-
MBroekartsAsked on April 3, 2015 at 7:54 AM
The submit button isn't showing on a smartphone. It's a two language website, so there are two forms. Both submit buttons are invisible. I extended the forms, but no go. I work in Xara Designer Pro and used the code for Xara.
What am I doing wrong?
Regards, Marcia Broekarts
-
KadeJMReplied on April 3, 2015 at 9:47 AM
I see that you are having an issue with your jotform's submit button being displayed when it is viewed on mobile devices.
I am able to confirm the issue you are having from my end too and this is what I see below.
Can you try injecting this css code into your form then view it on your mobile device to see if it will help to resolve your issue.
@media (max-width: 480px) {
min-height:1314px;
}
Alternatively, you could just look for an existing css line with the @media and include it in that line of code as part of the css element.
-
MBroekartsReplied on April 3, 2015 at 11:00 AM
Thanks, I tried that (and a lot more), but no submit button.. But maybe I've inserted this code in the wrong place in the CSS.. Can you tell me where to put it? Maybe with a screen shot?
-
KadeJMReplied on April 3, 2015 at 11:46 AM
Unfortunately, sometimes these things usually take some fiddling around with to get it to work and I do apologize if that didn't work. Let's see what else we can do to try to fix this for you.
When I was telling you to add that I meant add it to the very bottom of the existing injected css code as seen here in this screenshot. If you tried that though based on what you said then either there was a conflict with the existing css in the form or it just flatout didn't work.
You could try adding using it this way instead to see if that will work maybe:
@media (max-width: 480px) {
min-height: 1369px !important;
}
or
@media (max-width: 480px) {
#JotFormIFrame {
min-height: 1369px !important;
}
}
If neither of the above is still not working then lets try it a different way. Try using this html element and place it within your side above the embedded iframe code. The element should reassign your form for mobile devices with the same injected css manually without doing it through the form itself as you were doing above.
<style type="text/css">
media screen and (max-width: 480) {
#JotFormIFrame {
min-height: 1369px;
}
}
</style>
If it continues to give you trouble just let us know.
-
MBroekartsReplied on April 3, 2015 at 12:59 PM
The last line helped a bit (I placed it above the embedded iframe code), you can see the message box and the line of text, but still no submit button. Also, now the selection fields are too small. You can see just half of the numbers in it. Is there a way to make them taller?
-
CharlieReplied on April 3, 2015 at 2:29 PM
Hi,
Is this web page link down: http://www.chateaudeclusors.com/contact.htm? Unfortunately, I'm unable to visit it and check the progress of your styling in that form.

My internet connection looks good though.
Kind regards.
-
MBroekartsReplied on April 4, 2015 at 3:22 AM
Strange, it is the right URL... and from here it works fine.. Here it is again www.chateaudeclusors.com and then you click on Contact et réservation
-
Welvin Support Team LeadReplied on April 4, 2015 at 9:15 AM
Hi Marcia,
In that case, try to adjust the value in the last custom CSS codes that were provided by my colleague.
From 1369px to 1500px.
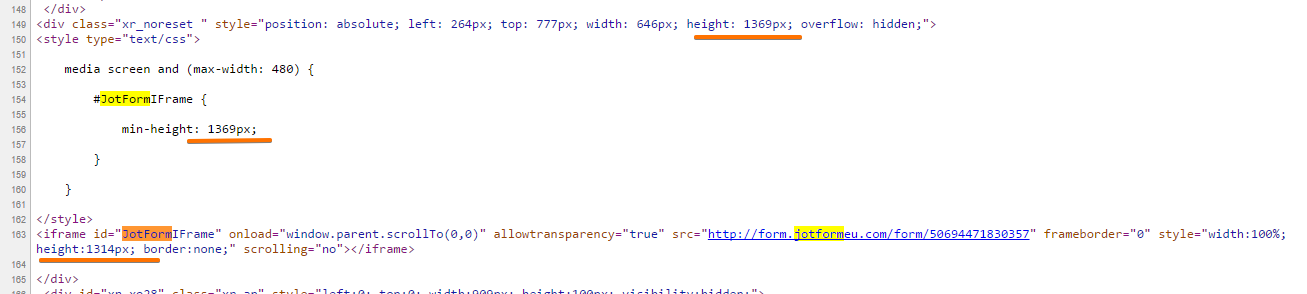
Do the same for the div element or to the HTML snippet that currently holds the form. As well as the iFrame height. I have it underlined in the below screenshot:

