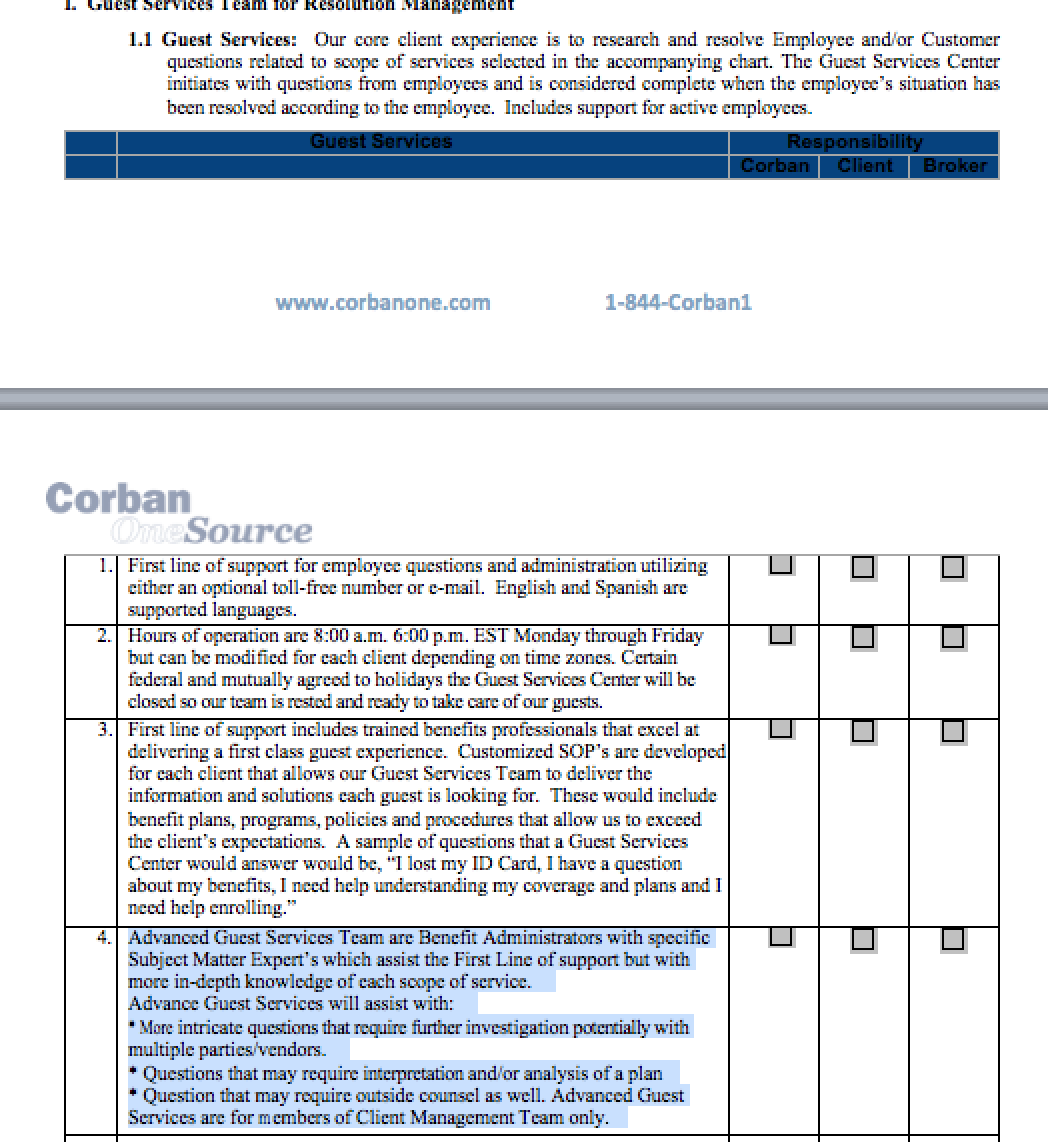
How can I label a grid like the one attached

-
BenReplied on March 30, 2015 at 4:04 PM
You could do that with a bit of custom CSS, like so:
table.form-matrix-table:before {
background-image: url("http://www.corbanone.com/img/cos-logo.png");
content: " ";
display: block;
height: 54px;
margin-bottom: -20px;
width: 217px;
}Of course, you need to get permission from Corban OneSource to use their logo, but that would be the approximate steps that would need to be taken.
The CSS would be applied to all matrix fields in your jotform, so if you have 3 all 3 would have it, but it is easy to limit it to only one instead
You can see how to add it to your jotform here: Inject Custom CSS Codes
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































