-
creativedpAsked on March 31, 2015 at 8:18 AM
Olá, bom dia...
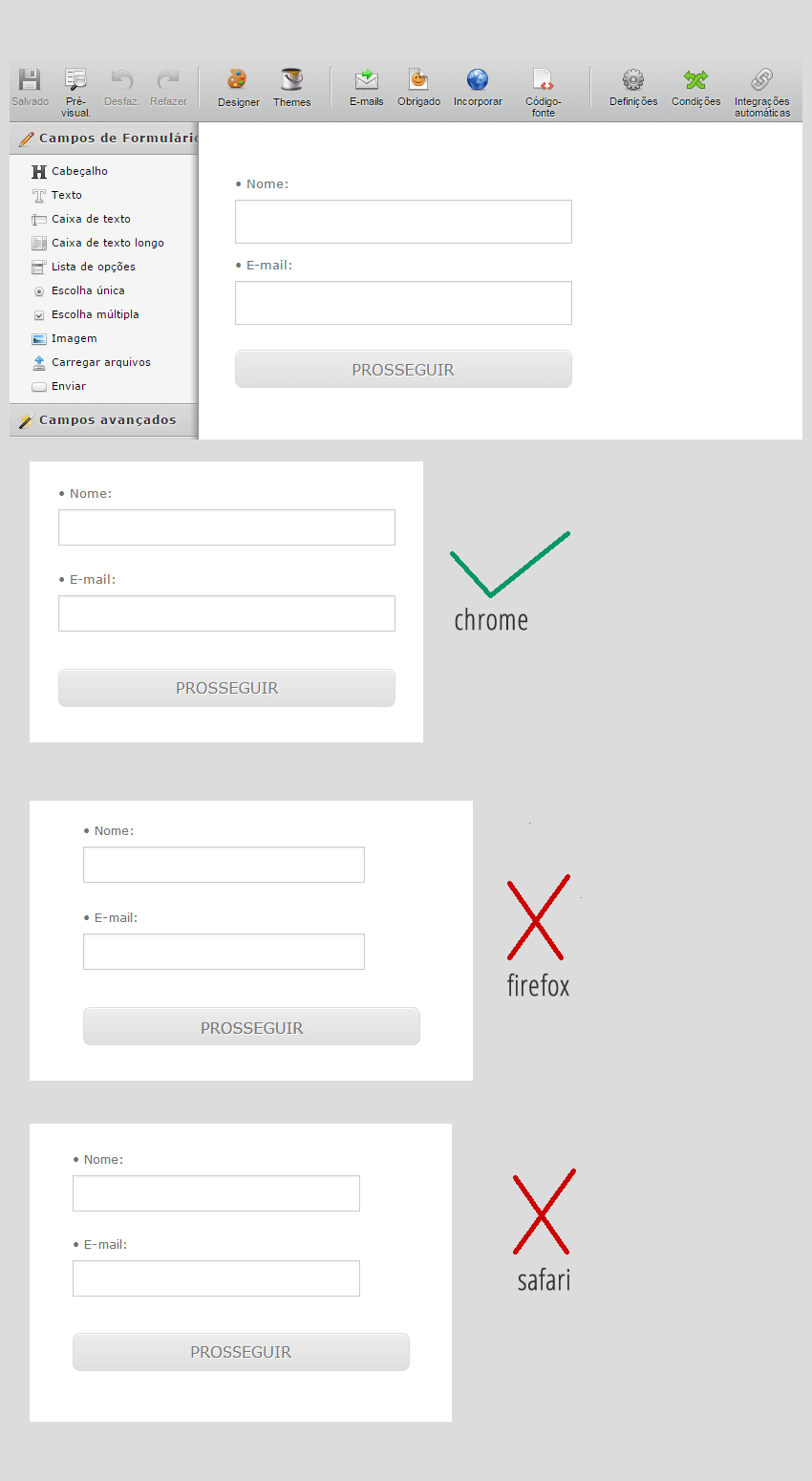
gostaria de saber como se formata corretamente um formulário, pois no construtor fica correto, ai nos navegadores fica tudo errado, tudo fora de padrão como criei, veja a imagem em anexo,
outra coisa, a opção IFrame não fuinciona mais corretamente no MUSE, quando colo o código no MUSE fica totalmente fora de medida, não sei mais como faço para resolver.desde já obrigado.
Daniel
.

-
CharlieReplied on March 31, 2015 at 10:39 AM
Hi Daniel,
To have a fixed width on the form, you can add a custom CSS code, here's what you can use:
.form-textbox {
width : 340px !important;
}
Add it under the CSS tab in your form Designer.

That code should work, you could also adjust the width value depending on your preferred size.
For the other concern you have with regards on embedding the form in Adobe Muse, I've separated a thread for that so we could assist you better, please refer to this link instead: http://www.jotform.com/answers/543871. We will address it shortly.
Kind regards
-
creativedpReplied on March 31, 2015 at 12:44 PM
Olá boa tarde...
ok...e para deixar o botão (prosseguir) no mesmo tamanho do formulário ?
eu ajusto no formulário Designer, mais depois ou ele fica menor ou maior...nunca fica no mesmo tamanho.
att
Daniel
.
-
David JotForm SupportReplied on March 31, 2015 at 1:41 PM
Hi,
Try using the CSS code my colleague suggested:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Change the value to your liking.
.form-textbox {
width : 340px !important;
}
Change the value for the width to your liking.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