Again, the height values should be same for all.
I hope it helps. Please get back to us if you need further assistance.
Thanks
-
MBroekartsReplied on April 5, 2015 at 5:01 AM
Yess! Thank you! Everything is visible now, except that on the smartphone both pages are visible, the responsive (luckily on top) and the non responsive on the side. And this is the case on every page of the website. Strange...
-
Welvin Support Team LeadReplied on April 5, 2015 at 8:07 AM
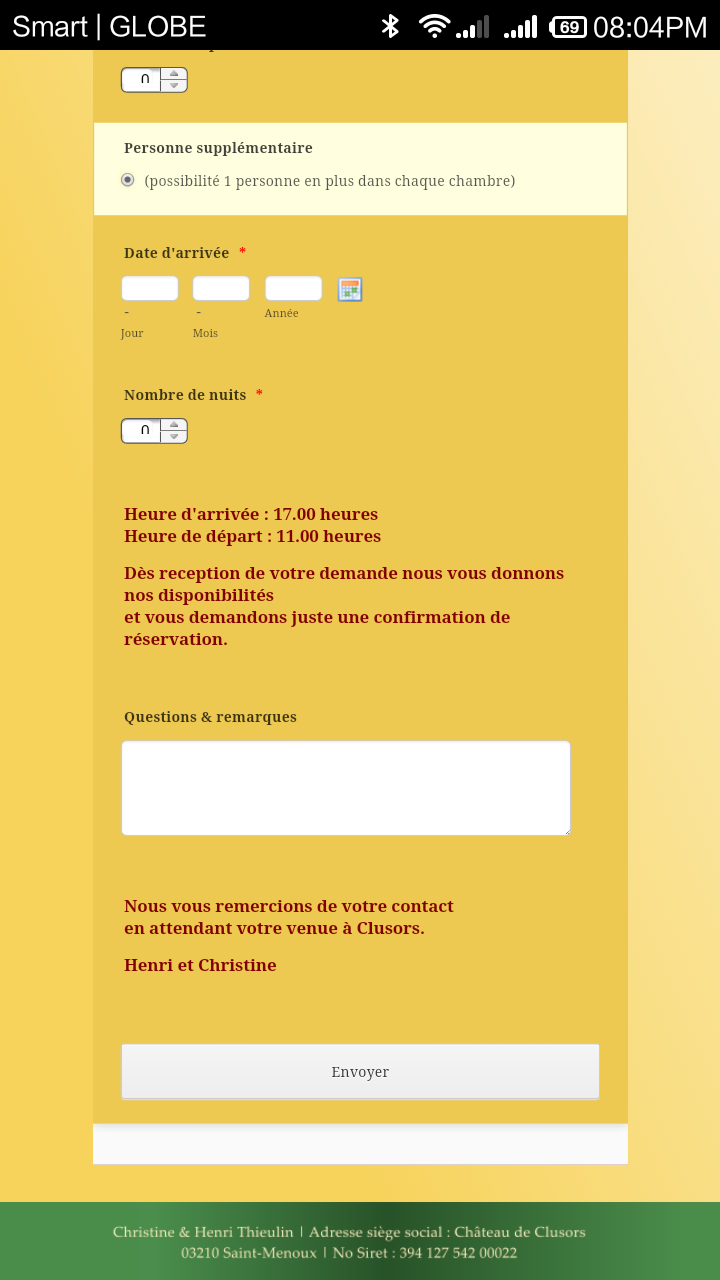
That's great to know. However, I'm not sure what do you mean by "both pages" that are visible in your smartphone. Please send us a screenshot so we can check it further. So far, viewing it on my mobile device doesn't give me any issues. Here's a screenshot:

Thank you!
-
MBroekartsReplied on April 5, 2015 at 3:38 PM
Your screenshot looks great! This is a pictures of what I mean by - both pages -
-
jonathanReplied on April 5, 2015 at 5:19 PM
I also could not reproduced the dual page display when I tried on an Android browser phone.

Will you be able to test it also using a different browser? Perhaps its the browser itself is having issue.
Please let us know if issue persist.
Thanks.
-
MBroekartsReplied on April 6, 2015 at 5:22 AM
Which browser do you use? I have Chrome... Bdw thanks for all your effort to help me, support team!
-
Ashwin JotForm SupportReplied on April 6, 2015 at 8:35 AM
Hello MBroekarts,
I am not sure which browser my colleague have used but I did check your web page in chrome on an android device and it seems to display correctly.
I have cleared your form cache form here. Can you please check your web page again and see if the problem is solved already?
Do get back to us if the issue persists.
Thank you!
-
MBroekartsReplied on April 6, 2015 at 10:06 AM
-
CharlieReplied on April 6, 2015 at 10:36 AM
Hi,
It seems the other question related to the check boxes is a different concern, to better assist you have focus on one thread per question, I went ahead and created a separate link for that, please refer to this link instead: http://www.jotform.com/answers/546956. We will address to it shortly.
For the solution, it seems that the problem fixed itself. Although, I see that my ashwin_d just cleared your form's cache. To do that, you can follow this guide: http://www.jotform.com/help/229-How-to-Clear-your-Form-Cache.
Kind regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































